新入职的公司让我学习下Vue,以前没怎么学过,最近开始学习,记录下每天学习的内容,借鉴了很多前辈们的资料,如有冒犯,还请原谅。
开始我做的是动态表格,但是发现不会调整宽度,于是就改成了下面的样子,用着更舒服一些。先记录下来,免的以后想用找不到。
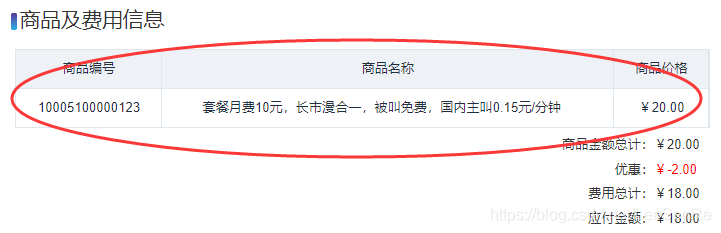
先看下效果图。

本人比较懒,就写了一行,下面上代码。
<template>
<el-table
:data="tableData"
border
style="width:95%"
fit
>
<el-table-column
prop="goodsNo"
label="商品编号"
width="150"
align="center"
>
</el-table-column>
<el-table-column
prop="goodsName"
label="商品名称"
show-overflow-tooltip
align="center"
>
</el-table-column>
<el-table-column
prop="goodsPrice"
label="商品价格"
width="100"
align="center"
>
</el-table-column>
</el-table>
</template>
<script>
export default {
data(){
return{
tableData:[
{
goodsNo:"10005100000123",
goodsName:"套餐月费10元,长市漫合一,被叫免费,国内主叫0.15元/分钟",
goodsPrice:"¥20.00"
}
]
}
}
}
</script>






















 8290
8290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








