前言
终于想搭建一个自己的小博客,用看得到的方式记录下自己的成长.搭建博客有很多方式,我选择的是hexo+github ; 过程挥泪,找了很多方式,磕磕绊绊总算可以看,下面就是个人总结:
( 这里默认已经安装好Git,有github账号并已建好repository —新建时注意repo名最好与owner名相同)
安装node
hexo基于node,用于生成静态页面,去官网下载最新版本node.js
next->next ->next
可通过命令行输入(win+R) node -v 查看是否安装好
配置环境变量:右击计算机->属性->高级系统设置->环境设置->找到Path(上下两个都可以),在原来路径的后面加上”;”复制刚刚下载的node的位置->确定
在希望的位置新建一个文件夹(用来存放Hexo配置文件),我取名blog, 在当前文件夹下右击,Git Bash Here
安装hexo
最终我使用的是淘宝的cnpm安装hexo(网上镜像很多,这里试了2个都踩坑 了,还是感谢度娘强大…如果我的不行可以自行查找 )
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g hexo-cli(有的会报错,没影响…自认为哈)
cnpm install hexo --save
以上安装完成,可以测试一下
hexo -v
执行
初始化hexo
hexo init
安装生成器
cnpm install
开心一下,本地搭建工作完成 !
生成静态页面
生成静态页面
hexo generate(hexo g)
启动本地服务,进行文章预览调试
hexo server(hexo s)
在浏览器输入http://localhost:4000
现在就可以看到一个不错的页面了
回到github,若你的github pages已经发布成功
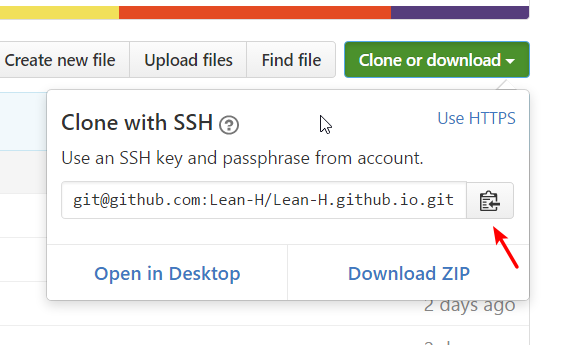
复制箭头所指地址,我使用的SSH,搭建时有人建议HTTPS,也有说要把https改成http(汗,自行选择吧)
在刚新建的blog文件夹下找_config.yml文件,来建立关联,用notepad++打开该文件,在文件最下面找到deploy
type: git
repo: git@github.com:***.github.io.git
branch: master再执行(安装hexo git插件)npm install hexo-deployer-git --save
每次部署的步骤,都可按照以下步骤
hexo clean
hexo generate
hexo deploy
hexo -g后可以访问yourname.github.io,看到自己博客,虽然简单但也是自己的小天地~
主题
https://github.com/hexojs/hexo/wiki/Themes
可自行查找,我使用的next主题,这里用它实例 ,先赞一个
首先克隆next的仓库
git clone https://github.com/iissnan/hexo-theme-next themes/next
启用主题(_config.yml配置项theme,设为自己的主题)
# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: next验证是否启用成功
$ hexo s --debug
next也给出了具体步骤和后续配置http://theme-next.iissnan.com/getting-started.html
购买域名设置DNS等
博客托管在github,个人博客地址是github的二级域名,为了自由与主权,为了独立与个性 HAHAHA
自行注册域名绑定博客地址即可,也算真正拥有了个人网站了(github pages也支持域名绑定)





















 1791
1791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








