一、项目描述
详细描述:LayuiUYI-管理系统 版本(v1.0):整个项目是使用的是ssm开发模式,后台连接MySQL数据库。这是使用layui框架完成的,参照了很多www.layuion.com文档进行开发,其中的数据传输,前后端数据交汇,csdn官网与layui官网都有介绍...数据库,也就是db.properties中的jdbc.username=root与jdbc.password=XXXX,请填写自己的账号密码。功能介绍:拦截器,前后端数据交汇(正常登录,后端msyql数据显示前端),如果之后有时间,我再继续写,出V2.0的版本。项目是用idea开发的,Tomcat7版本,jdk1.8...先这样吧,想到什么之后再添上去。


二、代码展示
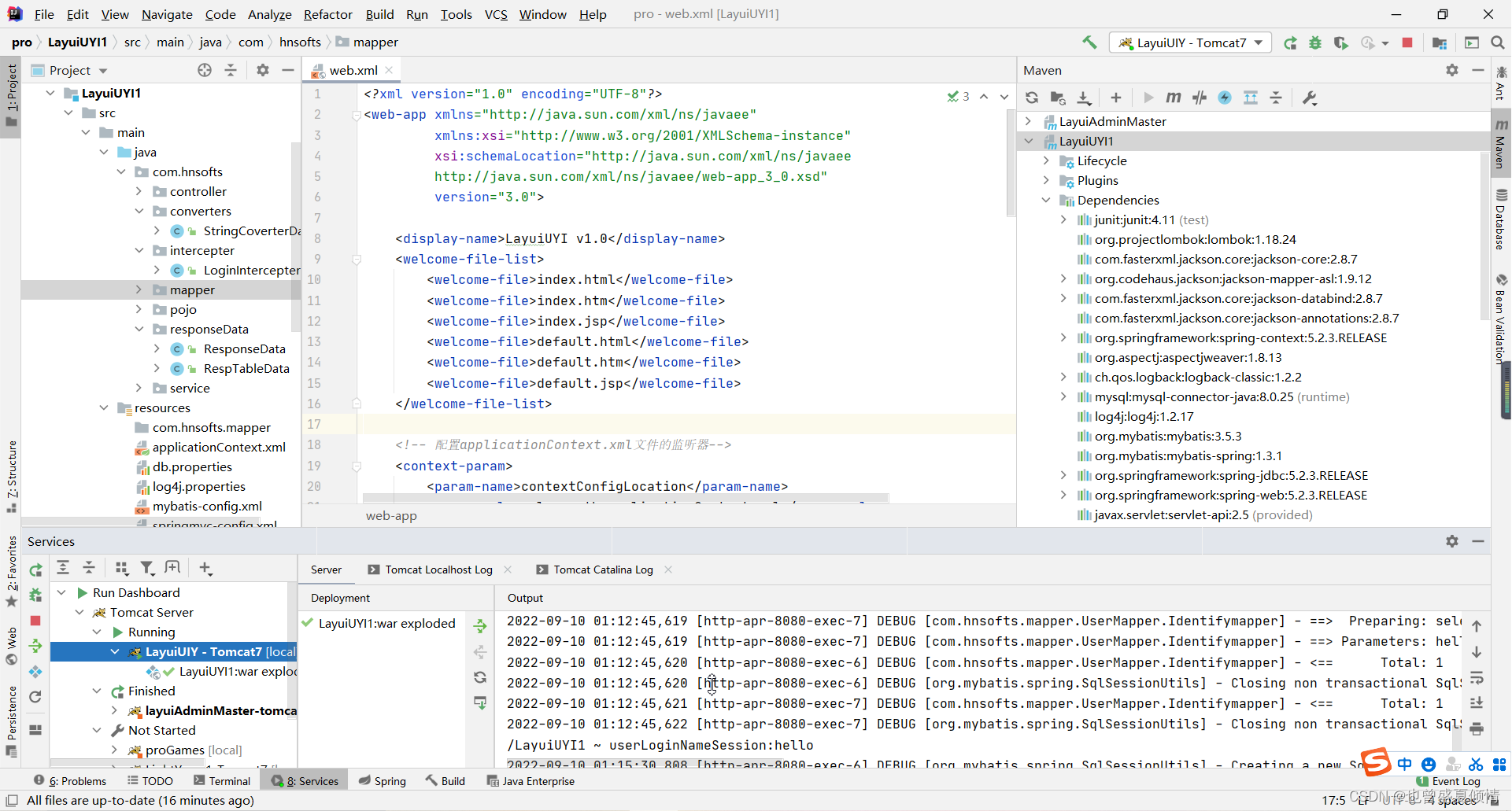
1.web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0">
<display-name>LayuiUYI v1.0</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<!-- 配置applicationContext.xml文件的监听器-->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!-- 编码过滤器 -->
<filter>
<filter-name>encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--spring-mvc.xml-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>/css/*</url-pattern>
<url-pattern>/image/*</url-pattern>
<url-pattern>/javascript/*</url-pattern>
<url-pattern>/json/*</url-pattern>
<url-pattern>/layui/*</url-pattern>
<url-pattern>/layui/**</url-pattern>
</servlet-mapping>
<!--session时间:5分钟-->
<session-config>
<session-timeout>5</session-timeout>
</session-config>
</web-app>
2.applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd">
<!-- 读取db.properties -->
<context:property-placeholder location="classpath:db.properties"/>
<!-- 配置数据源 -->
<bean id="dataSource" class="org.apache.commons.dbcp2.BasicDataSource">
<property name="driverClassName" value="${jdbc.driver}"></property>
<property name="url" value="${jdbc.url}"></property>
<property name="username" value="${jdbc.username}"></property>
<property name="password" value="${jdbc.password}"></property>
<property name="maxTotal" value="${jdbc.maxTotal}"></property>
<property name="maxIdle" value="${jdbc.maxIdle}"></property>
<property name="initialSize" value="${jdbc.initialSize}"></property>
</bean>
<!-- 配置Spring事务管理器 -->
<bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="dataSource"/>
</bean>
<!-- 开启事务注解 -->
<tx:annotation-driven transaction-manager="transactionManager"/>
<!-- 配置SqlSession工厂 -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"/>
<property name="configLocation" value="classpath:mybatis-config.xml"/>
</bean>
<!-- Mapper代理开发 基于MapperScannerConfigurer -->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.hnsofts.mapper"/>
</bean>
<!-- 开启注解扫描 @Service -->
<context:component-scan base-package="com.hnsofts.service"/>
</beans>
3.Springmvc-config.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!-- 开启注解驱动(自动开启json数据绑定功能) -->
<mvc:annotation-driven conversion-service="convertionService"/>
<!-- 自定义转换器配置 -->
<bean id="convertionService" class="org.springframework.context.support.ConversionServiceFactoryBean">
<property name="converters">
<list>
<bean class="com.hnsofts.converters.StringCoverterDate"/>
</list>
</property>
</bean>
<!-- 开启注解扫描 -->
<context:component-scan base-package="com.hnsofts.controller"/>
<!-- 视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!-- 定义试图解析默认前缀 -->
<property name="prefix" value="/page/"/>
<!-- 定义试图解析默认后缀 -->
<property name="suffix" value=".jsp"/>
</bean>
<!-- 拦截器 -->
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/**"/>
<!-- <mvc:mapping path="/page/*.jsp"/>-->
<mvc:exclude-mapping path="/index.jsp"/>
<mvc:exclude-mapping path="/logiu/Loginup.jsp" />
<mvc:exclude-mapping path="/user/user1"/>
<mvc:exclude-mapping path="/user/user2"/>
<bean class="com.hnsofts.intercepter.LoginIntercepter"/>
</mvc:interceptor>
</mvc:interceptors>
</beans>
4.usersInfo.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String strLoginUserName = (String)session.getAttribute("userLoginNameSession");
// session中如果找不到登录用户,重定向到登录界面
if(strLoginUserName==null){
response.sendRedirect(basePath+"logiu/Login.jsp");
}
%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<link rel="stylesheet" href="../layui/css/layui.css">
</head>
<body class="layui-layout-body">
<div class="layui-body layui-container" style="margin-left: -10%;margin-top: 40px;">
<table class="layui-hide" id="layuidata" lay-filter='test'></table>
</div>
<script src="../layui/layuiV2.6.8.js"></script>
<script>
layer.msg("动态用户页面,数据与mysql交汇", {
icon: 1
})
layui.use(['table', 'layer', 'laypage', 'form'], function() {
var $ = layui.jquery,
layer = layui.layer,
laypage = layui.laypage,
form = layui.form,
table = layui.table;
table.render({
elem: '#layuidata',
id: 'tableId',
// url: '../json/dataJson.json',
url: '<%=basePath%>user/usersinfo',
method: 'post',
title: '用户信息表',
totalRow: true,
height: 600,
width: 889,
cols: [
[{
type: "numbers",
fixed: 'abc',
title: "Num",
// sort: true,
width: 60
}, {
type: "checkbox",
fixed: 'abcd',
width: 60
}, {
field: 'uname',
title: '用户名',
sort: true,
width: 100
}, {
field: 'upwd',
title: '密码',
width: 100
}, {
field: 'ucity',
title: '城市',
sort: true,
width: 80
}, {
field: 'uhobby',
title: '爱好',
sort: true,
width: 80
}, {
field: 'uinvisble',
title: '状态(隐身)',
width: 100
}, {
field: 'usex',
title: '性别',
width: 70
}, {
field: 'udescribe',
title: '自我描述',
width: 120
}, {
field: 'udate',
title: '生日',
width: 100
}]
],
page: true, // 分页
elem: '#layuidata',
limit: 15,
parseData: function(res) { // 分页效果必须要加这个函数只加 page:true 不起作用。
var result;
console.log(this);
console.log(JSON.stringify(res));
if (this.page.curr) {
result = res.data.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr);
} else {
result = res.data.slice(0, this.limit);
}
return {
"code": res.code,
"msg": res.msg,
"count": res.data.length,
"data": res.data
};
}
});
});
</script>
</body>
</html>
5.homePage.jsp
<%@ page import="com.hnsofts.pojo.User" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String strLoginUserName = (String)session.getAttribute("userLoginNameSession");
// session中如果找不到登录用户,重定向到登录界面
if(strLoginUserName==null){
response.sendRedirect(basePath+"logiu/Login.jsp");
}
%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>layui管理系统【home page】</title>
<!-- <link rel="icon" href="images/favicon.ico"> -->
<link rel="icon" href="../image/logo1.ico">
<link rel="stylesheet" href="../layui/css/layui.css">
<style>
.layui-body {
height: 90%;
width: 86.9%;
padding: 1px 1px 1px 1px;
}
</style>
</head>
<body>
<div class="layui-layout layui-layout-admin ">
<div class="layui-header ">
<div class="layui-logo layui-hide-xs layui-bg-black">
<a href="<%=basePath%>page/homePage.jsp" style="color:#eff5f5;"><img style="height:50px;" src="../image/logo1.ico" />layuiUYI管理系统</a>
</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"> </i>
</li>
<li class="layui-nav-item layui-hide-xs"><a href="./homePage.jsp"><i class="layui-icon layui-icon-home"> </i>首页</a></li>
<%-- <li class="layui-nav-item layui-hide-xs"><a href="javascript:;" onclick="demodropdownUserManage()"><i class="layui-icon layui-icon-username"> </i>用户管理</a></li>--%>
<li class="layui-nav-item">
<a href="javascript:;"><i class="layui-icon layui-icon-templeate-1"> </i>用户管理</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;" onclick="demodropdownUserManageStatic()"><i class="layui-icon layui-icon-prev-circle"> </i>静态数据</a></dd>
<dd><a href="javascript:;" onclick="demodropdownUserManageDynamic()"><i class="layui-icon layui-icon-prev-circle"> </i>动态数据</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;"><i class="layui-icon layui-icon-templeate-1"> </i>切换版本</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;"><i class="layui-icon layui-icon-prev-circle"> </i>启用【旧版】</a></dd>
<dd><a href="javascript:;" onclick="demodropdownNewVersion()"><i class="layui-icon layui-icon-prev-circle"> </i>启用【新版】</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;"><i class="layui-icon layui-icon-group"> </i>留学生入口</a>
<dl class="layui-nav-child">
<dd><a href="">交换生学籍</a></dd>
<dd><a href="">留学申请</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;"><i class="layui-icon layui-icon-reply-fill"> </i>公告</a>
<dl class="layui-nav-child">
<dd><a href="">系统公告</a></dd>
<dd><a href="">公告设置</a></dd>
<dd><a href="">标记已读</a></dd>
</dl>
</li>
</ul>
<!-- 代码过多,此处省略.....
.....
.....
.....
.....
.....
.....
.....
-->
//layui.JS
layui.use(['element', 'layer', 'util', 'dropdown'], function() {
var element = layui.element,
layer = layui.layer,
util = layui.util,
dropdown = layui.dropdown,
eventutil = layui.util,
objdata = 'none';
//头部事件
util.event('lay-header-event', {
//左侧菜单事件
menuLeft: function(othis) {
layer.msg('关闭左侧菜单的操作(error)', {
icon: 0
});
},
//右侧弹出页面
menuRight: function() {
layer.open({
type: 0,
title: '公告栏',
content: '<div style="padding: 15px;">公告显示【重要信息】</div>' + objdata,
area: ['30%', '100%'], //宽,高
offset: 'rt', //右上角
anim: 4,
shadeClose: true //true:点击空白处弹出层消失,false:反之
});
}
});
// 底部信息
var footerTpl = lay('#footer')[0].innerHTML;
lay('#footer').html(layui.laytpl(footerTpl).render({}))
.removeClass('layui-hide');
});
</script>
</body>
</html>
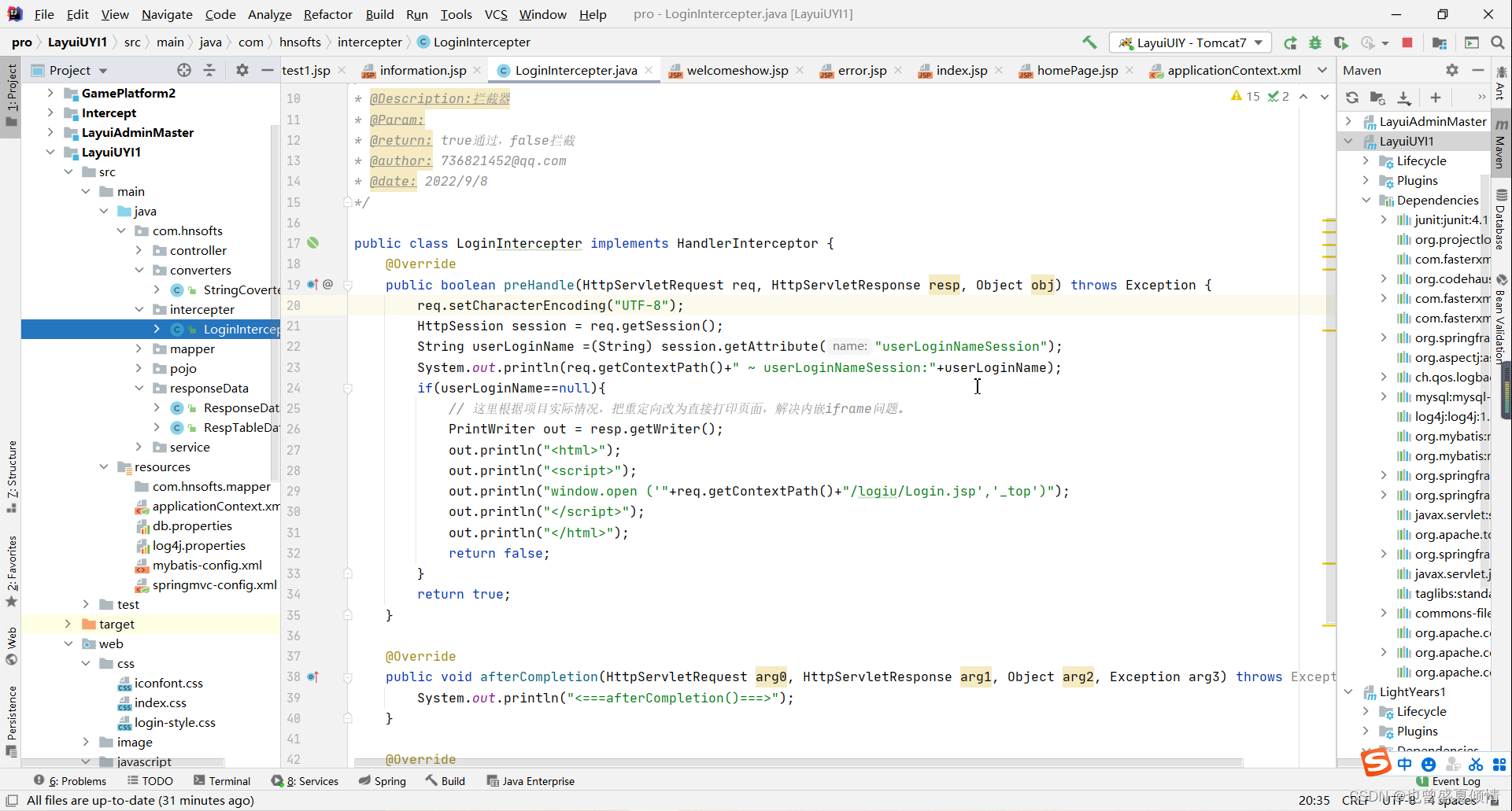
6.拦截器

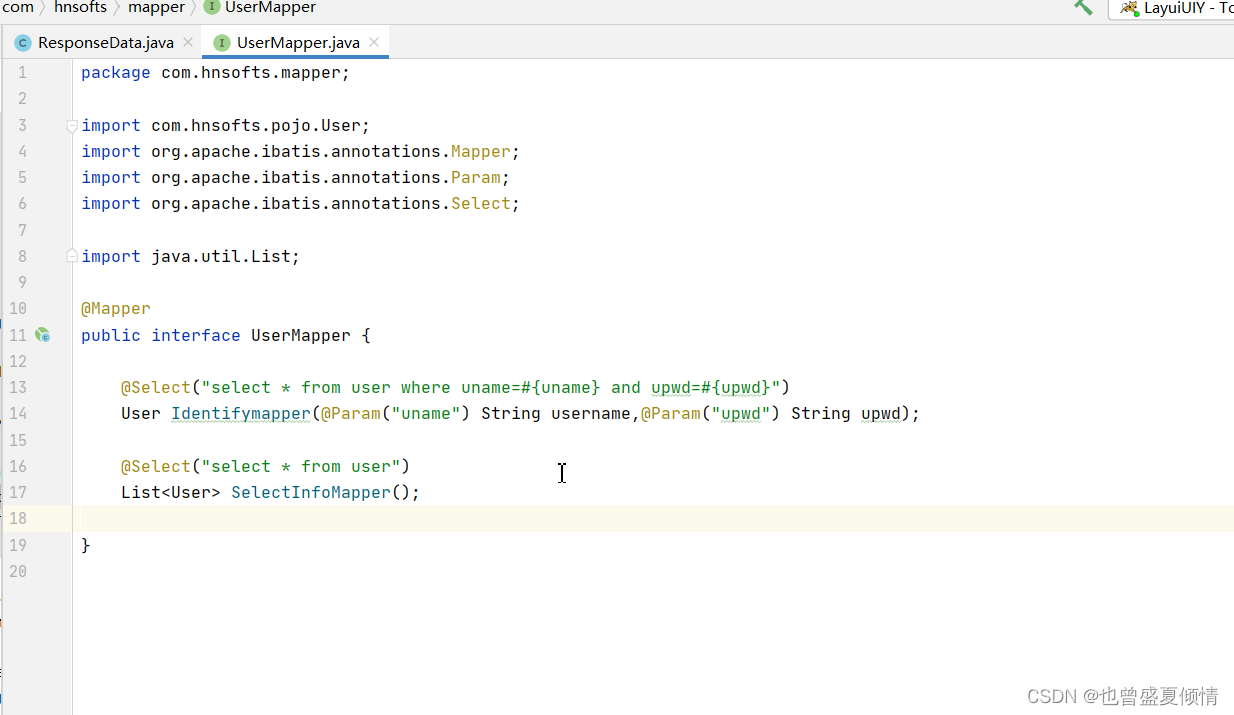
7.userMapper.java 用户登录与查询时所执行的SQL语句

三、运行截图
1.Login.jsp
前端页面采用*.jsp格式,登录时前端js校验字段是否合格

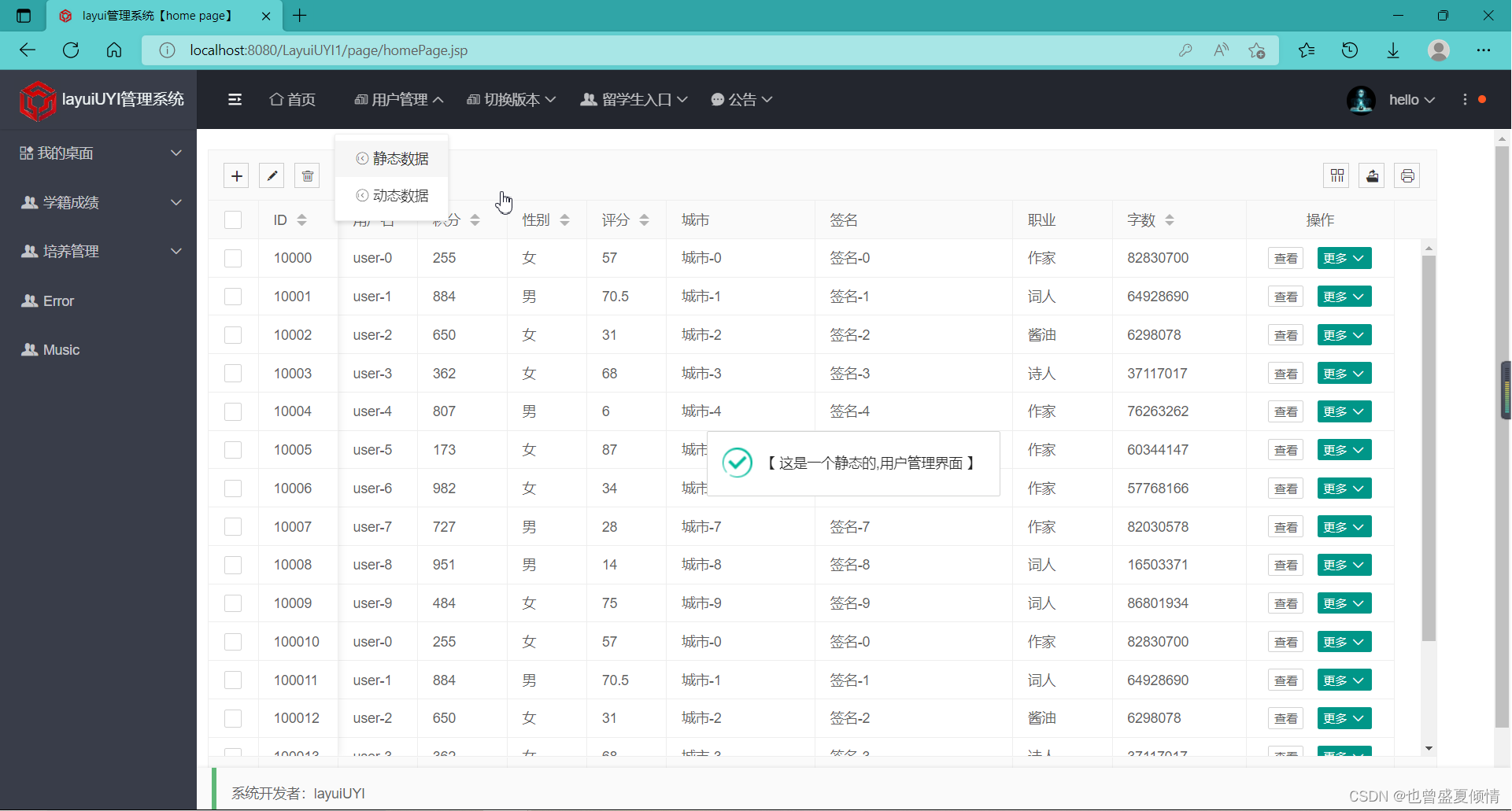
2.homePage.jsp
index.jsp页面作为初始页面,拦截器判断session是否注册,注册完成即跳转次页面

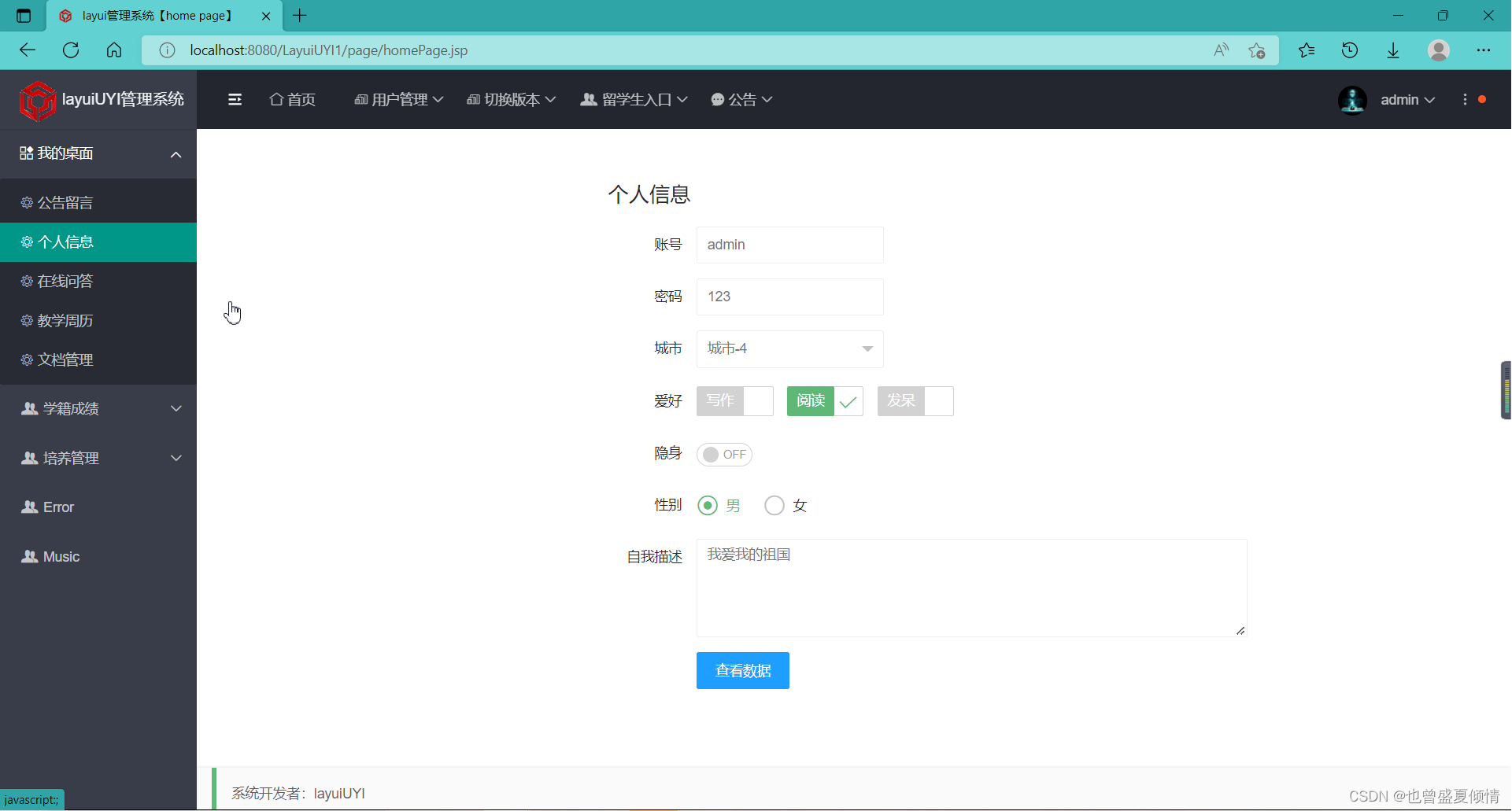
3.info.jsp
此处可查看登录者的个人信息,从数据库读取数据

4.error.jsp
异常页面

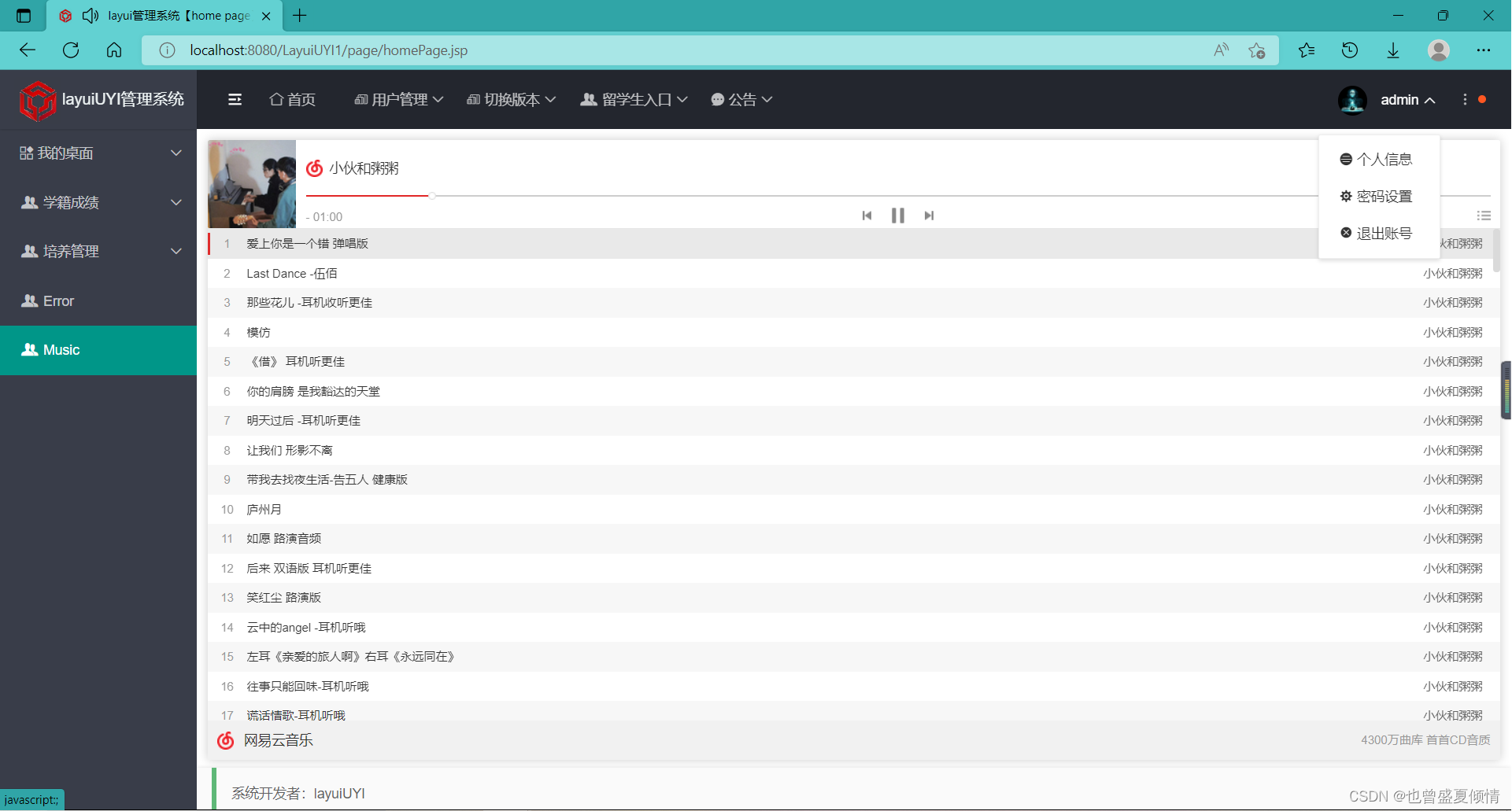
5.music.jsp
外链Music.jsp页面,音乐可选择轮播

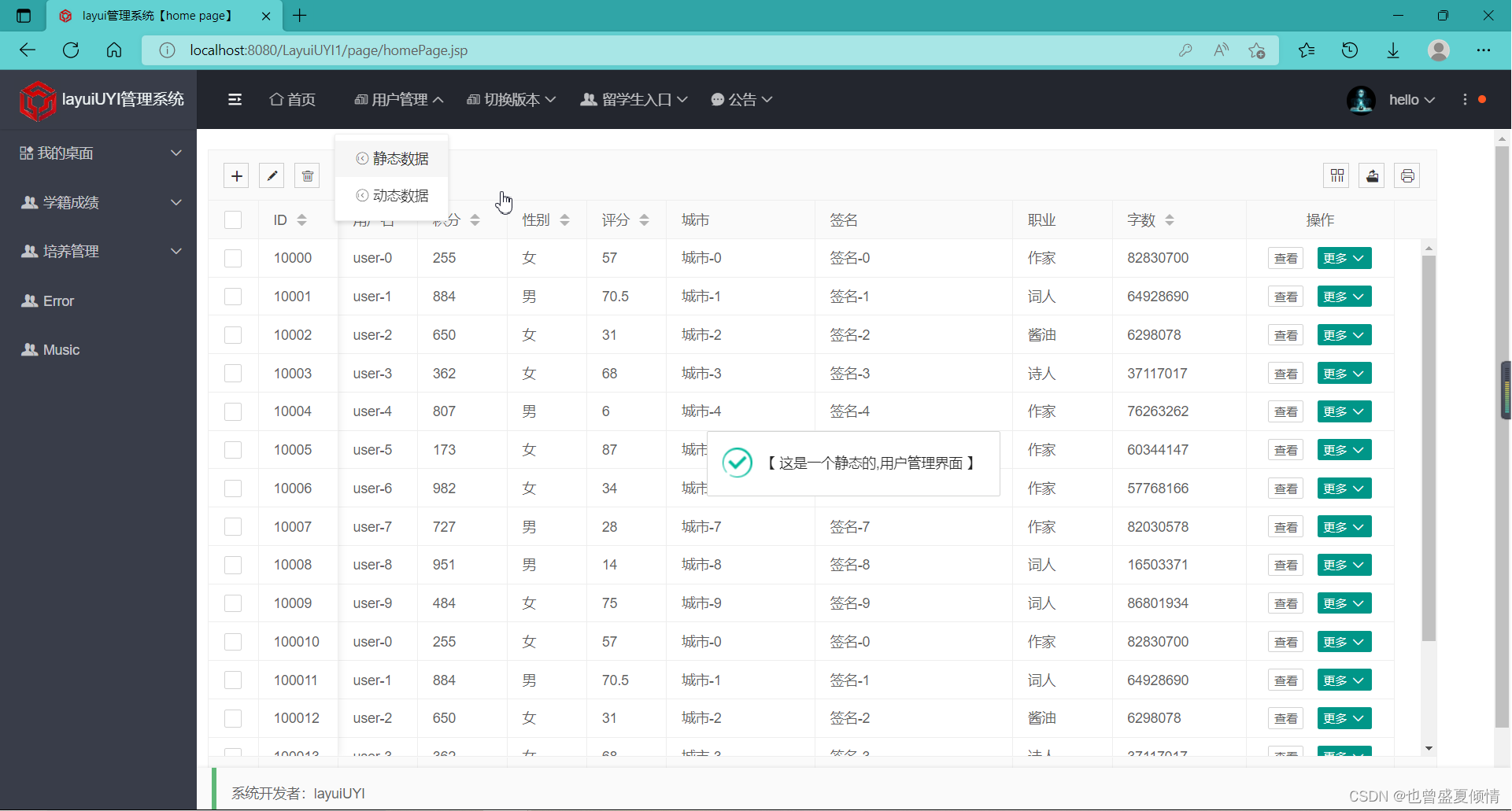
6.dataStatic.jsp
这个页面是一个静态的数据返回结果,调用的是layui的数据返回方式

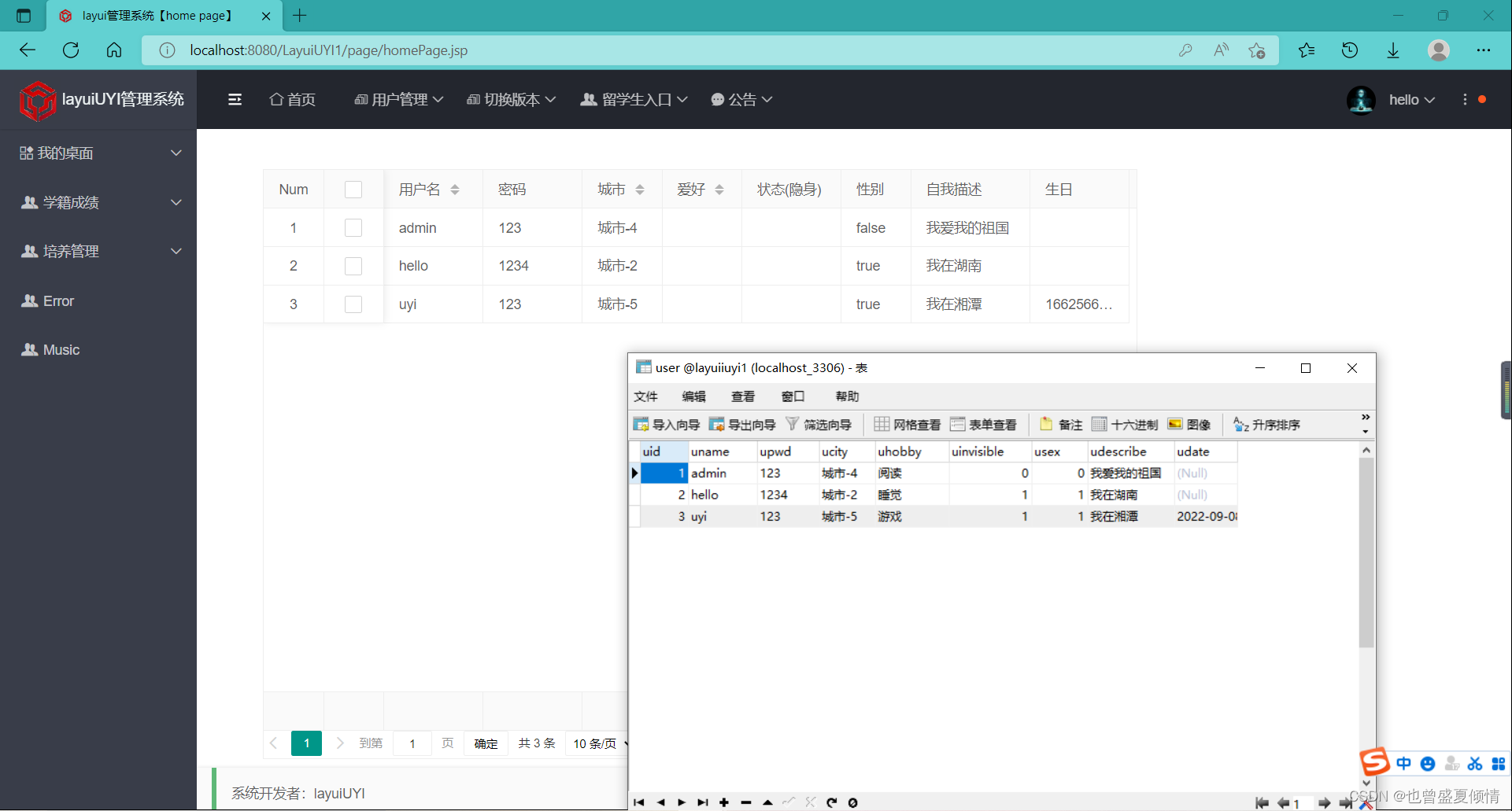
7.datarResult.jsp
这是一个动态数据页面展示,数据来源于MySQL数据库

四、资源获取
注:点赞关注或者私信作者,之后作者还会出<游戏管理系统>(链接: 作者博客)
资源链接: LayuiUYI-管理系统(资源.zip)
























 5958
5958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








