什么是vue
vue是一套用于构建用户界面的渐进式框架与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
vue的安装与运用
1. 在搭建vue的开发环境之前首先要安装node.js(详情参考菜鸟教程的node安装){
1.1 安装完成node后 打开docs管理工具 看是否安装成功 输入**node-v** 回车 查看安装的版本号
1.2 安装cnpm(简称淘宝镜像) 的命令 因为npm的命令运行速度慢 推荐cnpm进行操作 输入**$ npm install -g cnpm -- registry=https://registry.npm.taobao.org** 进行安装
1.21 如果想使用yarn命令 可以全局安装一下
npm install -g yarn
1.3 cnpm(简称淘宝镜像) 安装成功后 我们可以全局使用vue-cli脚手架,可以使用下列任一命令安装这个新的包
npm install -g @vue/cli 使用npm命令使用这个
yarn global add @vue/cli 使用yarn命令使用这个
验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功
1.4 然后创建vue的项目
(找到vue.js官网->生态系统->vue cli->点击启步->找到安装->找到创建一个项目)
如果一直创建不成功 可以window+r 输入cmd回车 试下
-
详情去看 [vue.js官网https://cn.vuejs.org/)]
-
1 vue create(项目名称) 创建Vue项目 项目名称不可使用中文
出现二个选项 (1).(default(babel,eslint))默认搭建项目配置
(2).(manally select features)自定义搭建项目配置
使用自定义搭建项目配置(利用上下键切换选项) 选中自定义后点击 按enter确认 -
2 然后出现一些配置选项 只选择babel router
按空格选着选中不 按上下键选着 小括号中有星号表示选中
确认选中后点击enter -
3 出现是否使用 history模式 use history mode for router
如果项目没有说明使用history模式 则我们不使用history模式 所以选着no 然后点击enter -
4 接下来出现的选项选着哪个都可以 直接点击enter也可以
-
5 接下来一直enter就可以
最后如果出现 cd项目名称 yarn serve/npm run serve都表示项目搭建成功
}
查看本地IP的地址
ipconfig
搭建vue成功结构project里的内容
- node_modules 依赖文件夹
public{
favicon.ion 网页标签上面的小图标
index.html 项目的HTML文件
} -
src{ assets 存放静态文件夹 包含js css image 媒体文件 都可以放里面 components 组件存放的文件夹 例如按钮组件 table组件 router 主路由文件夹 里面的index.js就是主路由文件 view 存放路由组件的文件夹 app.vue 默认渲染的组件 最原始的组件 main.js 项目主入口js文件 .gitignore该文件可以设置不需要提交进入代码库的文件夹 } - export导出 import导入
创建好的vue项目要进行优化
- 把assets里面的logo删除
- 删除app.vue里面的数据 只保留
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
- 删除home里面的一部分内容 只保留
<template>
<div class="home">
</div>
</template>
<script>
export default {
name: 'Home',
} </script>
- 然后把components里的helloworld.vue删除
- 然后在路由里面router删除index的一些内容
{把这一部分删除
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
- 然后在view文件夹里面删除about.vue文件 整个文档删除
- 在App.js里面把
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
```删除
9. 然后页面就干净了 然后就可以直接写你的样式了
## 启动创建Vue项目的命令
启动项目名称 yarn serve /npm run serve
启动项目名称自动打开 在package.json文件中 让vue-cli-service serve添加--open
然后在浏览器输入地址 localhost:8080
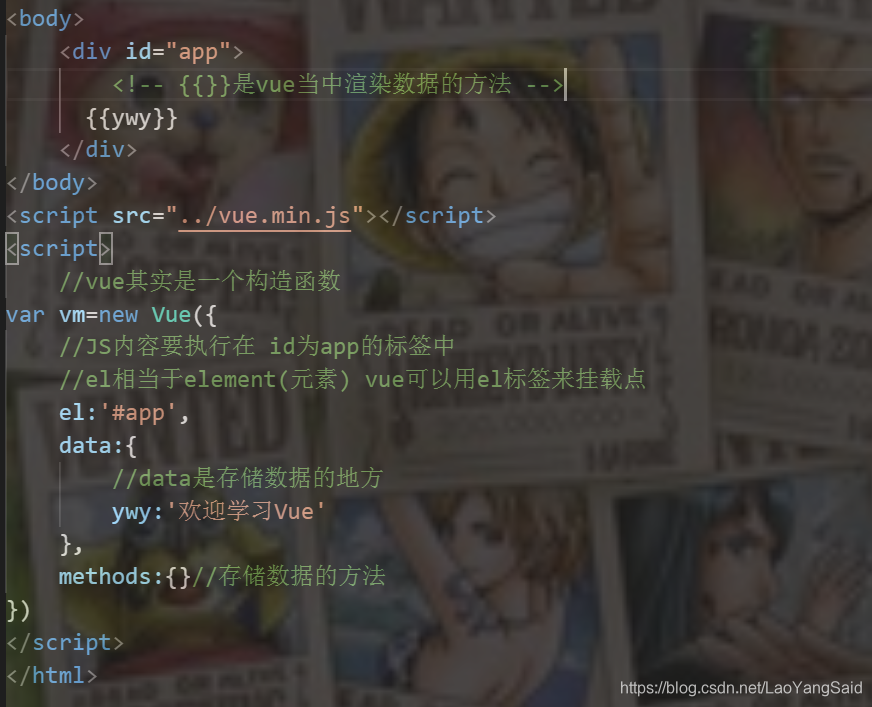
**2**.**这里是vue的简单样式**

























 427
427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








