一.什么是uni-app?
Uni-app是一个跨平台开发框架,可以帮助开发者快速构建多端应用,包括Web、iOS、Android、H5、小程序等。Uni-app的特点是使用Vue.js作为开发语言,可以在不同的移动端平台上共享组件库和业务逻辑代码,大大提高了开发效率和代码重用率。同时,Uni-app提供了丰富的原生API和插件来实现更多功能。
二.uni-app的特点及优势
-
跨平台性: uni-app支持一套代码,同时运行在多个平台上,包括iOS、Android、H5、以及微信小程序等。这种跨平台性能够大大减少开发成本和时间,使开发者能够更快速地将应用推向不同的市场。
-
开发效率高: uni-app基于Vue.js框架,开发者可以使用熟悉的Vue.js语法进行开发,减少了学习成本和开发门槛。同时,uni-app提供了丰富的组件和模板,可以快速构建出各种复杂的界面和功能。
-
性能优秀: uni-app在性能上进行了优化,能够提供流畅的用户体验。它采用了原生渲染的方式,能够充分利用设备的硬件资源,提升应用的运行效率。
-
社区活跃: uni-app拥有庞大的开发者社区,开发者可以在社区中获取到丰富的教程、插件和解决方案。这种开放的生态系统能够帮助开发者更好地解决问题,提升开发效率。
-
灵活性强: uni-app支持原生扩展,开发者可以通过编写原生插件来扩展应用的功能,满足各种特定需求。同时,uni-app还支持混合开发模式,可以在同一个应用中集成原生页面和uni-app页面,提供更灵活的开发方式。
三.基础知识
开发规范遵循以下原则:
1、页面文件遵循Vue单文件组件
2、组件标签规范类似于微信小程序规范。
3、接口能力(JS API)规范类似微信小程序规范,但需要将wx前缀改为uni。
4、数据绑定及事件处理同Vue.js规范,同时额外补充了uniapp本身的App及页面的生命周期的规范。
5、为了更好的兼容多端运行,建议使用Flex布局进行开发。
除此之外uni-app的项目开发还需遵循以下规范:
1、目录结构规范
- 建议按照 uni-app 默认的目录结构组织项目,以保持统一性和易读性。将不同功能和模块的文件放置在对应的目录下,如 pages 存放页面,components 存放组件等。
2、命名规范
- 文件名、组件名、变量名等统一使用小写字母,多个单词之间可以使用中划线连接,例如:my-page.vue、login.vue等等
3、代码规范
- 遵循 Vue.js 官方的代码规范,保持代码风格的统一性。注意代码的缩进和格式,提高代码的可读性。避免在模板中直接编写过多逻辑,尽量将逻辑处理移到 JS 部分。合理使用生命周期函数,避免在页面加载时做过多的初始化操作
4、样式规范
- 推荐使用预处理器编写样式,如 Less、Sass 等,以提高样式代码的可维护性。统一使用 rpx 作为尺寸单位,以便在不同设备上进行适配。避免在样式中直接使用颜色值和尺寸值,建议提取出来作为变量统一管理
5、注释规范
- 在关键代码和复杂逻辑处添加必要的注释,方便其他开发者理解代码意图。注释应该清晰简洁,描述代码的功能、参数和返回值等信息。
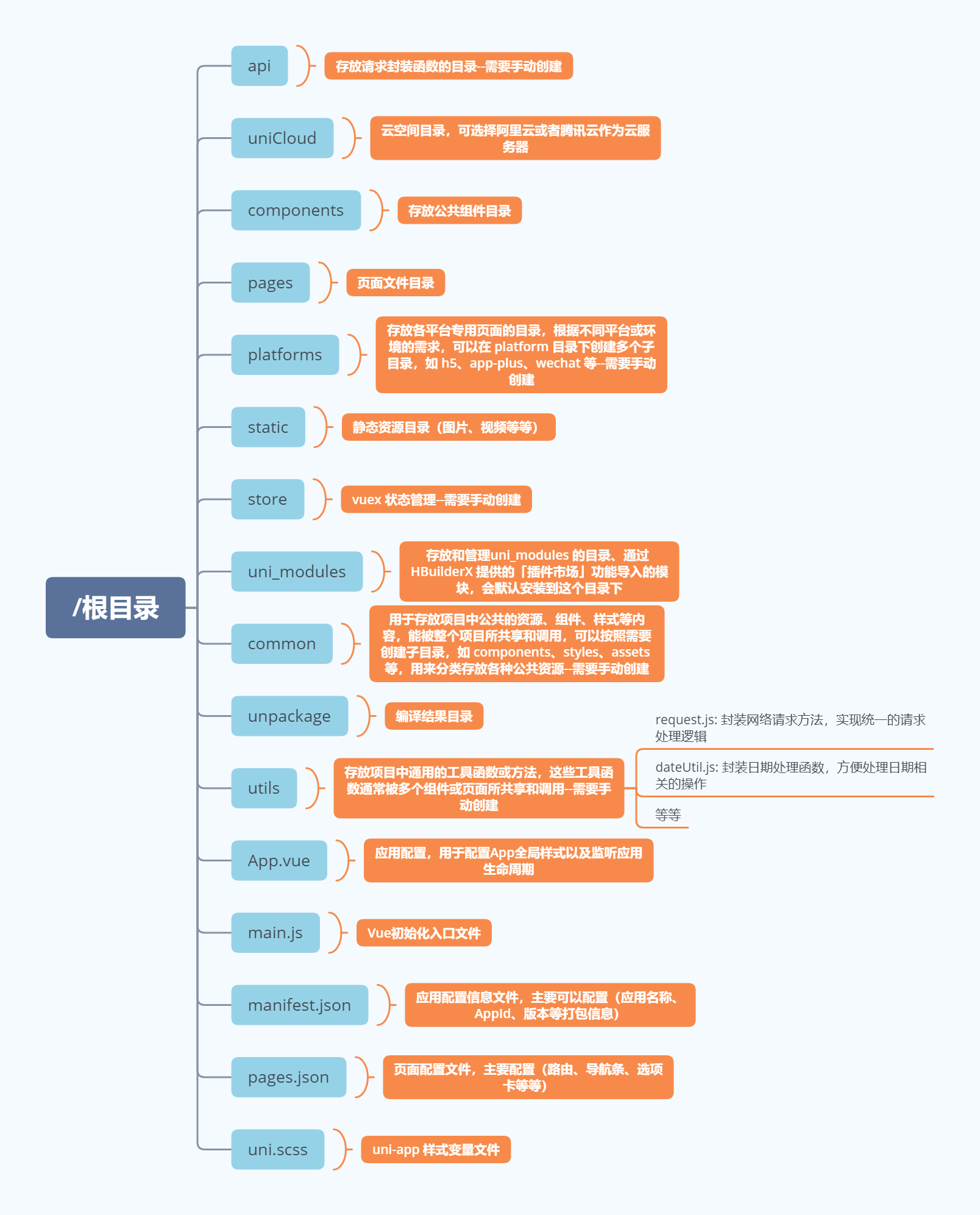
6.文件目录结构

四.uni-app的路由和生命周期
(1).路由的跳转
概述:uni-app项目的路由由框架统一管理,每新增一个页面,都需要在page.json里面进行配置,uni-app路由的跳转有2种方式,以下对这两种方式进行讲解:
方式一:使用navigator组件进行跳转,该组件的属性说明如下:
| 属性名 | 类型 | 默认值 | 描述 |
| url | String | 无 | 应用内的跳转链接,值为相对路径或绝对路径,如:"../first/first","/pages/first/first",注意不能加.vue后缀 |
| open-type | String | navigate | 跳转方式 |
| delta | Number | 无 | 当 open-type 为 'navigateBack' 时有效,表示回退的层数 |
方式二:使用路由API进行跳转:
| API | 描述 |
| 保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。 | |
| uni.redirectTo() | 关闭当前页面,跳转到应用内的某个页面 |
| uni.switchTab() | 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 |
| uni.reLaunch() | 关闭所有页面,打开到应用内的某个页面 |
| 关闭当前页面,返回上一页面或多级页面 |
(2).页面的传参
在使用路由操作进行页面跳转时,可以在跳转的同时传递参数到下一个页面中,并同时在下一个页面接收参数。具体步骤如下:
步骤一:使用API的方式进行页面的跳转

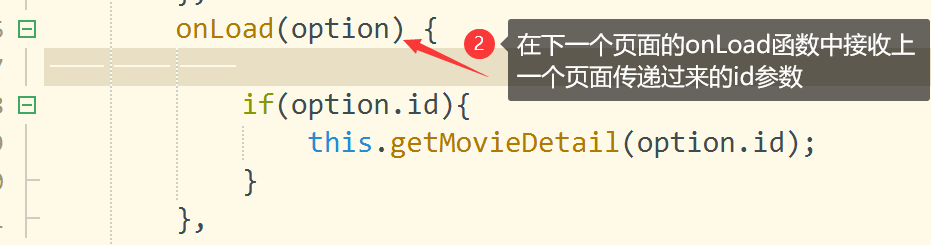
步骤二:在页面接收上一个页面传递过来的参数

(3).生命周期
概述:uni-app完全支持Vue实例的生命周期,同时还新增了应用的生命周期和页面的生命周期。
应用生命周期列表
| 函数名 | 描述 |
| onLaunch | 应用初始化完成时触发(全局只触发一次) |
| onShow | 应用启动,或从后台进入前台触发 |
| onHide | 应用从前台进入后台触发 |
| onError | 应用报错时触发 |
页面生命周期列表
| 函数名 | 描述 |
| onInit | 监听页面初始化,其参数同 onLoad 参数,为上个页面传递的数据,参数类型为 Object(用于页面传参),触发时机早于 onLoad |
| onLoad | 监听页面加载,该钩子被调用时,响应式数据、计算属性、方法、侦听器、props、slots 已设置完成,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参) |
| onShow | 监听页面显示,页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 |
| onHide | 监听页面隐藏 |
组件生命周期列表
| 函数名 | 描述 |
| beforeCreate | 实例初始化之后被调用 |
| created | 实例创建之后被调用 |
| beforeMount | 实例挂载之前被调用 |
| mounted | 实例挂载之后被调用 |
五.常用API
(1).网络请求API
uni.request 是一个在uni-app框架中用来发起网络请求的API。通过这个API,开发者可以在uni-app中实现向服务器端发送HTTP请求并获取响应数据的功能。uni.request允许开发者指定请求的URL、请求方法、请求头部信息、请求数据等内容,以及定义请求成功和失败时的处理逻辑。开发者可以利用uni.request来实现与服务器端进行数据交互的功能,例如获取远程数据、上传文件等操作。 在uni-app中,uni.request是一种常用的实现网络请求的方法,开发者可以根据自己的需求灵活运用该API来实现网络请求功能。
使用uni.request发起接口数据请求的实际案例:

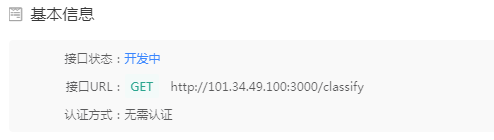
描述:接口文档提供了一个get请求的接口,需要把接口的分类数据请求回来并渲染到页面当中。
具体步骤如下:
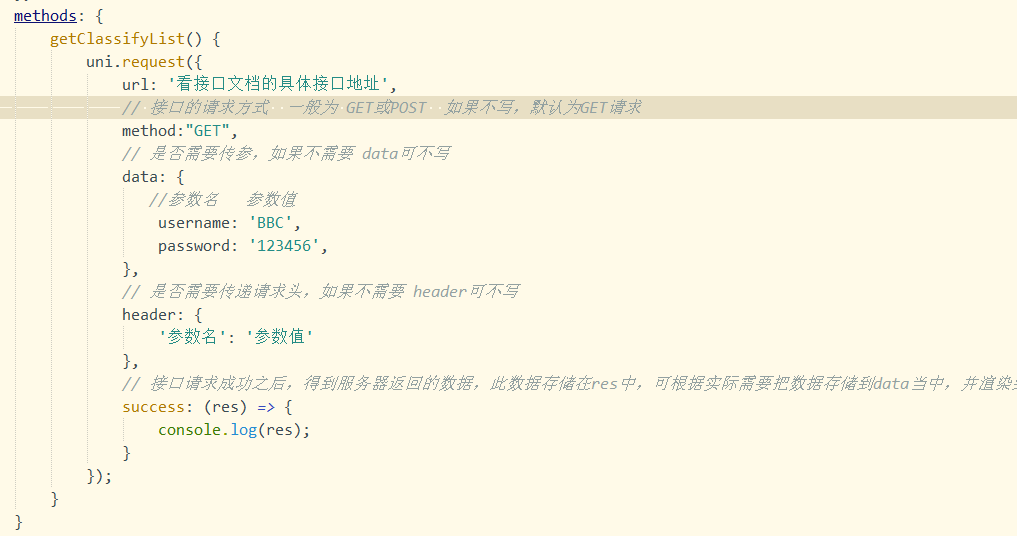
1、在method里面定义一个用于请求分类数据的方法 ,方法名为getClassifyList
2、在getClassifyList方法里面使用uni.request API请求接口的数据
3、把请求回来的数据渲染到页面上。
实际操作的代码案例如下:

(2).数据的缓存
概念:在Uni-app中,数据缓存是指将应用程序中的数据存储在本地设备上,以便在应用程序关闭后或用户重新打开应用程序时保留数据。这对于提高应用程序性能、减少网络请求和改善用户体验非常有用。
常用的数据缓存列表
| API | 描述 |
| 将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。 | |
| uni.setStorageSync() | 将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。 |
| uni.getStorage() | 从本地缓存中异步获取指定 key 对应的内容 |
| uni.getStorageSync() | 从本地缓存中同步获取指定 key 对应的内容。 |
| uni.removeStorage() | 从本地缓存中异步移除指定 key。 |





















 1189
1189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








