面向对象——初学者。大神们请笑而不语
android状态选择器节省的不仅仅是代码块,还有一些不必看但必须有的逻辑代码。搭配不同的控件更是如虎添翼!
本文使用 checkBox + 状态选择器 完成状态保持的图片切换。代码简单,不为授学,只是给各位看客扩展一些思维。
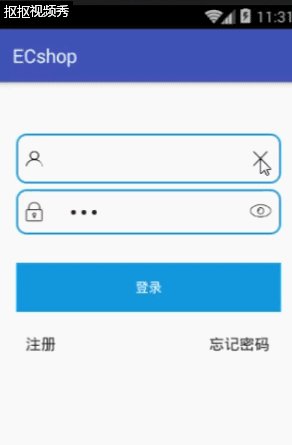
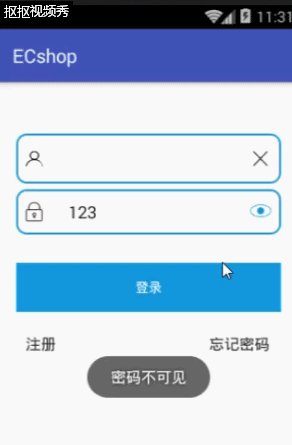
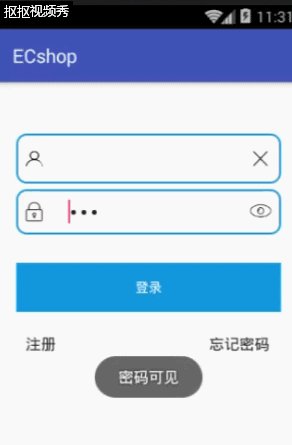
图中的 清除 案件是一个Button, 眼睛是 CheckBox 废除了样式
通过使用CheckBox 的状态保持特性。 达到的简洁代码的效果。
效果图:
控件属性————————————————————-
<Button //清除
android:id="@+id/bt_username_clear"
android:layout_width="23dp"
android:layout_height="23dp"
android:layout_gravity="right|center_vertical"
android:layout_marginRight="10dp"
android:background="@drawable/button_clear_bg"
/>
<CheckBox //密码可见
android:id="@+id/cb_pwd_eye"
android:layout_width="23dp"
android:layout_height="23dp"
android:layout_gravity="right|center_vertical"
android:layout_marginRight="10dp"
android:button="@null" //废除默认样式
android:background="@drawable/button_eye_bg" //设置状态选择器
android:checked="false"/> Button 状态选择器
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 按键点击 -->
<item android:state_pressed="true" android:drawable="@drawable/button_clear_pre"></item>
<!-- 按键无点击 -->
<item android:state_pressed="false" android:drawable="@drawable/button_clear_nor"></item>
</selector>CheckBox 状态选择器
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 选中 -->
<item android:state_checked="true" android:drawable="@drawable/button_eye_pre"></item>
<!-- 未选中 -->
<item android:state_checked="false" android:drawable="@drawable/button_eye_nor"></item>
</selector>CheckBox逻辑源码:代码中只需要根据CheckBox 选中状态。完成自己的逻辑处理即可。
CheckBox bt_pwd_eye = (CheckBox) findViewById(R.id.cb_pwd_eye);
bt_pwd_eye.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
et_password.setInputType(EditorInfo.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
Toast.makeText(LoginActivity.this, "密码不可见", Toast.LENGTH_SHORT).show();
}else {
et_password.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
Toast.makeText(LoginActivity.this, "密码可见", Toast.LENGTH_SHORT).show();
}
}
});最后:谢谢观看

























 5740
5740

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








