目标是下图的情况:
画一个圆弧,在圆弧结束位置放置一个红色圆点
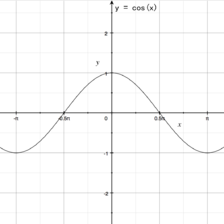
这需要先假想一个坐标系效果如下
由于贝塞尔曲线是顺时针方向绘制的,所以可以顺时针想像成四个象限
获取位置方法步骤:
1、确定所在的角度是多少
2、确定象限
3、后通正弦余弦函数来确定x、y值
4、最终得出在整个layer 中的位置
具体算法
//更新小点的位置
-(CGRect)getEndPointFrameWithProgress:(float)progress
{
CGFloat angle = M_PI*2.0*progress;//将进度转换成弧度
float radius = (_backView.bounds.size.width-_lineWidth)/2.0;//半径
int index = (angle)/M_PI_2;//用户区分在第几象限内
float needAngle = angle - index*M_PI_2;//用于计算正弦/余弦的角度
float x = 0,y = 0;//用于保存_dotView的frame
switch (index) {
case 0:
NSLog(@"第一象限");
x = radius + sinf(needAngle)*radius;
y = radius - cosf(needAngle)*radius;
break;
case 1:
NSLog(@"第二象限");
x = radius + cosf(needAngle)*radius;
y = radius + sinf(needAngle)*radius;
break;
case 2:
NSLog(@"第三象限");
x = radius - sinf(needAngle)*radius;
y = radius + cosf(needAngle)*radius;
break;
case 3:
NSLog(@"第四象限");
x = radius - cosf(needAngle)*radius;
y = radius - sinf(needAngle)*radius;
break;
default:
break;
}
//为了让圆圈的中心和圆环的中心重合
x -= (_redDot.bounds.size.width/2.0f - _lineWidth/2.0f);
y -= (_redDot.bounds.size.width/2.0f - _lineWidth/2.0f);
//更新圆环的frame
CGRect rect = _redDot.frame;
rect.origin.x = x;
rect.origin.y = y;
return rect;
}
☞ Demo


























 6239
6239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








