1 Html标签的分类
显示方式不同进行的分类。
1.1 块级元素
典型代表:
div,p,li,h1...
特点:
☞元素自己独占一行显示(与宽度无关)
☞可以设置宽度和高度
☞当嵌套一个块级元素,子元素如果不设置宽度,那么该子元素的宽度为父元素的宽度。
1.2 行内元素
典型代表:
Span, a, font, strong...
特点:
☞元素在一行上显示
☞不能直接设置宽度和高度
1.3 行内块元素
典型代表:
Image, input(表单控件)
特点:
☞ 元素在一行上显示
☞ 可以设置宽度和高度
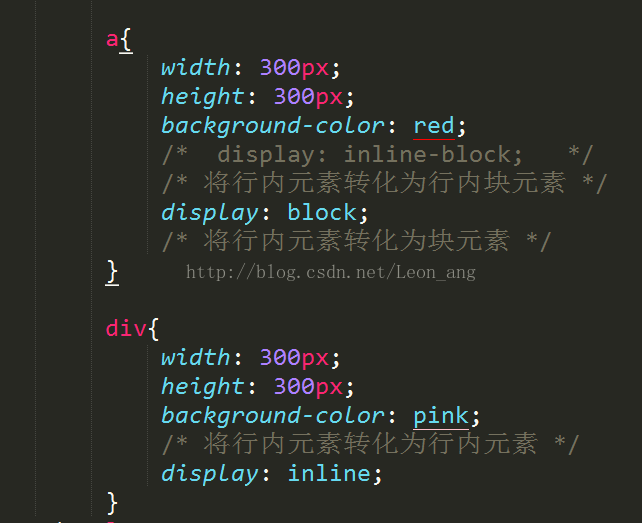
1.4 元素之间的转换
Display: inline 将元素转化为行内元素
Display:inline-block 将元素转化行内块元素
Display:block 将元素转化为块元素























 2195
2195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








