
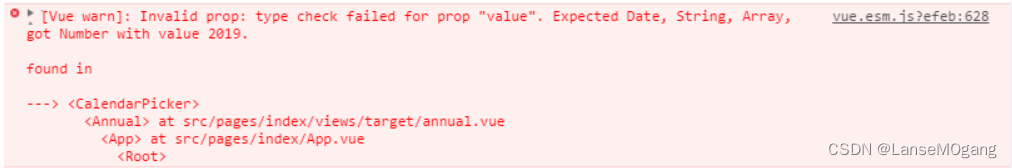
报错代码:
<Select
v-model="user"
placeholder="请选择操作用户"
clearable
style="width: 200px;"
>
<Option
v-for="item in userList"
:value="item.id"
:key="index.id"
>{{ item.name }}</Option
>
</Select>export default {
name: '',
data() {
return {
userList: []
}
},
methods: {
getUserName(){
let userList = data; // data是通过接口从后台获取数据为userList赋值
}
}
}解决代码:
<Select
v-model="user"
placeholder="请选择操作用户"
clearable
style="width: 200px;"
>
<Option
v-for="(item,index) in userList"
:value="item.id"
:key="index"
>{{ item.name }}</Option
>
</Select>






















 1448
1448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








