目录
一,vue.js简介
Vue.js是一种流行的JavaScript框架,用于构建交互式Web界面。它被设计为易于学习和使用,并具有高度可定制性和灵活性,因此被广泛用于构建现代单页应用程序。
Vue.js采用了MVVM(Model-View-ViewModel)的架构模式,它将用户界面分解成三个部分:模型(Model)、视图(View)和视图模型(ViewModel)。模型表示应用程序的数据,在Vue.js中通常是由后端API提供的JSON数据。视图表示用户界面,它由HTML和CSS组成。视图模型是Vue.js的核心组件,它充当模型和视图之间的中介。它负责将模型数据转换成视图可用的格式,并通过双向绑定机制将视图的变化自动同步到模型中。
Vue.js还具有许多其他功能,如组件化、路由管理、状态管理等,使得开发者可以更加高效地开发复杂的Web应用程序。同时,Vue.js还有一个庞大的社区和生态系统,提供了大量的插件和工具,可以满足不同项目的需求。
二,基础特性
1,data数据对象
data概述:
data是Vue实例的数据对象,Vue.js会将data对象的属性转换为getter/setter,从而让data的属性能够响应数据变化。
var app= new Vue({data: {数据}}),Vue通过这种方式监听了data内的数据修改,因此,只要data内的数据进行变动,视图层就会同步自动刷新。
data定义的数据通过插值语法(“{{}}”)绑定到DOM节点,data数据对象有以下两种写法:
(1)对象(Object)的形式
<div id="app">{{content}}</div>
<script>
var app = new Vue({
el: "#app",
data: {
content: "Mustache表达式通过data为对象获取content的值"
}
})
</script>
(2)函数(Function)的形式
<div id="app">{{content}}</div>
<script>
var app = new Vue({
el: "#app",
// 这是下面function的简写形式
data(){
return {
name:'张三',
age:18
}
},
// 另一种写法
// data:function() {
// return {
// name: '张三',
// age: 18,
// sex: '男'
// }
// },
})
</script>
2,methods方法
概述:methods用来定义Vue实例中的方法,可以通过Vue实例直接访问这些方法。在定义的方法中,this对象指向Vue实例本身。通过methods定义的方法还可以作为页面中的事件处理方法使用,一旦事件被触发,即执行相应的方法进行处理。
在methods方法中访问 data 的数据,可以直接通过 this.属性名 的形式来访问,this表示Vue实例
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
1、第一步 引入vue.js
<script src="../js/vue.js"></script>
</head>
<body>
2、第二步
<div id="app">
<div>
{{msg}}
<p>tip:点击按钮把“旧文本”字样修改为“新文本”</p>
<!-- v-on 可以简写为 @ -->
<button v-on:click="btnClick">点击</button>
<!-- 简写形式 -->
<!-- <button @click="btnClick">点击</button> -->
</div>
</div>
<script>
3、第三步
var app = new Vue({
el: "#app",
data: {
msg: "旧文本"
},
// 页面的点击事件都需要放到 methods 里面
methods:{
btnClick(){
this.msg="新文本"
}
}
})
</script>
</body>
</html>
3, 常用指令
概述:
指令(Directives)是Vue.js模板中最常用的一项功能,HTML元素仅仅是界面的呈现,若还需要和Vue实例进行交互,就需要用到Vue.js的指令。在Vue.js中,指令必须写在HTML元素中,以前缀v-开头,后缀用来区分指令的功能,前缀和后缀通过短横线连接,它是Vue实例数据与用户界面之间的纽带。
Vue.js内置了很多指令,帮助开发者快速完成常见的DOM操作,譬如显示与隐藏、循环渲染等等,需要先了解一些常用的指令,如v-text、v-html、v-cloak、v-bind、v-on等。
(1)v-text
v-text用来在DOM元素内部插入文本内容,该指令以文本的方式更新元素的内容,即使是HTML代码,它也只当做普通字符串处理,不会解析标签,与插值表达式作用相同。

(2)v-html
v-html用来在DOM元素内部插入HTML代码内容。某些情况下,从服务器请求到的数据本身就是一个HTML代码,如果直接通过“{{}}”来输出,会将HTML代码也一起输出。v-html指令更新节点元素的 innerHTML ,内容按照HTML格式进行解析,并且显示对应的内容。

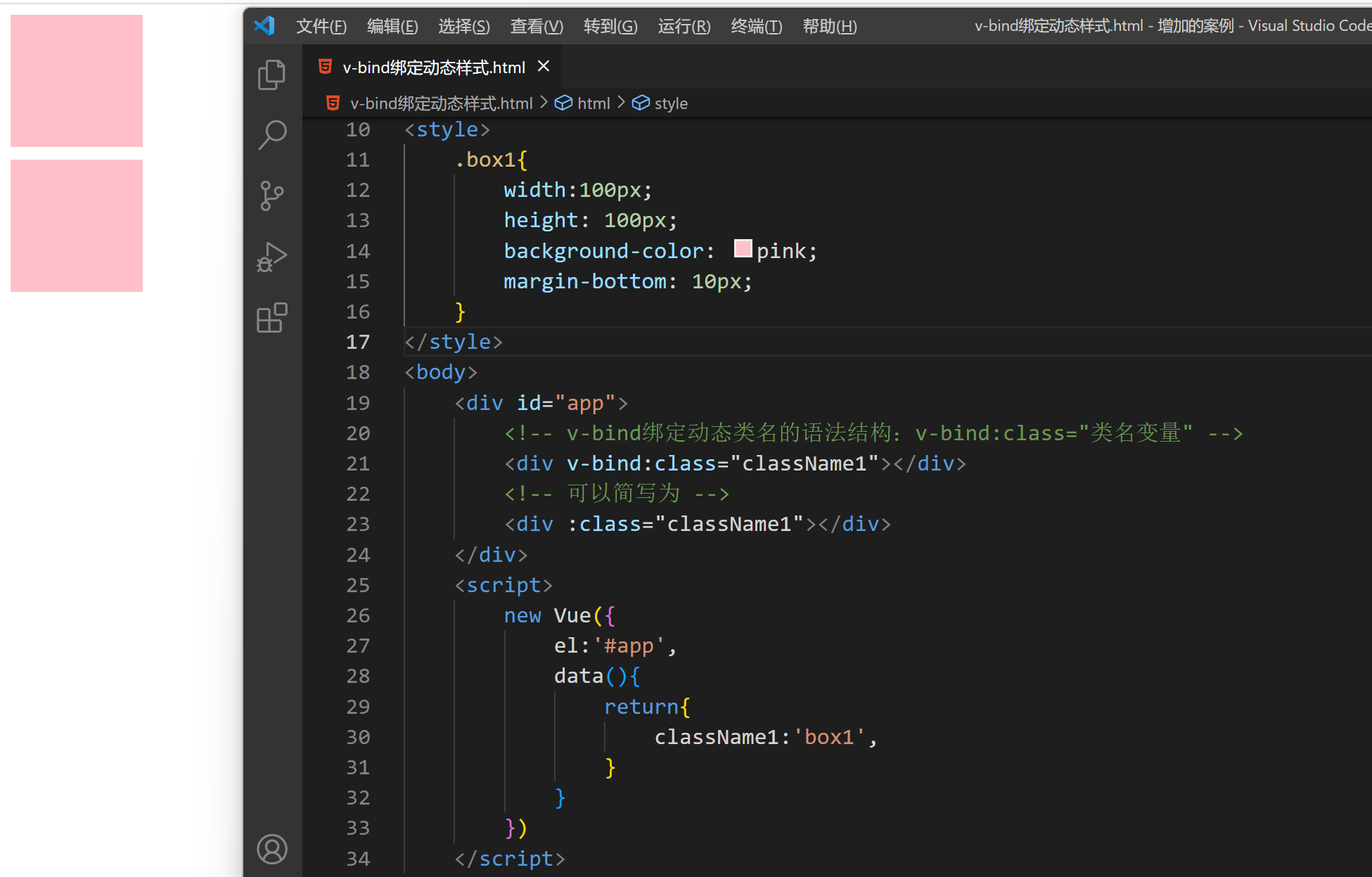
(3)v-bind
v-bind指令用于实现单向动态数据绑定。
前面学习的v-text和v-html指令主要作用是将值插入到模板标签的内容当中。但是,除了标签内容需要动态来渲染外,某些标签的属性也希望动态来绑定,这时就可以使用v-bind动态绑定属性。

ps:v-bind有时候也经常用于绑定动态样式,具体的语法如下:
(4)绑定单个动态类名时:

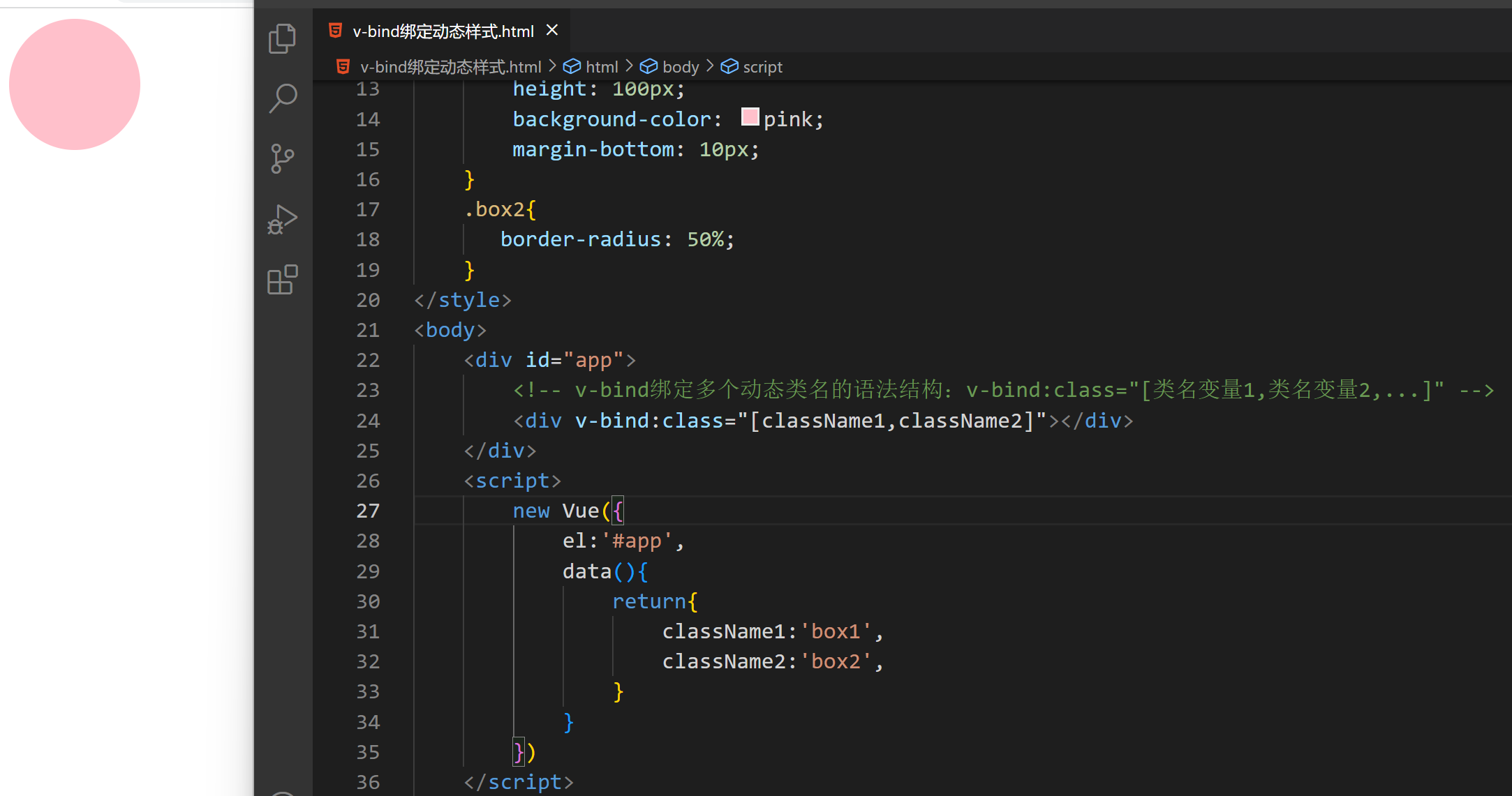
(5)绑定多个动态类名时:

(6)同时绑定静态+动态类名时:

(7)在v-bind指令中使用逻辑判断时:

(8)v-on
v-on指令用来绑定事件监听器。在普通元素上,v-on指令可以监听原生的DOM事件(如click、dblclick、keyup、mouseover等)。

(9)小结:
Vue.js为v-bind和v-on这两个最常用的指令提供了语法糖(语法糖是指在不影响功能的情况下,添加某种方法实现同样的效果,以便于程序开发,也称为糖衣语法,通常来说使用语法糖能够增加程序的可读性,从而减少程序代码出错的机会),也可以说是缩写或简写。

(10)v-for
v-for是Vue.js的循环语句,当需要遍历数组或对象时,常用的就是列表渲染指令v-for, 它需要结合着in或者of来使用。
for循环普通数组

(11)for循环对象数组

(12)for循环对象

(13)for循环整数

(14)v-model
v-model指令主要用于实现表单元素和数据的双向绑定,通常用在表单类元素上(如input、select、textarea等)。所谓双向绑定,指的就是Vue实例中的data与其渲染的DOM元素上的内容保持一致,两者无论谁被改变,另一方也会相应的同步更新为相同的数据。

(15)v-model修饰符
v-model有3个修饰符,分别是lazy、number、trim
1、lazy
v-model默认是在input事件中同步输入框中的内容,也就是一旦数据发生改变,对应的data中的数据也会发生改变。如果使用lazy修饰符,可以让数据在失去焦点或者回车时才会更新。
<input type="text" placeholder="搜索" v-model.lazy='keyword' />
2、number
默认情况下,在输入框输入数字的时候,默认会把输入的内容当作字符串类型处理,如果加上number修饰符,就可以让你在输入数字的时候将内容转为number类型。
<input type="text" placeholder="搜索" v-model.number='keyword' />
3、trim
trim修饰符可以去除输入内容左右两边的空格。
<input type="text" placeholder="搜索" v-model.trim='keyword' />
(16)v-if和v-else
v-if是Vue.js的条件语句,v-if指令用于条件性地渲染一块内容,这块内容只会在指令的表达式返回 true 值的时候被渲染。特别注意的是,v-if所关联的是Vue.js的动态变量。
v-if的使用一般有两个场景:
1.通过条件判断展示或者隐藏某个元素或者多个元素;
2.进行视图之间的切换。

v-else

(17)v-show
v-show是另一个条件渲染语句,用于根据条件展示元素,用法与v-if大致一样。
带有v-show的元素始终会被渲染并保留在DOM中,v-show指令使用css样式来控制元素的显示/隐藏。值得注意的是,注意,v-show不支持<template>元素,也不支持v-else。

v-if和v-show的区别
v-if和v-show都可以用来动态地控制DOM元素的显示和隐藏,但是,二者是有区别的。v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建;v-if 也是“惰性”的:如果在初始渲染时条件为假,则什么也不做,直到条件第一次变为真时,才会开始渲染条件块。相比之下,v-show 就简单得多,不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。





















 3700
3700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








