一、版本
Vant 版本:V4(适用于vue3)
二、当前问题(踩坑总结)
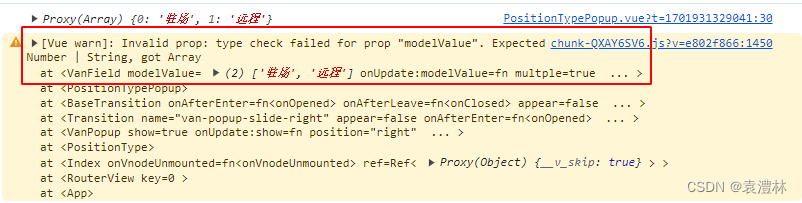
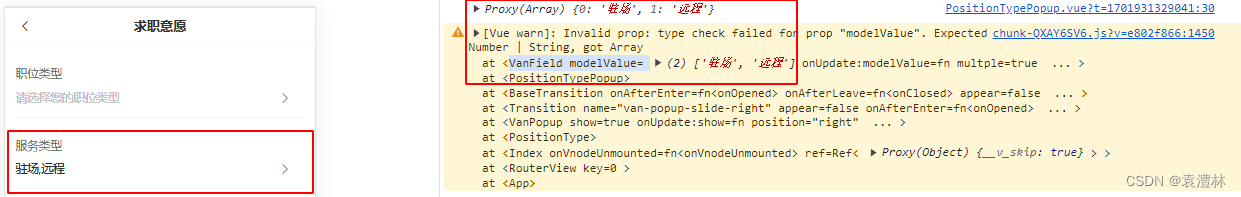
[Vue warn]: Invalid prop: type check failed for prop "modelValue". Expected Number | String, got Array.
此处绑定的modelValue应该是Number 或者 String类型,然而我们却使用了Array类型。

我们在 VanField 组件中 modelValue 绑定了一个数组类型的数据,虽然可以正常显示数据

三、正确用法
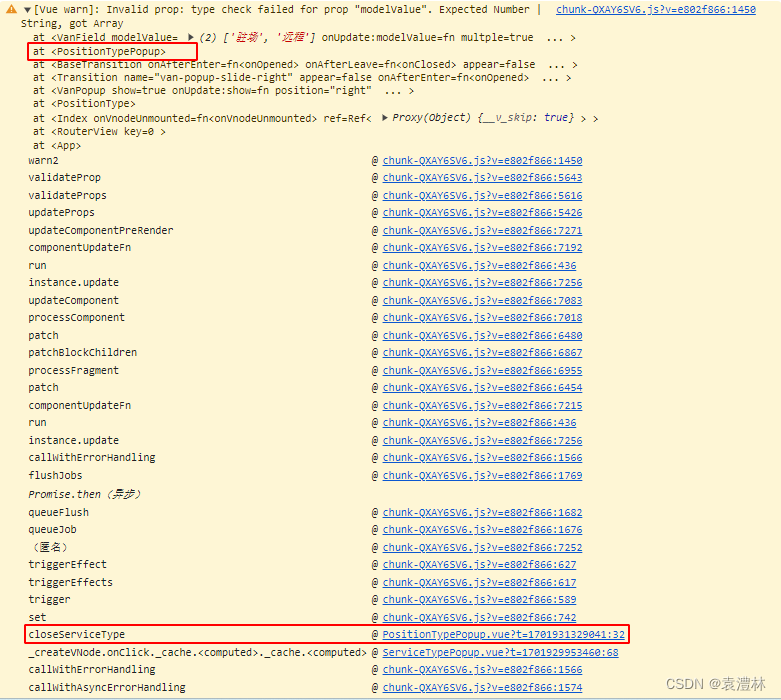
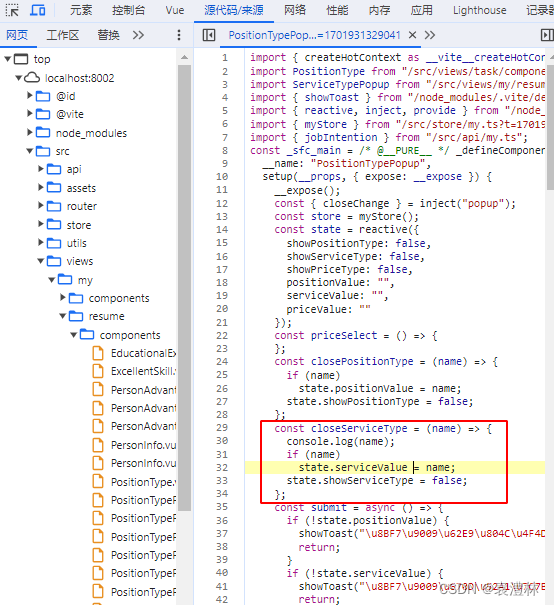
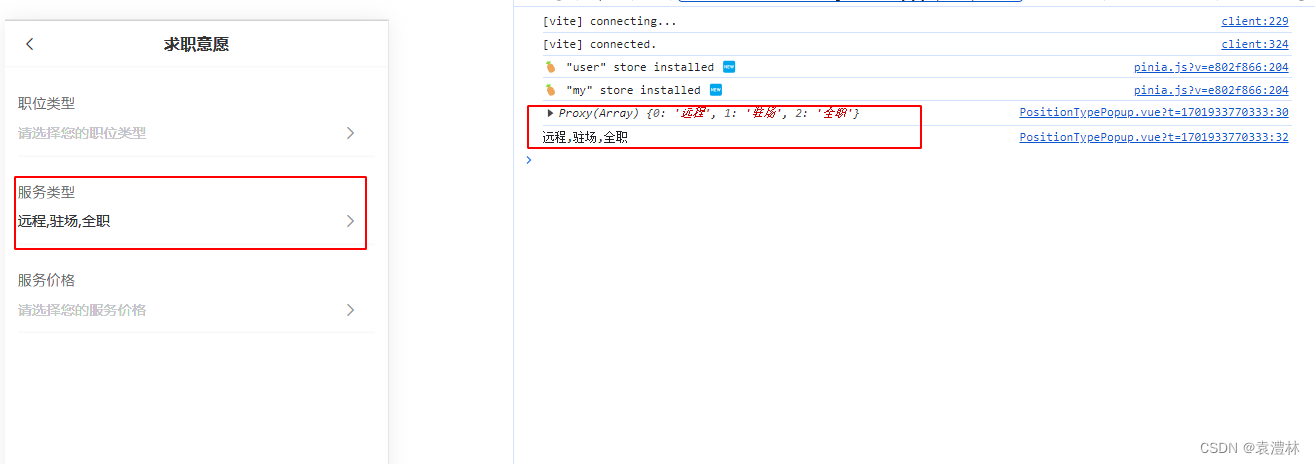
1、找到错误地方。
PositionTypePopup页面中的closeServiceType方法,点击进去可以查看,我们打印到控制的name值是一个数组,并且赋值给了serviceValue,而我在下面的VanField组件中,v-model绑定了serviceValue。


<div class="user-item">
<h5>服务类型</h5>
<van-field v-model="state.serviceValue" placeholder="请选择您的服务类型" readonly
is-link @click="state.showServiceType = true" />
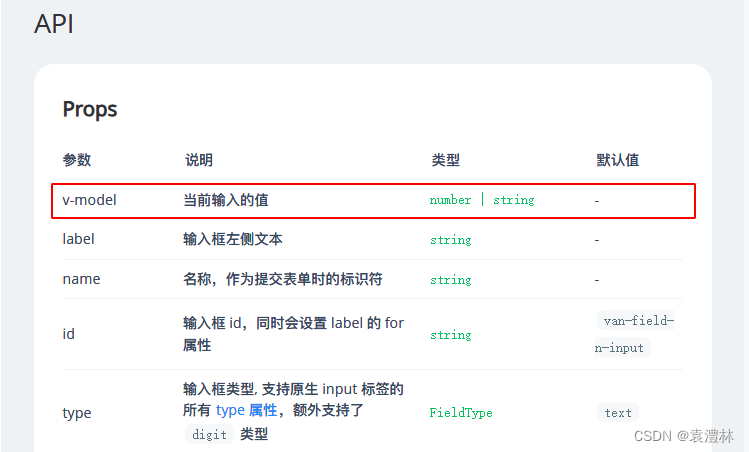
</div>2、查阅文档
可以看到官方文档中对于Field输入框组件中有提示v-model绑定当前的输入值的类型为Number或者String类型。 3、修正错误
3、修正错误
将数组转化为字符串类型即可
const closeServiceType = (name: any) => {
console.log(name)
let formatName= name.join(',')
console.log(formatName)
if (formatName) state.serviceValue = formatName
state.showServiceType = false
}
四、总结
找到错误原因-->找到错误地方-->查阅官方文档-->修正






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








