我们都知道浏览器会把远端的html解析成dom模型,这时html文件就变成了xml格式,这样浏览器才能
根据css各种规则的选择器在dom结构中找到相应的位置,从而做一些操作。除了常用的标签选择器,类选择器和ID
选择器之外,还有一些常用的选择器。整理如下:
--------------------------------------------------------------------------------------------------------------------------
1:后代选择器
所谓后代选择器,就是找到所有的“孩子节点”,包括子孙
这样body下的所有的span标签里的内容都会被定义成以上样式,浏览器中会如下显示:
2:孩子选择器
与后代选择器不同的是,孩子选择器只是找孩子节点,不包括“子孙”,用“>”符号就可以实现
这样body下的孩子节点的所有span标签内容都会被定义成以上样式,浏览器中会如下显示:
3:兄弟节点选择器,用“+”符号实现
当css为:
浏览器中显示为:
当css为:
浏览器中显示为:
是不是觉得后者好奇怪,说好的紧跟的那一个兄弟节点呢。。。。这是因为span+span,并没有指明是哪一个span,所以从第一个开始,再把第二个span当成第一个,这样的话,除了第一个span,后面的所有紧跟的span的css都被修改。
4:属性选择器
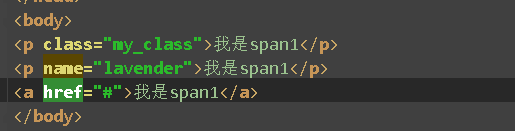
就是选择满足某一属性值的元素
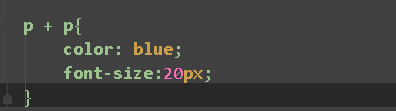
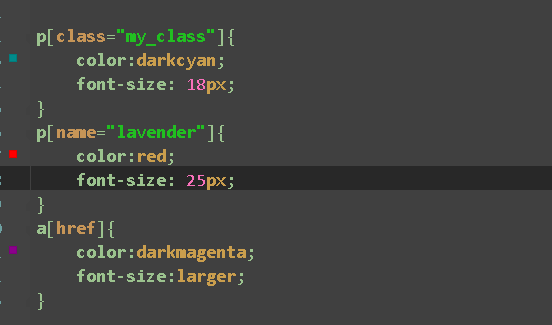
css为:
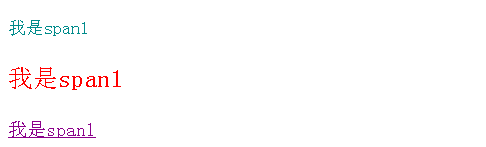
浏览器中显示为:


































 6521
6521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








