我是用的是fks,可以直接把fks换成 el
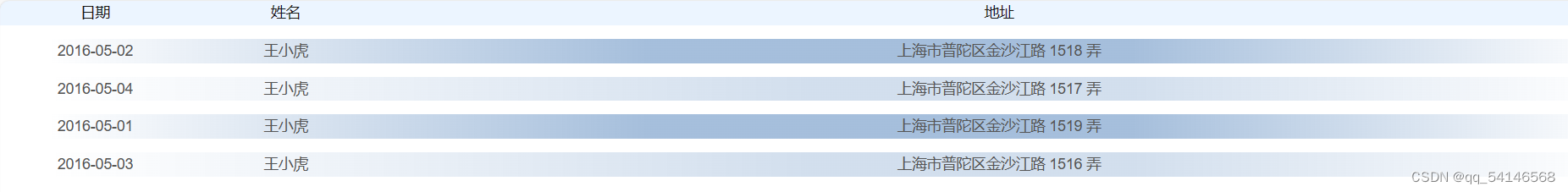
效果图

代码实现,具体样式根据自己的需求来实现
<template>
<div>
<fks-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName"
>
<fks-table-column
prop="date"
label="日期"
width="180"
>
</fks-table-column>
<fks-table-column
prop="name"
label="姓名"
width="180"
>
</fks-table-column>
<fks-table-column
prop="address"
label="地址"
>
</fks-table-column>
</fks-table>
</div>
</template>
<script>
export default {
name: 'Test',
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
},
methods: {
tableRowClassName({rowIndex}) {
if (rowIndex % 2 === 0) {
return 'red';
} else {
return 'yellow';
}
}
}
}
</script>
<style scoped lang="scss">
//设置行与行之间的间距
::v-deep .fks-table__body {
//-webkit-border-horizontal-spacing: 13px; // 水平间距
-webkit-border-vertical-spacing: 13px; // 垂直间距
}
//设置表格内容区域背景色为透明色
::v-deep .fks-table, .fks-table__expanded-cell {
background-color: transparent
}
//去掉底部边框
::v-deep .fks-table td, .fks-table th.is-leaf {
border-bottom: none;
}
// 去除表格底部的横线
::v-deep .fks-table::before {
height: 0;
}
// 去掉表头边距s
::v-deep .fks-table th.is-leaf{
border: none;
padding: 0;
height: 23px;
}
// 去掉行的内边距
::v-deep .fks-table--medium td, .fks-table--medium th{
padding: 0;
}
// 设置行的高度
::v-deep .fks-table td, .fks-table th{
height: 23px;
}
// 去掉行鼠标移入样式
::v-deep .fks-table__row:hover > td {
background-color: transparent !important;
}
// 新加行样式
::v-deep .red {
background: linear-gradient(90deg, rgba(31, 94, 167, 0.00) 3%, rgba(31, 94, 167, 0.40) 40%, rgba(31, 94, 167, 0.40) 70%, rgba(31, 94, 167, 0.00) 100%) !important;
}
// 新加行样式
::v-deep .yellow {
background: linear-gradient(90deg,rgba(31,94,167,0.00) 3%, rgba(31,94,167,0.20) 50%, rgba(31,94,167,0.20) 70%, rgba(31,94,167,0.00) 100%) !important;
}
</style>





















 3156
3156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








