整理一下我所理解的css中的层叠上下文,层叠水平与层叠顺序。
------------------------------------------------------------------------------------------------------------------------
No1:层叠上下文
首先什么是层叠上下文,我觉得这是一个比较抽象的概念,我们可以把它理解成元素的一种身份的象征,当一个元素有了层叠上下文这个身份,在网页中元素级别就更高,离用户更近。
那么。。。。“离用户更近”这句该怎么理解?
层叠上下文是一个三维概念,在屏幕上有X轴和Y轴,也有Z轴,这个Z轴就是用户视线与屏幕垂直的这条线,当一个元素具备层叠上下文,那么这一元素在Z轴上的级别就更高。
NO2:层叠水平
在一个层叠上下文中会有很多元素,那么就会有先后顺序,不然“争前恐后”,岂不天下大乱?
所以这个时候层叠水平就发挥作用了,在同一个层叠上下文中元素的层叠水平越高,就会在Z轴上被排在最前面。
No3:层叠顺序
层叠顺序是一个规则,表示元素发生层叠时候有着特定的垂直显示顺序。
规则:
(一)当元素具有层叠水平标志的时候,例如:z-index值,在同一个层叠上下文领域,层叠水平值越大,级别越大,就会覆盖掉级别小的;
(二)当元素的层叠水平一致时,在DOM流中处于后面的元素会覆盖前面的元素。
---------------------------------------------------------------------------------------------------------------------------------------
那么。。。。。。到底森么样的元素才能被称为层叠上下文?
层叠上下文基本上是由一些特定的css属性创建的,一般是由以下三种方式创建:
1:页面根元素天生具有层叠上下文,称为“根层叠上下文”;(大boss啊 )
)
2:z-index值为数值的定位元素,称为“传统层叠上下文”;
3:其它css3属性
----------------------------------------------------------------------------------------------------------------------------------------
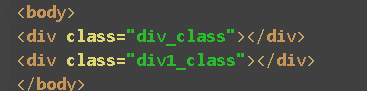
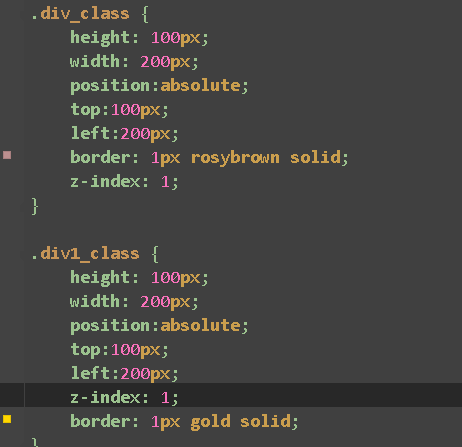
举个栗子。。。。。
当这两个传统层叠上下文元素的z-index数值相等时,DOM流中后者会覆盖前者。
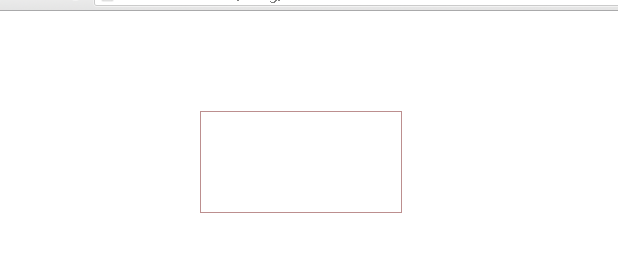
所以。。。。在网页中会这样显示:
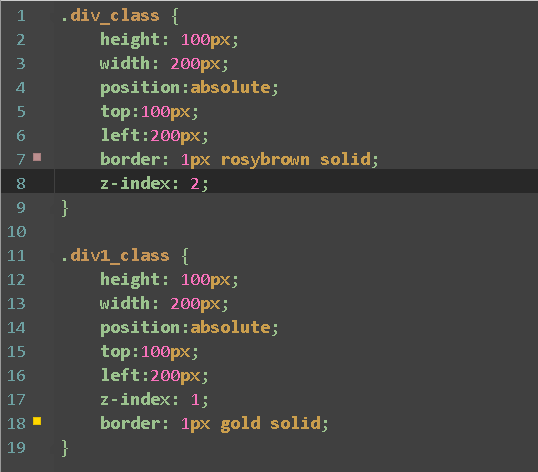
在例如以下的css中,当div_class的z-index值大于div2-class的z-index时,层叠水平大的会覆盖掉级别小的:
在网页中显示如下:
notice:不是所有的层叠上下文都必须是由z-index属性创建的,由z-index属性创建的层叠上下文(这些元素一般都是定位元素)只是层叠上下文大军中的一员哦~
 CSS层叠上下文解析
CSS层叠上下文解析




 本文解释了CSS中的层叠上下文、层叠水平及层叠顺序的概念,并通过实例展示了如何利用这些特性来控制网页元素的堆叠层级。
本文解释了CSS中的层叠上下文、层叠水平及层叠顺序的概念,并通过实例展示了如何利用这些特性来控制网页元素的堆叠层级。





















 756
756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








