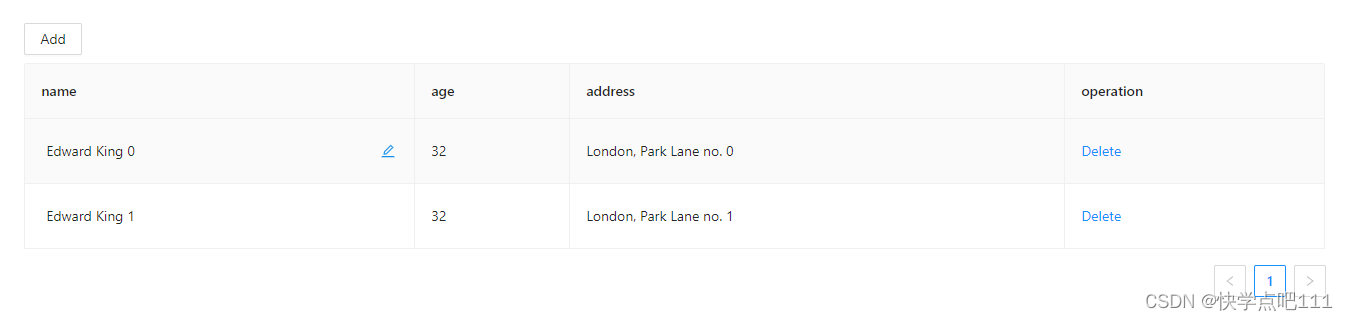
深渊巨坑,(也可能是我用的不对。。。)需求需要使用到一个可以编辑的表单,最初的效果需要类似下图

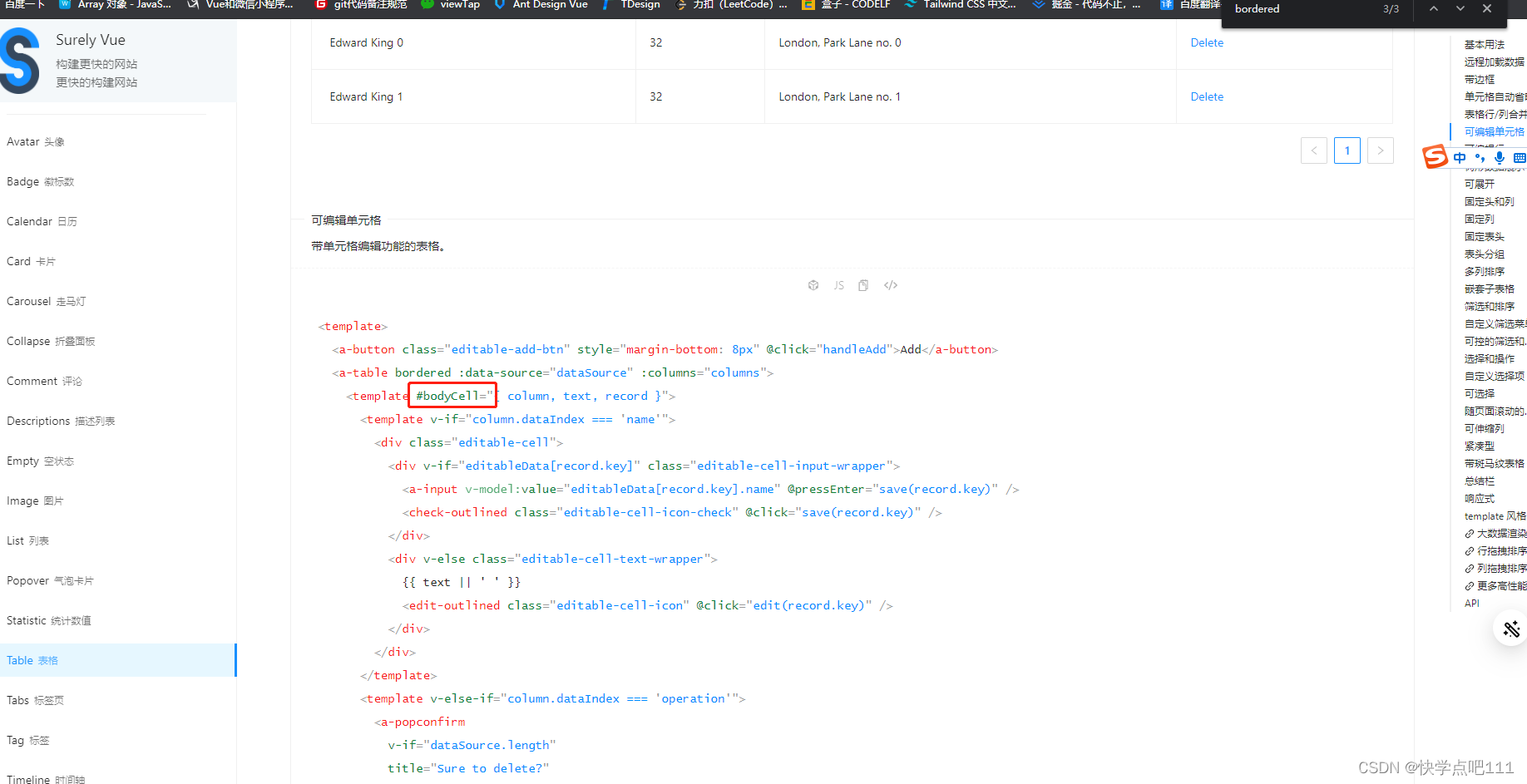
鼠标放上去之后可以点击点击单个单元格(虽然后面又改了。。),就与antdesign的效果几乎一致,果断使用这个,但是发现无论怎么改都没有编辑按钮出现,甚至直接照搬都用不了。非常搞心态。然后观察代码以及对比网上大佬自己写的可编辑表单,发现似乎是缺少插槽。

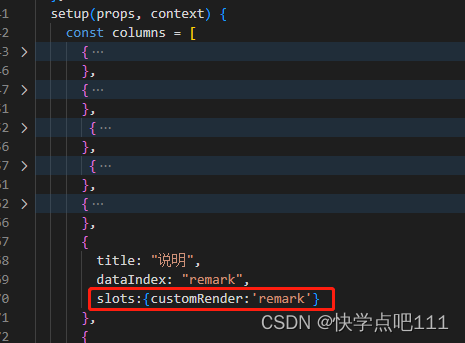
这个bodyCell也不知道是哪来的,反正给出来的代码是没有的,于是决定给clumn中加上插槽,slots:{customRender:'remark'}

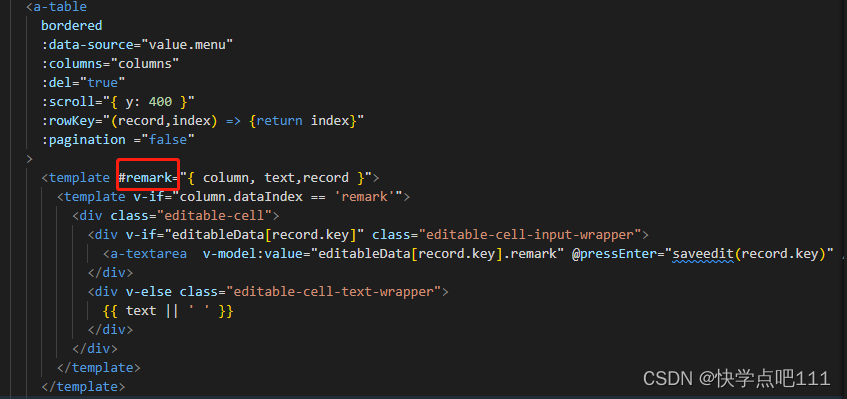
然后改改html的代码

然后就能显示了,但是要注意这里已经是改过需求之后的代码了,这里的编辑按钮不是在每个单元格里,如果是想要在单元格中显示编辑按钮,只需要把antdesing可编辑表单中的插槽名bodyCell改成自己加的插槽就能显示了
剩下再讲讲个人对antdesign可编辑表单的代码的理解
<template>
<a-button class="editable-add-btn" style="margin-bottom: 8px" @click="handleAdd">Add</a-button>//这里就是点击添加,影响不大
<a-table bordered :data-source="dataSource" :columns="columns">//data-source绑定表单数据,cloums绑定列
<template #bodyCell="{ column, text, record }">//这个就是插槽,这里的bodyCell不知道是不是有问题,改成自己加的插槽就行了,里面的column可以理解为columns是在循环遍历的,然后这个column就是当前遍历到的那列,text就是当前遍历到的单元格的内容,record就是当前遍历到的那一行的数据这个可以在edit中打印出来
//使用自己的插槽 <template #name="{ column, text, record }">
<template v-if="column.dataIndex === 'name'">//如果遍历到的那列的dataIndex是name的话
<div class="editable-cell">
<div v-if="editableData[record.key]" class="editable-cell-input-wrapper">//如果点击过编辑按钮,editableData[record.key]中有值的话,此时edtitableData中保存的是点击过的那一行的数据
<a-input v-model:value="editableData[record.key].name" @pressEnter="save(record.key)" />//显示输入框,输入框中绑定了editableData中的name
<check-outlined class="editable-cell-icon-check" @click="save(record.key)" />
</div>//显示输入框的同时还在后面显示一个保存按钮,这个check-outlined就是一个antdesign的图标,绑定一个保存数据的函数,点击事件还可以换成pressEnter,输入之后按下回车也能触发
<div v-else class="editable-cell-text-wrapper">//不是点击过编辑的情况下
{{ text || ' ' }}//这个text就是当前单元格的内容,空的话就显示' '
<edit-outlined class="editable-cell-icon" @click="edit(record.key)" />//内容后面加一个edit-outlined图标
</div>
</div>
</template>
<template v-else-if="column.dataIndex === 'operation'">//如果遍历到的列的dataIndex是operation
<a-popconfirm//一个是否删除的弹窗
v-if="dataSource.length"
title="Sure to delete?"
@confirm="onDelete(record.key)"
>
<a>Delete</a>//删除按钮
</a-popconfirm>
</template>
</template>
</a-table>
</template><script>
import { cloneDeep } from 'lodash-es';
import { defineComponent, reactive, ref } from 'vue';
const columns = [{
title: 'name',
dataIndex: 'name',
width: '25%',
//加个slots:{customRender:'name'}
}, {
title: 'age',
dataIndex: 'age',
width: '15%',
}, {
title: 'address',
dataIndex: 'address',
width: '40%',
}, {
title: 'operation',
dataIndex: 'operation',
}];
const data = [];
for (let i = 0; i < 100; i++) {
data.push({
key: i.toString(),
name: `Edrward ${i}`,
age: 32,
address: `London Park no. ${i}`,
});
}
export default defineComponent({
setup() {
const dataSource = ref(data);
const editableData = reactive({});
const edit = key => {
//这里就能用console.log(key)打印进来的key
editableData[key] = cloneDeep(dataSource.value.filter(item => key === item.key)[0]);//将dataStource对应key的数据赋值给edittableData[key],要注意dataSource中要有key这个字段
};
const save = key => {
Object.assign(dataSource.value.filter(item => key === item.key)[0], editableData[key]);//保存,没啥改动
delete editableData[key];//保存完删掉editableData中保存过的数据
};
const cancel = key => {
delete editableData[key];
};
return {
dataSource,
columns,
editingKey: '',
editableData,
edit,
save,
cancel,
};
},
});
</script>antdesign里的日期选择器也是有点问题,没办法选择一周、一个月、一年的时间,只能选择某一天的时间,啥原因还没找到,可能也是我的用法不对





















 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








