转载自:http://www.jianshu.com/p/60aad4957923
因为经常用到UIBezierPath类,然后又不是特别熟悉,就硬着头皮刷文档加各种博客看了一遍,个人总结,如果发现有不对的地方一定要指出来,另外借鉴过的博客会在后面带出来。
方法
//标准初始化方法
+ (UIBezierPath *)bezierPath
//根据一个矩形画曲线
+ (UIBezierPath*)bezierPathWithRect:(CGRect)rect
//根据矩形框的内切圆画曲线
+ (UIBezierPath*)bezierPathWithOvalInRect:(CGRect)rect
//根据矩形画带圆角的曲线
+ (UIBezierPath*)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius
//在矩形中,可以针对四角中的某个角加圆角
(corners:用来指定需要加圆角的位置,该参数为枚举值,具体枚举在下文列出
cornerRadii:参数用来设置圆角的大小)
PS:之前没接触过的时候,设计要是想实现指定某个角为圆角都是直接要的图片,现在发现原来如此简单,以后要是想给UIButton画个单个圆角什么的,是不是很轻松。
+ (UIBezierPath *)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii
//以某个中心点画弧线
(center:弧线中心点的坐标
radius:弧线所在圆的半径
startAngle:弧线开始的角度值
endAngle:弧线结束的角度值
clockwise:是否顺时针画弧线)
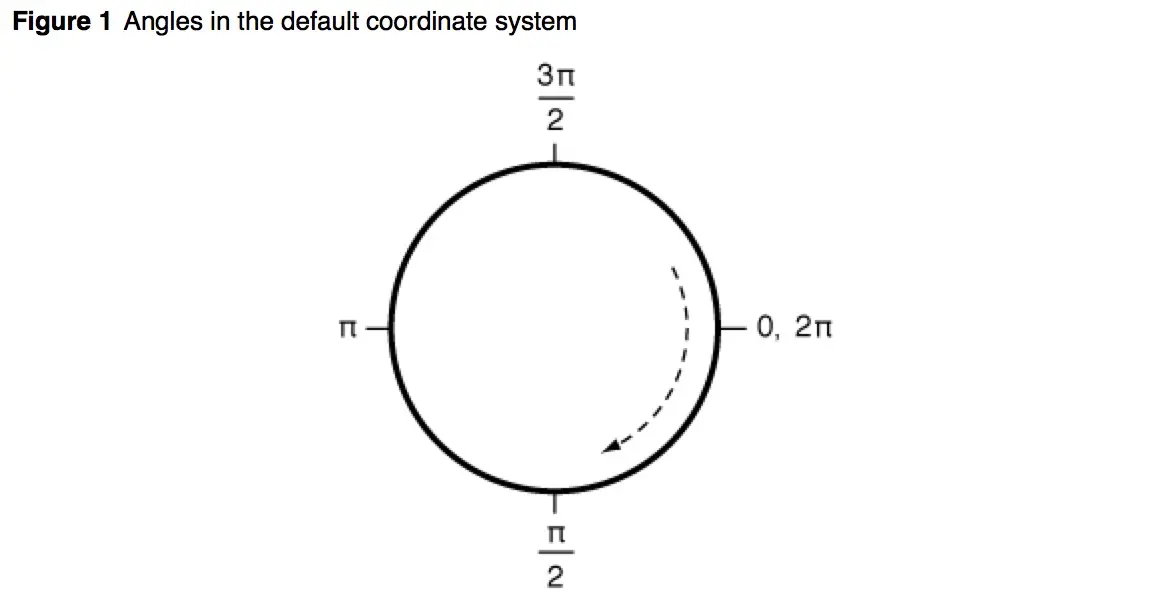
PS:这里特别说一下,startAngle,endAngle个人理解传入的是类似坐标的参数,如下图所示,0的位置就是正右方,3PI/2的位置是正上方.

+ (UIBezierPath*)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;
//通过path创建
+ (UIBezierPath *)bezierPathWithCGPath:(CGPathRef)CGPath
//反方向绘制path
- (UIBezierPath *)bezierPathByReversingPath
//设置起始点(调用这个方法的时候,会结束上一条线的绘制)
- (void)moveToPoint:(CGPoint)point
//绘制直线
- (void)addLineToPoint:(CGPoint)point
//绘制圆形曲线
- (void)addArcWithCenter:(CGPoint)centerradius:(CGFloat)radiusstartAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise
//绘制三次贝塞尔曲线
(endPoint为曲线终点,
controlPoint1,controlPoint2为控制点)
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2
//绘制二次贝塞尔曲线
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint
//连接当前subPath的起始点与终止点
- (void)closePath
//移除所有的点,删除所有的subPath
- (void)removeAllPoints
//将bezierPath添加到当前path
- (void)appendPath:(UIBezierPath *)bezierPath
属性
@property(nonatomic)CGPathRef CGPath
@property(nonatomic,readonly)CGPoint currentPoint //个人理解为返回当前原点的位置
@property(nonatomic)CGFloat lineWidth //绘线宽度
@property(nonatomic)CGLineCap lineCapStyle //线段终点类型
{kCGLineCapButt,kCGLineCapRound,kCGLineCapSquare}
@property(nonatomic)CGLineJoin lineJoinStyle //曲线交叉点的类型
{kCGLineJoinMiter,kCGLineJoinRound,kCGLineJoinBevel}
@property(nonatomic)CGFloat miterLimit //两条线交汇处内角和外角之间的最大距离,需要交叉点类型为kCGLineJoinMiter是生效,最大限制为10
@property(nonatomic)CGFloat flatness //个人理解为绘线的精细程度,默认为0.6,数值越大,需要处理的时间越长
@property(nonatomic)BOOL usesEvenOddFillRule //决定使用even-odd或者non-zero规则
non-zero字面意思是“非零”。按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点情况。从0开始计数,路径从左向右穿过射线则计数加1,从右向左穿过射线则计数减1。得出计数结果后,如果结果是0,则认为点在图形外部,否则认为在内部。
even-odd字面意思是“奇偶”。按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点的数量。如果结果是奇数则认为点在内部,是偶数则认为点在外部。
//个人理解可以用来绘制曲线
- (void)setLineDash:(constCGFloat*)pattern count:(NSInteger)count phase:(CGFloat)phase
pattern : 线段数组(实线,空白位置交替)
count : 数组长度(测试了一下,发现当count值小于数组实际长度时,方法就会对相应长度的数组元素进行循环)
phase:循环数组时跳过的长度(比如:pattern为5-2-3-2,phase为6时,则绘线从第二个元素的中间部分开始)
//与上面方法想对应,返回相应参数(如果传入count值小于实际数组长度,则只返回count值对应的数组元素个数) - (void)getLineDash:(CGFloat*)pattern count:(NSInteger*)count phase:(CGFloat*)phase
//绘制path内部
- (void)fill
//指定blendMode与alpha绘制path内部
- (void)fillWithBlendMode:(CGBlendMode)blendMode alpha:(CGFloat)alpha
//绘制path边线
- (void)stroke
//指定blendMode与alpha绘制path边线
- (void)strokeWithBlendMode:(CGBlendMode)blendModealpha:(CGFloat)alpha
//使用当前path剪切当前的图形,之后在超出path区域的地方绘图将显示不出来
- (void)addClip
//返回当前点是否在path的内部
- (BOOL)containsPoint:(CGPoint)point
//这个原谅我,实在实在是没弄明白,求大神
@property(readonly,getter=isEmpty)BOOL empty
//返回path的bounds
@property(nonatomic,readonly)CGRect bounds
//为path添加transform
- (void)applyTransform:(CGAffineTransform)transform
因为英文能力有限,所以有的地方可能会不准确,不过感觉至少总结过一次至少再使用这个类的时候会轻松一下,毕竟需要发出来给大家看,所以肯定比自己看认真写,可能这就是写博客的好处吧。希望能够与大家一起讨论,每个人都可能有独到的见解,可能你熟悉的那一块,正是我们所不解的那一块。
简述上的第一篇文章:python __init__,类的从属关系学习心得






















 2425
2425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








