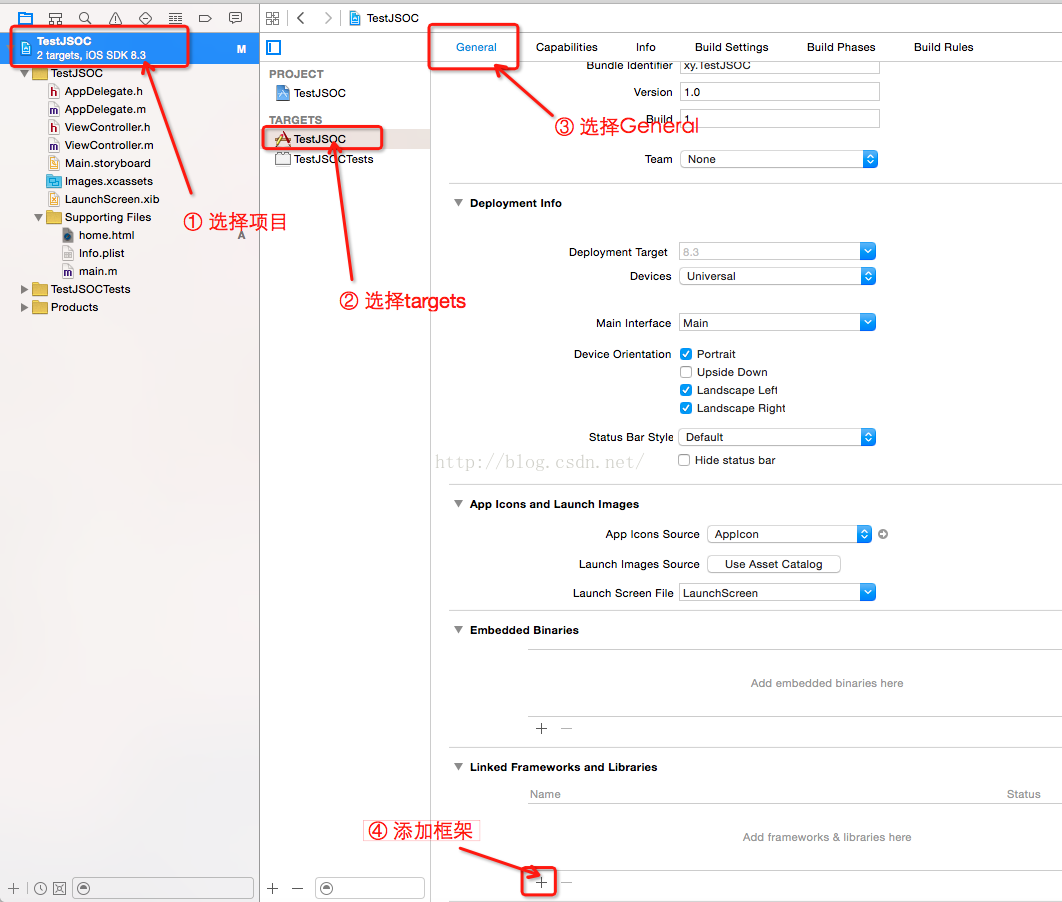
从iOS7开始 苹果公布了JavaScriptCore.framework 它使得JS与OC的交互更加方便了。 下面我们就简单了解一下这个框架 首先我导入framework 方法如下:
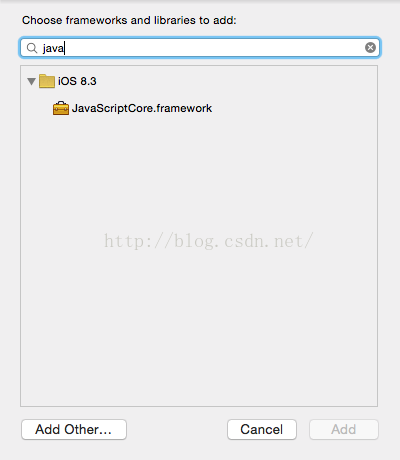
点击Linked Frameworks and Libraries 的添加后 选择 JavaScriptCore.framework
选中JavaScriptCore.framework后 点击右下角Add 添加完成
好 创建完成之后我们导入一下头文件
#import <JavaScriptCore/JavaScriptCore.h> 点进去 会看到如下几个方法:
#import "JSContext.h"
#import "JSValue.h"
#import "JSManagedValue.h"
#import "JSVirtualMachine.h"
#import "JSExport.h"
这些方法我们等会再细讲
下来我们创建一个UIWebView 用来测试










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3126
3126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








