我们使用python连接数据库,把数据处理好用json封装在通过jquery让前端获取到,最后在web上展示
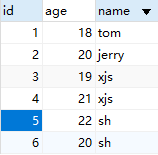
数据库中数据如下图所示:
获取数据
连接数据库我这里是用pymysql+sqlalchemy,没有的话可以直接
pip install pymysql
pip install sqlalchemy
读数据库中数据,我这里使用pandas
data2=pd.read_sql(sql2,conn2)
渲染模板
@app1.route("/")
def index():
#渲染模板,通过访问url来返回html页面
return render_template("BarTestChart.html")
封装数据
@app1.route("/barData")
def get_bar_chart():
value=data2['age'].values.tolist()
name=data2['name'].values.tolist()
#把pandas获取到的数据转成list在用json封装
return json.dumps({'name':name,'value':value})
后端完整代码:
from flask import Flask, render_template
import pandas as pd
import json
app1 = Flask(__name__)
#pymysql和sqlalchemy连接数据库
conn2='mysql+pymysql://root:root@localhost/zhangyu?charset=utf8'
sql2='select * from test_01'
data2=pd.read_sql(sql2,conn2)
#定义url
@app1.route("/")
def index():
#渲染模板,通过访问url来返回html页面
return render_template("BarTestChart.html")
#定义url,让前端页面能get到json数据
@app1.route("/barData")
def get_bar_chart():
value=data2['age'].values.tolist()
name=data2['name'].values.tolist()
#把pandas获取到的数据转成list在用json封装
return json.dumps({'name':name,'value':value})
if __name__ == '__main__':
app1.run(host='127.0.0.1',port=5000)
前端展示
先引入js包(我这里是放到static,看自己包的位置)
<script type="text/javascript" src="../static/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="../static/echarts.min.js"></script>
获取数据
//get到后端定义的url--http://127.0.0.1:5000/barData
$.get('/barData').done(function (data) {
//把获取到的json数据解析出来
jsondata=JSON.parse(data)
填入数据
xAxis: {
type:'category',
data: jsondata['name']//得到后端数据是json格式使用键名name获取值
},
yAxis: {type:'value'},
series: [{
name: '年龄',
type: 'bar',
data: jsondata['value']//得到后端数据是json格式使用键名value获取值
},
]
前端展示完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Awesome-pyecharts</title>
<script type="text/javascript" src="../static/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="../static/echarts.min.js"></script>
<link rel="shortcut icon" href="#"/>
</head>
<body>
<div id="bar" style="width:1000px; height:600px;"></div>
<script>
var myChart = echarts.init(document.getElementById('bar'));
//get到后端定义的url--http://127.0.0.1:5000/barData
$.get('/barData').done(function (data) {
jsondata=JSON.parse(data)//把获取到的json数据解析出来
myChart.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data:['姓名']
},
xAxis: {
type:'category',
data: jsondata['name']//得到后端数据是json格式使用键名name获取值
},
yAxis: {type:'value'},
series: [{
name: '年龄',
type: 'bar',
data: jsondata['value']//得到后端数据是json格式使用键名value获取值
},
]
});
});
</script>
</body>
</html>
打开网页http://127.0.0.1:5000/就可以看到效果图了























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








