最近在学习sharepoint Web Parts的开发,所使用的环境是WSS3.0,VS.NET2005,所以以前版本的资料很多东西在我的环境下不能执行,搞了好久,终于让我的Web Parts跑起来了,在这里贴上来跟大家分享一下。
参考并拷贝了部分kane boy bloy的《WalkThrough WebPart 入门指南3》内容。
(http://blog.joycode.com/kaneboy/posts/21140.aspx)
一、创建一个ASP.NET User Control
1.创建一个“ASP.NET Web应用程序”项目,在项目中添加一个名为“WebUserControl1”的用户控件,并放入一个Calendar控件。
2.在User Control的Code-Behind文件(这里是“WebUserControl1.ascx.cs”)中,加入自己想加入的代码。我们的示例中在User Control的Page_Load事件中加入了一行代码,用来设置Calendar控件的ToolTip属性
 public
partial
class
WebUserControl1 : System.Web.UI.UserControl
public
partial
class
WebUserControl1 : System.Web.UI.UserControl
 ...
{
...
{ protected System.Web.UI.WebControls.Calendar Calendar1;
protected System.Web.UI.WebControls.Calendar Calendar1; protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 ...{
...{ this.Calendar1.ToolTip = "Sample Calendar";
this.Calendar1.ToolTip = "Sample Calendar"; }
} }
}
二、创建一个WebPart
1、从微软网站下载Visual Studio 2005 Extensions
(http://www.microsoft.com/downloads/details.aspx?FamilyId=19F21E5E-B715-4F0C-B959-8C6DCBDC1057&displaylang=en)安装。
以前的工具是WebPart Templates for VS.NET,并不支持VS.NET2005。
2、在VS.NET中创建一个“Web Part ”,名称为“SampleWebPart”。新建-->project-->Visual C#-->Web Part 。VS.NET会帮我们自动创建一个继承自System.Web.UI.WebControls.WebParts.WebPart(2003中是Microsoft.SharePoint.WebPartPages.WebPart)的WebPart(通常名称为“WebPart1”),并自动重载Render()方法。
3.在项目中通过“添加现有项…”菜单,将第一步中建立的UserControl的2个文件逐个加入到此项目中。
4.打开“WebUserControl1.ascx.cs”文件,将此文件第一行指定的namespace改成和此项目一致的“SampleWebPart”:
 namespace
SampleWebPart
namespace
SampleWebPart
5.打开“WebUserControl1.ascx”文件,将第一行的“<%@ Control>”标签中的"CodeBehind”和"AutoEventWireup"属性删除,“Inherits”属性的值改为“SampleWebPart.WebUserControl1”:
 <%
@ Control Language
=
"
C#
"
Inherits
=
"
SampleWebPart.WebUserControl1
"
%>
<%
@ Control Language
=
"
C#
"
Inherits
=
"
SampleWebPart.WebUserControl1
"
%>
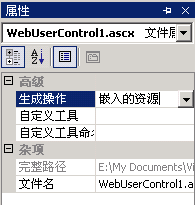
6.在“解决方案资源管理器”中选中User Control项“WebUserControl1.ascx”,点击鼠标右键,选择“属性”菜单。在出现的属性窗口中,将“生成操作”属性的值更改为“嵌入的资源” (埋め込まれたリソース)。
7.在WebPart中载入Resource信息并输出
把以下代码粘贴到SampleWebPart.cs里

 namespace
SampleWebPart
namespace
SampleWebPart
 ...
{
...
{ [Guid("4985ad68-179d-459e-b58a-ecafb8650585")]
[Guid("4985ad68-179d-459e-b58a-ecafb8650585")] public class SampleWebPart : System.Web.UI.WebControls.WebParts.WebPart
public class SampleWebPart : System.Web.UI.WebControls.WebParts.WebPart
 ...{
...{ private System.Web.UI.Control _innerControl;
private System.Web.UI.Control _innerControl; public SampleWebPart()
public SampleWebPart()
 ...{
...{ this.ExportMode = WebPartExportMode.All;
this.ExportMode = WebPartExportMode.All; }
}
 protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)
 ...{
...{ // TODO: add custom rendering code here.
// TODO: add custom rendering code here. // writer.Write("Output HTML");
// writer.Write("Output HTML"); this.EnsureChildControls();
this.EnsureChildControls(); this._innerControl.RenderControl(writer);
this._innerControl.RenderControl(writer); }
}
 protected override void CreateChildControls()
protected override void CreateChildControls()
 ...{
...{ base.CreateChildControls();
base.CreateChildControls(); //从当前Assembly的Resource中取出指定信息并读到变量resourceContent中。
//从当前Assembly的Resource中取出指定信息并读到变量resourceContent中。 using (StreamReader reader = new StreamReader(System.Reflection.Assembly.GetExecutingAssembly().GetManifestResourceStream("SampleWebPart.WebUserControl1.ascx")))
using (StreamReader reader = new StreamReader(System.Reflection.Assembly.GetExecutingAssembly().GetManifestResourceStream("SampleWebPart.WebUserControl1.ascx")))
 ...{
...{ //将resourceContent中的内容写入到一个名为“WebUserControl1.ascx”的文件中。
//将resourceContent中的内容写入到一个名为“WebUserControl1.ascx”的文件中。 String resourceContent = reader.ReadToEnd();
String resourceContent = reader.ReadToEnd(); using (StreamWriter writer = new StreamWriter(this.Page.Server.MapPath("/bin/WebUserControl1.ascx"), false))
using (StreamWriter writer = new StreamWriter(this.Page.Server.MapPath("/bin/WebUserControl1.ascx"), false))
 ...{
...{ writer.Write(resourceContent);
writer.Write(resourceContent); }
} }
} this._innerControl = this.Page.LoadControl("/bin/WebUserControl1.ascx");
this._innerControl = this.Page.LoadControl("/bin/WebUserControl1.ascx"); this.Controls.Add(this._innerControl);
this.Controls.Add(this._innerControl); }
} }
} }
}
三、部署WebPart
因为使用了Visual Studio 2005 Extensions ,与VS.NET2003想比,简化了很多,只需要在属性里面输入一个发布地址再执行(F5),就ok了。只是用到UserControl的代码,所以要把生成的bin/debug文件夹里的dll文件放到当前sps的bin里面,并且设置程序的AssemblyInfo.cs,在头部添加在
 using
System.Security
using
System.Security
最后添加
 [assembly: AllowPartiallyTrustedCallers()]
[assembly: AllowPartiallyTrustedCallers()]
因为放在bin下面的dll对于.net来说是不完全可信的,如果dll是放在GAC的就不用加了。并且查看sps的web.config里的trust Level ,至少得是WSS_Medium。
 <
trust level
=
"
WSS_Medium
"
originUrl
=
""
/>
<
trust level
=
"
WSS_Medium
"
originUrl
=
""
/>
具体使用了Visual Studio 2005 Extensions后的发布方法看下面的网站吧,写的很详细
http://www.agilelabs.cn/blogs/%E8%8C%83%E4%BF%8A/archive/2007/03/28/wss3-0-webpart.aspx






















 104
104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








