JSP开发 — 修改事件用核心标签绑定select标签中option标签的值(修改时下拉框绑定)
首先说一下核心标签:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
上面这一段代码就是调用核心标签库,核心标签也就是常说的c标签,调用核心标签库之后,修改时绑定下拉框需要用到下面这段代码:
<c:if test='${p.category.id == cate.id}'> selected='selected' </c:if>
完整的绑定代码:
<select name="category.id">
<c:forEach items="${categories}" var="cate" varStatus="st">
<option value="${cate.id}"
<c:if test='${p.category.id == cate.id}'> selected='selected'</c:if>>
${cate.name}
</option>
</c:forEach>
</select>
解析:c:forEach 标签就是遍历数据库查询到的数据用于绑定下拉框,其中值的注意的是p.category.id,这个值是关键,这个值是你在点击需要修改的数据的时候传递过来的下拉框中的id;获取到这个id之后,将它与遍历到的所有数据进行对比,如果与某个id相等,那么就将这个id及对应的名称设置为选中状态,即:selected = ‘selected’。
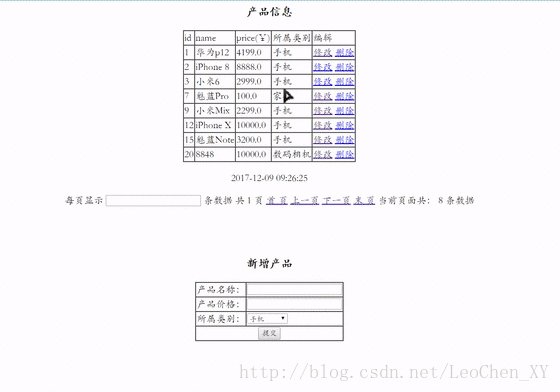
最后再来几张动图演示一下效果:
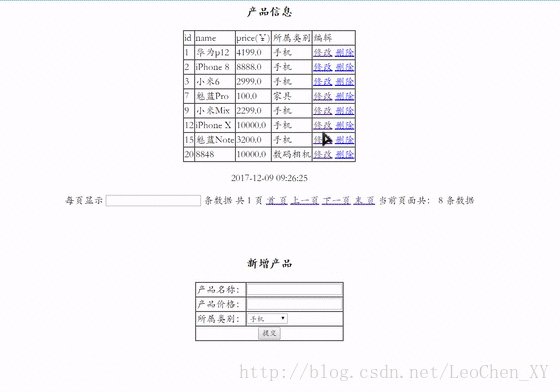
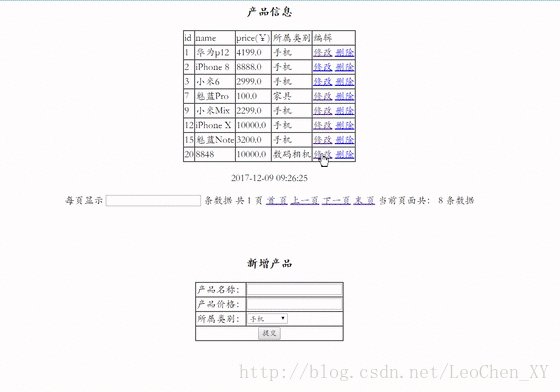
效果1:
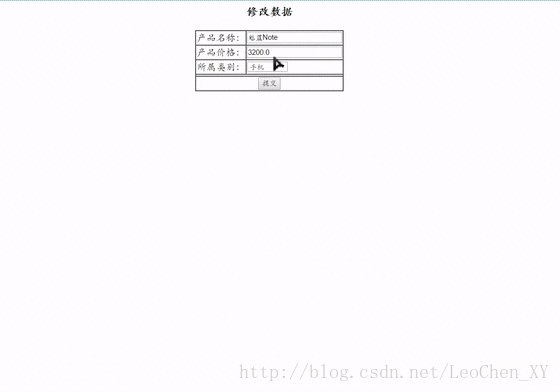
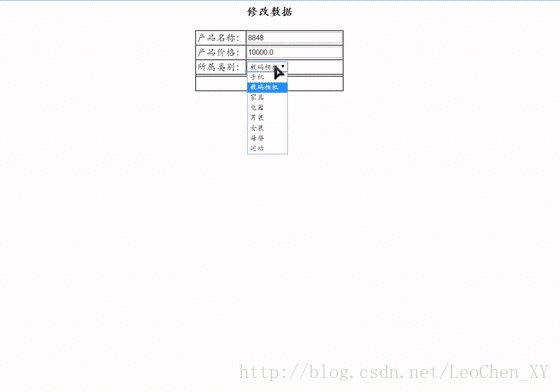
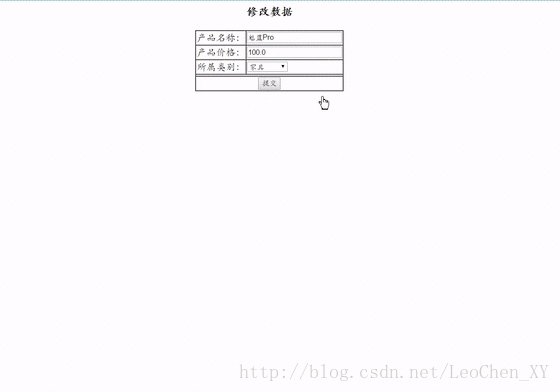
效果2:
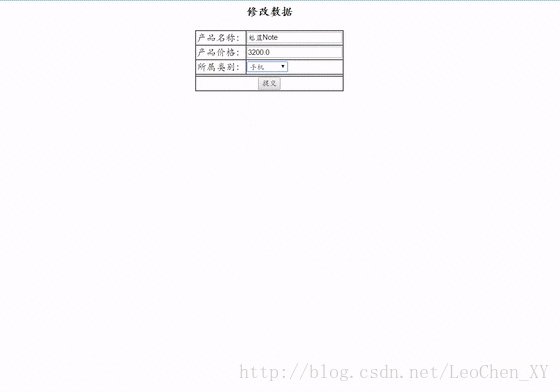
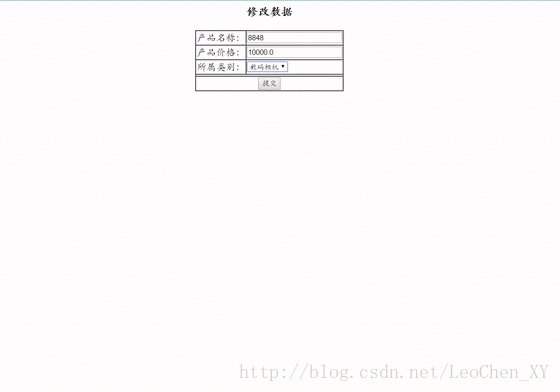
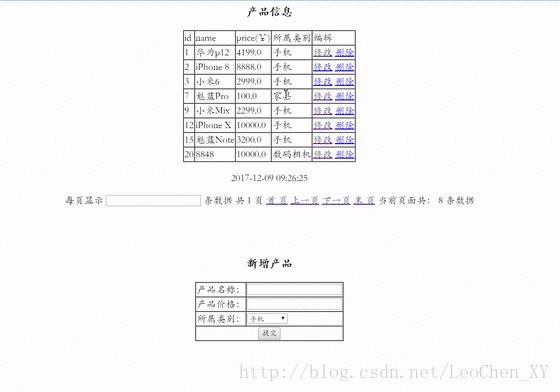
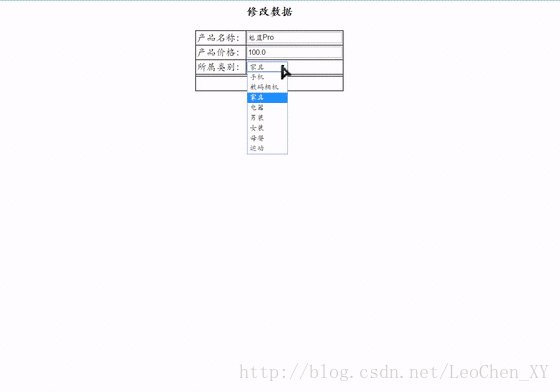
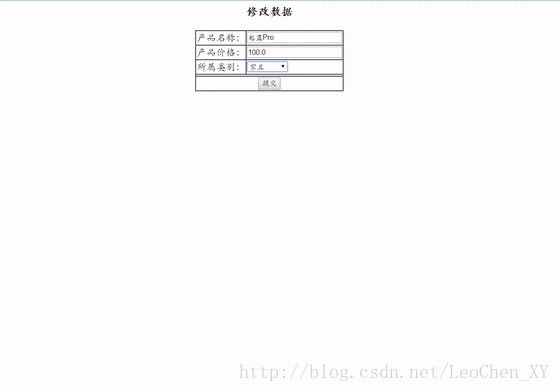
效果3:
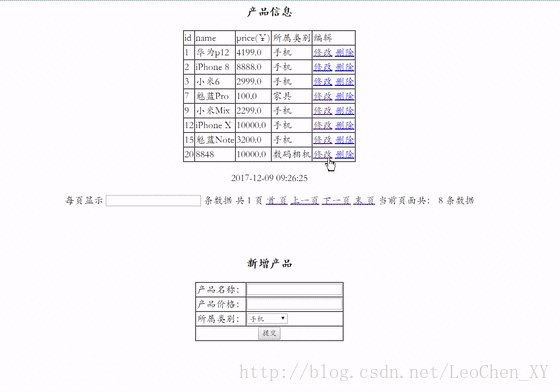
别在意为什么有些类别不对应,主要是为了突出效果,以上就是修改时绑定下拉框。
最后给大家推荐一个良心网站,学习java专用的,博主的java基本就是在上面自学的
点我跳转

























 605
605

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








