代码:
<!DOCTYPE html>
<html>
<head>
<title>form.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript">
function checkReg() {
//<input type="text" name="uname" id="unames" />
//document文档对象 getElementById("unames")
//验证用户名
var inputDom=document.getElementById("unames");
//HTML DOM Text对象
//属性
var nameValue =inputDom.value;
//判断是否为""
var tunameDom = document.getElementById("tuname");
if(""==nameValue){
tunameDom.innerHTML="用户名不能为空";
return false;
}else{
//验证用户名的表达式
var regName=/^\w{8,12}$/;
if(regName.test(nameValue)){
}else{
tunameDom.innerHTML="用户名必须是长度8-12 并且只能够是字符 ";
return false;
}
}
//验证手机号
var phoneDom = document.getElementById("uphone");
//获取电话号码
var phoneValue=phoneDom.value;
//提示对象
var tphoneDom=document.getElementById("tuphone");
if(""==phoneValue){
tphoneDom.innerHTML="电话号码不能为空";
return false;
}else{
var regPhone=/^1[3|5|7|8]\d{9}$/;
if(regPhone.test(phoneValue)){
}else{
tphoneDom.innerHTML="电话号码长度必须是11位";
return false;
}
}
//同理验证其他条目
return true;
}
</script>
</head>
<body>
<!-- 当checkReg返回true的时候 提交表单 否则 表单不提交 -->
<form action="a.html" method="post" onsubmit="return checkReg()">
<table border="1px" align="center">
<tr>
<td>用户名</td>
<td><input type="text" name="uname" id="unames" /></td>
<!-- 要求:用户名必须是长度8-12 并且只能够是字符 -->
<td id="tuname" style="color: red;"></td>
</tr>
<tr>
<td>手机号</td>
<td><input type="text" name="uphone" id="uphone" /></td>
<!-- 长度11位 并且第一位必须1 第二位 3 5 7 8 跟9位数字 -->
<td id="tuphone"></td>
</tr>
<tr>
<td>邮箱</td>
<td><input type="text" name="uname" id="uname" /></td>
<td></td>
</tr>
<tr>
<td>出生日期</td>
<td><input type="text" name="uname" id="uname" /></td>
<!-- 2015-10-10格式 -->
<td></td>
</tr>
<tr>
<td>省份证号</td>
<td><input type="text" name="uname" id="uname" /></td>
<!--省份证号:18位 x41140219861002xxxxx -->
<td></td>
</tr>
<tr>
<td>密码</td>
<td><input type="text" name="uname" id="uname" /></td>
<!-- 长度是8位 不能够连续3个字符,并且至少包含一个大写的字母 -->
<td></td>
</tr>
<tr>
<td>再输入一次</td>
<td><input type="text" name="uname" id="uname" /></td>
<!-- 长度是8位 不能够连续3个字符,并且至少包含一个大写的字母 -->
<td></td>
</tr>
<tr>
<td colspan="3"><input type="submit" value="提交"></td>
</tr>
</table>
</form>
</body>
</html>测试:
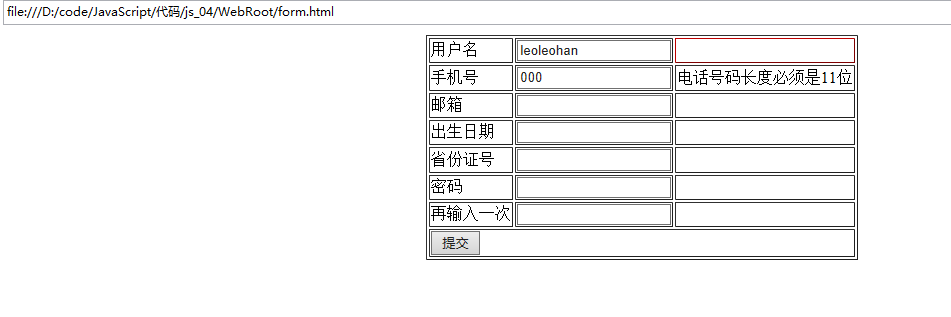
1.输入格式错误

2.输入格式正确,将跳转到新的页面






















 7365
7365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








