1-1
<!Doctype html> html的文档声明,运用了html5的新技术
Html5新特性:
- 用于绘画的canvas元素
- 用于没接回访的video和audio元素
- 对本地离线存储的更好支持
- 新的特殊内容元素,比如articale、footer、header、nav、section
- 新的表单控件,比如:calendar、date、time、email、url、search
开发工具:
常用工具:Web
推荐:sublime text3.0
1-2
<html lang="ch-cn"> 表示文档开始
<html lang="ch-cn"> 表示中文的编码格式
<meta charset="utf-8">国际编码格式
1-3
<h>双标签 题目 即使和内容放在一行,也会单独成行,内容会另起一行
<p>双标签 表示一个段落
<hr>单标签 表示一条横线
<!-- -->注释
1-4 元素的属性
<标签 属性1=参数1>
Align: <h1align="left">我是1</h1>对齐方式
bgcolor<bodybgcolor="yellow">
<bodybgcolor="#001122">背景色
1-5 文本元素
b 加粗<b></b>
strong加粗 强调文本
i 文字倾斜
em 文字倾斜 强调文本
br 强制换行
del 删除文字(中划线)
S 删除文字(中划线)
wbr安全换行 dfasgfja<wbr>dsds
1-7
target属性的四个值:
_self:当前位置;
_blank:新窗口;
_top(最顶层框架),_parent(父框架),这两个属性咱不做讲解,后边的章节再说;
锚点链接(文档内连接)
id属性是一个通用属性,唯一的
<ahref="#1"><target ="_blank">锚点1</a>
<aid="1">锚点1</a>
引用时,#+id
1-9
img
1.src:必要属性,制定图片来源的路径;
2.alt属性:当图片无法显示时的替代文字;
3.width和height属性,指定图片的宽度和高度;单位是像素或百分比(当单位为百分比时,height是无效的,此时可以将height的单位改成px);
Title
1-11列表
有序列表
<ul>
<li></li>
</ul>
无序列表
<ol>
<li></li>
</ol>
1-12表格
<tableborder="1px">
<tr><th>aaa</th><th>aaa</th></tr>
<tr><td>aaa</td><td>aaa</td></tr>
<tr><td>aaa</td><td>aaa</td></tr>
<tr><td>aaa</td><td>aaa</td></tr>
<tr><td>aaa</td><td>aaa</td></tr>
</table>
<th>标题
<td colspan="2">横向合并3个单元格
<rowspan="3">纵向
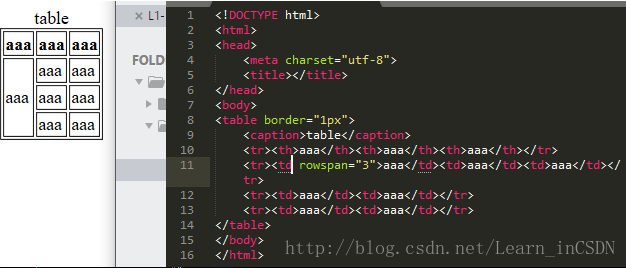
Eg:纵向合并,记得删除多余的表格
<tableborder="1px">
<tr><th>aaa</th><th>aaa</th><th>aaa</th></tr>
<tr><tdrowspan="2">aaa</td><td>aaa</td><td>aaa</td></tr>
<tr><td>aaa</td><td>aaa</td></tr>
<tr><td>aaa</td><td>aaa</td><td>aaa</td></tr>
</table>
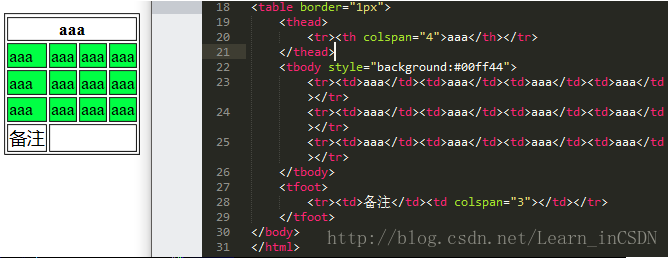
给表格添加标题:
<caption>table</caption>
<thead><tbody><tfoot>
span表示列数
<colgroupspan="2" style="width:200px"></colgroup>
1-15 html实体
 
1-16 引入样式
外部样式表:
外部样式表:<styletype="text/css"></style>写在head中
<pstyle="color: green">样式基础</p>
1-16 iframe内联框架
<ahref="http://www.51zxw.net" target="myframe">51自学</a>
<iframename="myframe" src="http://baidu.com"frameborder="1"></iframe>
1-18 div
元素分类:
块元素(自动换行):h16,hr,ul,ol,p,table
内联元素(不会自动换行):b,I,br,img
1-19 通用属性
id: 用于指定元素的识别名称,相当于身份证
class:用于指定元素的类别名称,可以使用class给同一个啊恩当中的多个元素进行归类
title:光标放上去的时候会有名字出现(通用语所有属性)
style
dir:<bdo dir="rtl">文字走向</bdo> 右到左
lang:语言形式,写在HTML标签中<html lang="en">;局部设置成英文的话可以:<plang="en">hello</p>
注意:
name和id属性:属性值必须是大小写英文字母开头;其余部分可以包含字母、数字、下划线、点等符号;属性值是区分大小写的
属性值为数值时,必须输入正整数,不可是0
width,height是属性值:如果设置为正整数时,单位默认为px(像素),不需要要加上单位;但是在style中必须注明单位,否则会出错
Bgcolor
background:可设置图片
Pre:保存原格式
加边框:
div{color: pink; border: 2px blue solid}
























 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








