2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。
一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效
二、基本概念
1、采用了flex布局的元素称为flex容器(flex container)
2、flex容器内的所有子元素称为flex 项目(flex item)
三、flex container容器的属性
- flex-direction (决定项目的排列方向)
row(默认水平) | row-reverse (水平反转) | column(垂直方向) | column-reverse(垂直反转)
- flex-wrap (决定是否可以换行)
nowrap(默认不换行) | wrap (换行)| wrap-reverse(换行反转)
- flex-flow (以上两个的简写形式) <flex-direction> || <flex-wrap>
- justify-content (决定主轴也就是水平方向的对齐方式)
flex-start(默认左对齐) | flex-end (右对齐) | center (居中) | space-between(两端对齐) | space-around(每个项目两侧的间隔相等)
- align-items(决定交叉轴也就是垂直方向的对齐方式)
flex-start(起点对齐) | flex-end (终点对齐) | center (居中) | baseline(基线对齐) | stretch(默认值:占满整个容器)
- align-content (决定了多根轴线(多行水平方向的)的垂直的对齐方式,只有一行不起作用)
flex-start(起点对齐) | flex-end (终点对齐) | center (居中) | stretch(默认值:占满整个容器) | space-between(两端对齐) | space-around(每个项目两侧的间隔相等)
四、flex item项目的属性
- order (定义项目的排列顺序,属性值为数值型,数值越小越靠前,默认0)
- flex-grow (定义项目的剩余空间的放大比例,默认为0,即如果存在剩余空间也不放大)
- flex-shirk (定义项目的缩小比例,默认为1,即如果空间不足,该项目将缩小)
- flex-basis (定义在分配剩余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间,默认auto,即项目本来大小,取值为content和width(可以是百分比也可以是具体px和auto))
- flex (是以上三个属性的简写,默认值为0 1 auto)
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
- align-self (允许单个项目和其他项目有不一样的垂直对齐方式,可覆盖align-items,默认auto)
auto | flex-start(起点对齐) | flex-end (终点对齐) | center (居中) | baseline(基线对齐) | stretch(默认值:占满整个容器)
其中flex的简写如下
flex: none => flex: 0 0 auto
flex: auto => flex: 1 1 auto
flex: 0 => flex: 0 1 0% //如果为非负值,代表flex-grow的值,flex-shrink为1,flex-basis为0%
flex: 1 => flex: 1 1 0% // 同上
flex: 0% => flex: 1 1 0% // 如果是百分比或长度,代表flex-basis的值,flex-grow为1,flex-shrink为1
flex: 20px => flex: 1 1 20px // 同上
flex: 2 3 => flex: 2 3 0% // 两个非负值,代表前两个
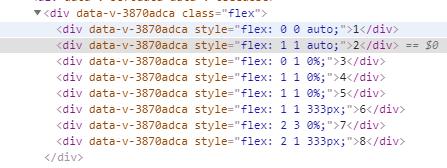
flex: 2 20px => flex: 2 1 20px // 一个非负值一个百分比或者长度,代表第一个和第三个值,flex-shrink为1<div class="flex">
<div style="flex:none">1</div>
<div style="flex:auto">2</div>
<div style="flex:0">3</div>
<div style="flex:1">4</div>
<div style="flex:0%">5</div>
<div style="flex:333px">6</div>
<div style="flex:2 3">7</div>
<div style="flex:2 333px">8</div>
</div>
flex-basis 规定的是子元素的基准值。
- -0%对应基准值为0px
- -auto对应的基准值为子元素的宽度
- -具体宽度对应的基准值就是具体宽度
flex-grow是根据剩余空间进行的放大比例,就是总宽度减去flex-basis的总基准值
例题如下
<div class="container">
<div class="item-1">1</div>
<div class="item-2">2</div>
<div class="item-3">3</div>
</div>
.container{
display: flex;
width: 600px;
}
.item-1 {
width: 140px;
flex: 2 1 0%;
background: blue;
}
.item-2 {
width: 100px;
flex: 2 1 auto;
// flex: 2 1 content;
background: green;
}
.item-3 {
flex: 1 0 200px;
background: red;
}各个item宽度为多少?
1、子元素item的基准值为0+100+200=300
2、剩余空间为:600-300=300
3、放大比例为2:2:1(120:120:60)
4、宽度为120,320,260
如果把flex:2 1 auto改成flex:2 1 content为?
同上1不变,2不变,但是3放大比例content就不起作用所以为2:0:1(200:0:100)4宽度为200,100,300
以上
参考:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
https://www.cnblogs.com/chris-oil/p/5430137.html






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








