本文章为转载文章,文章来自于http://blog.csdn.net/wudalang_gd
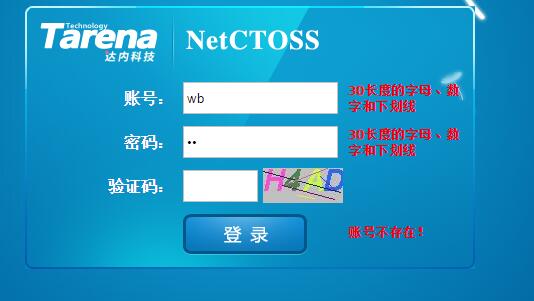
这一篇很简单,登录界面无非就是账号密码框再加上一个验证码,这里我们主要了解生成验证码及验证的基本原理,可以参考我之前写的一篇ajax注册页面异步验证。

登录界面代码:
<code class="hljs xml has-numbering"><span class="vbscript"><%@page pageEncoding=<span class="hljs-string">"utf-8"</span>%></span>
<span class="vbscript"><%@taglib uri=<span class="hljs-string">"/struts-tags"</span> prefix=<span class="hljs-string">"s"</span> %></span>
<span class="hljs-doctype"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span>
<span class="hljs-tag"><<span class="hljs-title">html</span> <span class="hljs-attribute">xmlns</span>=<span class="hljs-value">"http://www.w3.org/1999/xhtml"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">meta</span> <span class="hljs-attribute">http-equiv</span>=<span class="hljs-value">"Content-Type"</span> <span class="hljs-attribute">content</span>=<span class="hljs-value">"text/html; charset=utf-8"</span> /></span>
<span class="hljs-tag"><<span class="hljs-title">title</span>></span>达内-NetCTOSS<span class="hljs-tag"></<span class="hljs-title">title</span>></span>
<span class="hljs-tag"><<span class="hljs-title">link</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"text/css"</span> <span class="hljs-attribute">rel</span>=<span class="hljs-value">"stylesheet"</span> <span class="hljs-attribute">media</span>=<span class="hljs-value">"all"</span> <span class="hljs-attribute">href</span>=<span class="hljs-value">"../styles/global.css"</span> /></span>
<span class="hljs-tag"><<span class="hljs-title">link</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"text/css"</span> <span class="hljs-attribute">rel</span>=<span class="hljs-value">"stylesheet"</span> <span class="hljs-attribute">media</span>=<span class="hljs-value">"all"</span> <span class="hljs-attribute">href</span>=<span class="hljs-value">"../styles/global_color.css"</span> /></span>
<span class="hljs-tag"><<span class="hljs-title">script</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"text/javascript"</span> <span class="hljs-attribute">language</span>=<span class="hljs-value">"javascript"</span>></span><span class="javascript">
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">change</span><span class="hljs-params">(imgObj)</span> {</span>
imgObj.src = <span class="hljs-string">"createImage?date="</span> + <span class="hljs-keyword">new</span> <span class="hljs-built_in">Date</span>().getTime();
}
</span><span class="hljs-tag"></<span class="hljs-title">script</span>></span>
<span class="hljs-tag"></<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">body</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"index"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"login_box"</span>></span>
<span class="hljs-comment"><!-- method="post",保证中文不乱码 --></span>
<span class="hljs-tag"><<span class="hljs-title">form</span> <span class="hljs-attribute">action</span>=<span class="hljs-value">"login"</span> <span class="hljs-attribute">method</span>=<span class="hljs-value">"post"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">table</span>></span>
<span class="hljs-tag"><<span class="hljs-title">tr</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"login_info"</span>></span>账号:<span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span> <span class="hljs-attribute">colspan</span>=<span class="hljs-value">"2"</span>></span><span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"adminCode"</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"text"</span> <span class="hljs-attribute">value</span>=<span class="hljs-value">"<s:property value="</span><span class="hljs-value">adminCode"</span>/></span>" class="width150" /><span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"login_error_info"</span>></span><span class="hljs-tag"><<span class="hljs-title">span</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"required"</span>></span>30长度的字母、数字和下划线<span class="hljs-tag"></<span class="hljs-title">span</span>></span><span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"></<span class="hljs-title">tr</span>></span>
<span class="hljs-tag"><<span class="hljs-title">tr</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"login_info"</span>></span>密码:<span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span> <span class="hljs-attribute">colspan</span>=<span class="hljs-value">"2"</span>></span><span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"password"</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"password"</span> <span class="hljs-attribute">value</span>=<span class="hljs-value">"<s:property value="</span><span class="hljs-value">password"</span>/></span>" class="width150" /><span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span>></span><span class="hljs-tag"><<span class="hljs-title">span</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"required"</span>></span>30长度的字母、数字和下划线<span class="hljs-tag"></<span class="hljs-title">span</span>></span><span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"></<span class="hljs-title">tr</span>></span>
<span class="hljs-tag"><<span class="hljs-title">tr</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"login_info"</span>></span>验证码:<span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"width70"</span>></span><span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"imageCode"</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"text"</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"width70"</span> /></span><span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span>></span><span class="hljs-tag"><<span class="hljs-title">img</span> <span class="hljs-attribute">src</span>=<span class="hljs-value">"createImage"</span> <span class="hljs-attribute">onclick</span>=<span class="hljs-value">"change(this)"</span> <span class="hljs-attribute">alt</span>=<span class="hljs-value">"验证码"</span> <span class="hljs-attribute">title</span>=<span class="hljs-value">"点击更换"</span> /></span><span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span>></span><span class="hljs-tag"><<span class="hljs-title">span</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"required"</span>></span><span class="hljs-tag"></<span class="hljs-title">span</span>></span><span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"></<span class="hljs-title">tr</span>></span>
<span class="hljs-tag"><<span class="hljs-title">tr</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span>></span><span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"login_button"</span> <span class="hljs-attribute">colspan</span>=<span class="hljs-value">"2"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span>=<span class="hljs-value">"javascript:document.forms[0].submit();"</span>></span><span class="hljs-tag"><<span class="hljs-title">img</span> <span class="hljs-attribute">src</span>=<span class="hljs-value">"../images/login_btn.png"</span> /></span><span class="hljs-tag"></<span class="hljs-title">a</span>></span>
<span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"><<span class="hljs-title">td</span>></span><span class="hljs-tag"><<span class="hljs-title">span</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"required"</span>></span><span class="hljs-tag"><<span class="hljs-title">s:property</span> <span class="hljs-attribute">value</span>=<span class="hljs-value">"errorMsg"</span>/></span><span class="hljs-tag"></<span class="hljs-title">span</span>></span><span class="hljs-tag"></<span class="hljs-title">td</span>></span>
<span class="hljs-tag"></<span class="hljs-title">tr</span>></span>
<span class="hljs-tag"></<span class="hljs-title">table</span>></span>
<span class="hljs-tag"></<span class="hljs-title">form</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">body</span>></span>
<span class="hljs-tag"></<span class="hljs-title">html</span>></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li></ul>
代码解释:验证码图片那一行代码,通过点击超链接的方式来变换验证码图片上的验证码:
<code class="hljs javascript has-numbering"><span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">change</span><span class="hljs-params">(imgObj)</span> {</span>
imgObj.src = <span class="hljs-string">"createImage?date="</span> + <span class="hljs-keyword">new</span> <span class="hljs-built_in">Date</span>().getTime();
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul>
显而易见,通过createImage请求来变换验证码的,接着看到底是哪个Action用来生成验证码的:
<code class="hljs xml has-numbering"><span class="hljs-pi"><?xml version="1.0" encoding="UTF-8" ?></span>
<span class="hljs-doctype"><!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.1.7//EN"
"http://struts.apache.org/dtds/struts-2.1.7.dtd"></span>
<span class="hljs-tag"><<span class="hljs-title">struts</span>></span>
<span class="hljs-comment"><!-- 登录模块 --></span>
<span class="hljs-tag"><<span class="hljs-title">package</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"login"</span> <span class="hljs-attribute">namespace</span>=<span class="hljs-value">"/login"</span>
<span class="hljs-attribute">extends</span>=<span class="hljs-value">"struts-default"</span>></span>
<span class="hljs-comment"><!--
跳转到登录页面Action。
该Action不需要写业务代码,class可以省略。
当class省略时,Struts2会自动调用ActionSupport,
这个类中有默认的方法execute,返回success。
--></span>
<span class="hljs-tag"><<span class="hljs-title">action</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"toLogin"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">result</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"success"</span>></span>
/WEB-INF/main/login.jsp
<span class="hljs-tag"></<span class="hljs-title">result</span>></span>
<span class="hljs-tag"></<span class="hljs-title">action</span>></span>
<span class="hljs-comment"><!-- 登录校验Action --></span>
<span class="hljs-tag"><<span class="hljs-title">action</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"login"</span>
<span class="hljs-attribute">class</span>=<span class="hljs-value">"com.tarena.action.login.LoginAction"</span>></span>
<span class="hljs-comment"><!-- 成功时跳转到首页 --></span>
<span class="hljs-tag"><<span class="hljs-title">result</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"success"</span>></span>
/WEB-INF/main/index.jsp
<span class="hljs-tag"></<span class="hljs-title">result</span>></span>
<span class="hljs-comment"><!-- 失败时回登录页 --></span>
<span class="hljs-tag"><<span class="hljs-title">result</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"fail"</span>></span>
/WEB-INF/main/login.jsp
<span class="hljs-tag"></<span class="hljs-title">result</span>></span>
<span class="hljs-tag"></<span class="hljs-title">action</span>></span>
<span class="hljs-comment"><!-- 生成验证码Action --></span>
<span class="hljs-tag"><<span class="hljs-title">action</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"createImage"</span>
<span class="hljs-attribute">class</span>=<span class="hljs-value">"com.tarena.action.login.CreateImageAction"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">result</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"success"</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"stream"</span>></span>
<span class="hljs-comment"><!--
param是参数注入的标签,用于
给组件的属性注入值。这里相当于是给
stream类型的Result的inputName属性
设置值,其值为"imageStream".
--></span>
<span class="hljs-tag"><<span class="hljs-title">param</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"inputName"</span>></span>
imageStream
<span class="hljs-tag"></<span class="hljs-title">param</span>></span>
<span class="hljs-tag"></<span class="hljs-title">result</span>></span>
<span class="hljs-tag"></<span class="hljs-title">action</span>></span>
<span class="hljs-tag"></<span class="hljs-title">package</span>></span>
<span class="hljs-tag"></<span class="hljs-title">struts</span>></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li></ul>
以上是登录模块的struts配置,我们可以看到CreateImageAction类生成验证码操作
<code class="hljs xml has-numbering"><span class="hljs-comment"><!-- 生成验证码Action --></span>
<span class="hljs-tag"><<span class="hljs-title">action</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"createImage"</span>
<span class="hljs-attribute">class</span>=<span class="hljs-value">"com.tarena.action.login.CreateImageAction"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">result</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"success"</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"stream"</span>></span>
<span class="hljs-comment"><!--
param是参数注入的标签,用于
给组件的属性注入值。这里相当于是给
stream类型的Result的inputName属性
设置值,其值为"imageStream".
--></span>
<span class="hljs-tag"><<span class="hljs-title">param</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"inputName"</span>></span>
imageStream
<span class="hljs-tag"></<span class="hljs-title">param</span>></span>
<span class="hljs-tag"></<span class="hljs-title">result</span>></span>
<span class="hljs-tag"></<span class="hljs-title">action</span>></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li></ul>
CreateImageAction完成的功能步骤:
- 生成图片
- 读取出验证码,并放入session
- 3.读取出图片
<code class="hljs java has-numbering"><span class="hljs-keyword">package</span> com.tarena.action.login;
<span class="hljs-keyword">import</span> java.awt.image.BufferedImage;
<span class="hljs-keyword">import</span> java.io.IOException;
<span class="hljs-keyword">import</span> java.io.InputStream;
<span class="hljs-keyword">import</span> java.util.Map;
<span class="hljs-keyword">import</span> com.tarena.action.BaseAction;
<span class="hljs-keyword">import</span> com.tarena.util.ImageUtil;
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">CreateImageAction</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">BaseAction</span> {</span>
<span class="hljs-comment">//output</span>
<span class="hljs-keyword">private</span> InputStream imageStream;
<span class="hljs-keyword">public</span> String <span class="hljs-title">execute</span>() {
<span class="hljs-comment">//1.生成图片</span>
Map<String, BufferedImage> map =
ImageUtil.createImage();
<span class="hljs-comment">//2.读取出验证码,并放入session</span>
String code = map.keySet().iterator().next();
session.put(<span class="hljs-string">"imageCode"</span>, code);
<span class="hljs-comment">//3.读取出图片</span>
BufferedImage image = map.get(code);
<span class="hljs-keyword">try</span> {
imageStream = ImageUtil.getInputStream(image);
} <span class="hljs-keyword">catch</span> (IOException e) {
e.printStackTrace();
<span class="hljs-keyword">return</span> <span class="hljs-string">"error"</span>;
}
<span class="hljs-keyword">return</span> <span class="hljs-string">"success"</span>;
}
<span class="hljs-keyword">public</span> InputStream <span class="hljs-title">getImageStream</span>() {
<span class="hljs-keyword">return</span> imageStream;
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setImageStream</span>(InputStream imageStream) {
<span class="hljs-keyword">this</span>.imageStream = imageStream;
}
}
(map的keySet()方法返回值是Map中key值的集合)
由此可以看出,具体完成验证码的是工具类ImageUtil,只不过CreateImageAction 调用它而已,它完成的功能有:
<span class="hljs-number">1.</span> 用于生成一个图片,图片中带有验证码。
<span class="hljs-number">2.</span> Map的key存的是验证码字符串
<span class="hljs-number">3.</span> Map的value存的是图片
此处灵活的运用map这个容器,非常方便的存取值。ImageUtil里都是java里最基本的知识,没什么好讲的,看看就行了:</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li></ul>
<code class="hljs java has-numbering"><span class="hljs-keyword">package</span> com.tarena.util;
<span class="hljs-keyword">import</span> java.awt.Color;
<span class="hljs-keyword">import</span> java.awt.Font;
<span class="hljs-keyword">import</span> java.awt.Graphics;
<span class="hljs-keyword">import</span> java.awt.image.BufferedImage;
<span class="hljs-keyword">import</span> java.io.ByteArrayInputStream;
<span class="hljs-keyword">import</span> java.io.ByteArrayOutputStream;
<span class="hljs-keyword">import</span> java.io.IOException;
<span class="hljs-keyword">import</span> java.io.InputStream;
<span class="hljs-keyword">import</span> java.util.HashMap;
<span class="hljs-keyword">import</span> java.util.Map;
<span class="hljs-keyword">import</span> java.util.Random;
<span class="hljs-keyword">import</span> com.sun.image.codec.jpeg.JPEGCodec;
<span class="hljs-keyword">import</span> com.sun.image.codec.jpeg.JPEGImageEncoder;
<span class="hljs-keyword">public</span> <span class="hljs-keyword">final</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">ImageUtil</span> {</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> <span class="hljs-keyword">char</span>[] chars = { <span class="hljs-string">'0'</span>, <span class="hljs-string">'1'</span>, <span class="hljs-string">'2'</span>, <span class="hljs-string">'3'</span>, <span class="hljs-string">'4'</span>, <span class="hljs-string">'5'</span>, <span class="hljs-string">'6'</span>,
<span class="hljs-string">'7'</span>, <span class="hljs-string">'8'</span>, <span class="hljs-string">'9'</span>, <span class="hljs-string">'A'</span>, <span class="hljs-string">'B'</span>, <span class="hljs-string">'C'</span>, <span class="hljs-string">'D'</span>, <span class="hljs-string">'E'</span>, <span class="hljs-string">'F'</span>, <span class="hljs-string">'G'</span>, <span class="hljs-string">'H'</span>, <span class="hljs-string">'I'</span> };
<span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> SIZE = <span class="hljs-number">4</span>;
<span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> LINES = <span class="hljs-number">5</span>;
<span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> WIDTH = <span class="hljs-number">80</span>;
<span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> HEIGHT = <span class="hljs-number">35</span>;
<span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> FONT_SIZE = <span class="hljs-number">30</span>;
<span class="hljs-javadoc">/**
* 用于生成一个图片,图片中带有验证码。
* Map的key存的是验证码字符串,
* Map的value存的是图片。
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> Map<String, BufferedImage> <span class="hljs-title">createImage</span>() {
StringBuffer sb = <span class="hljs-keyword">new</span> StringBuffer();
BufferedImage image = <span class="hljs-keyword">new</span> BufferedImage(WIDTH, HEIGHT,
BufferedImage.TYPE_INT_RGB);
Graphics graphic = image.getGraphics();
graphic.setColor(Color.LIGHT_GRAY);
graphic.fillRect(<span class="hljs-number">0</span>, <span class="hljs-number">0</span>, WIDTH, HEIGHT);
Random ran = <span class="hljs-keyword">new</span> Random();
<span class="hljs-comment">// 画随机字符</span>
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">int</span> i = <span class="hljs-number">1</span>; i <= SIZE; i++) {
<span class="hljs-keyword">int</span> r = ran.nextInt(chars.length);
graphic.setColor(getRandomColor());
graphic.setFont(<span class="hljs-keyword">new</span> Font(<span class="hljs-keyword">null</span>, Font.BOLD + Font.ITALIC, FONT_SIZE));
graphic.drawString(chars[r] + <span class="hljs-string">""</span>, (i - <span class="hljs-number">1</span>) * WIDTH / SIZE,
<span class="hljs-number">2</span>*HEIGHT/<span class="hljs-number">3</span>);
sb.append(chars[r]);<span class="hljs-comment">// 将字符保存,存入Session</span>
}
<span class="hljs-comment">// 画干扰线</span>
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">int</span> i = <span class="hljs-number">1</span>; i <= LINES; i++) {
graphic.setColor(getRandomColor());
graphic.drawLine(ran.nextInt(WIDTH), ran.nextInt(HEIGHT),
ran.nextInt(WIDTH), ran.nextInt(HEIGHT));
}
Map<String, BufferedImage> map = <span class="hljs-keyword">new</span> HashMap<String, BufferedImage>();
map.put(sb.toString(), image);
<span class="hljs-keyword">return</span> map;
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> Color <span class="hljs-title">getRandomColor</span>() {
Random ran = <span class="hljs-keyword">new</span> Random();
Color color = <span class="hljs-keyword">new</span> Color(ran.nextInt(<span class="hljs-number">256</span>), ran.nextInt(<span class="hljs-number">256</span>),
ran.nextInt(<span class="hljs-number">256</span>));
<span class="hljs-keyword">return</span> color;
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> InputStream <span class="hljs-title">getInputStream</span>(BufferedImage image)
<span class="hljs-keyword">throws</span> IOException {
ByteArrayOutputStream bos = <span class="hljs-keyword">new</span> ByteArrayOutputStream();
JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(bos);
encoder.encode(image);
<span class="hljs-keyword">byte</span>[] imageBts = bos.toByteArray();
InputStream in = <span class="hljs-keyword">new</span> ByteArrayInputStream(imageBts);
<span class="hljs-keyword">return</span> in;
}
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li></ul>
然后就是登陆验证了,也没什么好讲的(代码如下),其他内容后面的章节会讲到。
<code class="hljs java has-numbering"><span class="hljs-keyword">package</span> com.tarena.action.login;
<span class="hljs-keyword">import</span> org.omg.CORBA.Request;
<span class="hljs-keyword">import</span> com.tarena.action.BaseAction;
<span class="hljs-keyword">import</span> com.tarena.dao.DAOException;
<span class="hljs-keyword">import</span> com.tarena.dao.DAOFactory;
<span class="hljs-keyword">import</span> com.tarena.dao.login.ILoginDAO;
<span class="hljs-keyword">import</span> com.tarena.entity.Admin;
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">LoginAction</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">BaseAction</span> {</span>
<span class="hljs-comment">//input</span>
<span class="hljs-keyword">private</span> String adminCode;
<span class="hljs-keyword">private</span> String password;
<span class="hljs-keyword">private</span> String imageCode;
<span class="hljs-comment">//output</span>
<span class="hljs-keyword">private</span> String errorMsg;
<span class="hljs-keyword">public</span> String <span class="hljs-title">execute</span>() {
<span class="hljs-comment">//1.校验验证码</span>
String code = (String) session.get(<span class="hljs-string">"imageCode"</span>);
<span class="hljs-keyword">if</span>(code == <span class="hljs-keyword">null</span> ||
!code.equalsIgnoreCase(imageCode)) {
<span class="hljs-comment">//验证码不匹配,校验失败</span>
errorMsg = <span class="hljs-string">"验证码错误!"</span>;
<span class="hljs-keyword">return</span> <span class="hljs-string">"fail"</span>;
}
<span class="hljs-comment">//2.根据账号查询管理员</span>
ILoginDAO dao = DAOFactory.getLoginDAO();
Admin admin = <span class="hljs-keyword">null</span>;
<span class="hljs-keyword">try</span> {
admin = dao.findByCode(adminCode);
} <span class="hljs-keyword">catch</span> (DAOException e) {
e.printStackTrace();
errorMsg = <span class="hljs-string">"查询管理员报错,请联系系统管理员!"</span>;
<span class="hljs-keyword">return</span> <span class="hljs-string">"fail"</span>; <span class="hljs-comment">//异常,返回登录页面</span>
}
<span class="hljs-keyword">if</span>(admin == <span class="hljs-keyword">null</span>) {
<span class="hljs-comment">//3.如果没有对应的管理员,登录失败,账号不存在</span>
errorMsg = <span class="hljs-string">"账号不存在!"</span>;
<span class="hljs-keyword">return</span> <span class="hljs-string">"fail"</span>; <span class="hljs-comment">//验证失败,回登录页面</span>
} <span class="hljs-keyword">else</span> {
<span class="hljs-comment">//4.如果有对应管理员,看密码,若密码错误,登录失败</span>
String pwd = admin.getPassword();
<span class="hljs-keyword">if</span>(!pwd.equals(password)) {
errorMsg = <span class="hljs-string">"密码错误!"</span>;
<span class="hljs-keyword">return</span> <span class="hljs-string">"fail"</span>; <span class="hljs-comment">//验证失败,回登录页面</span>
}
}
<span class="hljs-comment">//4.登录成功后,将登录信息记录到Session</span>
session.put(<span class="hljs-string">"admin"</span>, adminCode);
<span class="hljs-keyword">return</span> <span class="hljs-string">"success"</span>; <span class="hljs-comment">//成功,去index.jsp</span>
}
<span class="hljs-keyword">public</span> String <span class="hljs-title">getAdminCode</span>() {
<span class="hljs-keyword">return</span> adminCode;
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setAdminCode</span>(String adminCode) {
<span class="hljs-keyword">this</span>.adminCode = adminCode;
}
<span class="hljs-keyword">public</span> String <span class="hljs-title">getErrorMsg</span>() {
<span class="hljs-keyword">return</span> errorMsg;
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setErrorMsg</span>(String errorMsg) {
<span class="hljs-keyword">this</span>.errorMsg = errorMsg;
}
<span class="hljs-keyword">public</span> String <span class="hljs-title">getPassword</span>() {
<span class="hljs-keyword">return</span> password;
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setPassword</span>(String password) {
<span class="hljs-keyword">this</span>.password = password;
}
<span class="hljs-keyword">public</span> String <span class="hljs-title">getImageCode</span>() {
<span class="hljs-keyword">return</span> imageCode;
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setImageCode</span>(String imageCode) {
<span class="hljs-keyword">this</span>.imageCode = imageCode;
}
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li></ul>
很多网站都会加个验证码,比如百度贴吧啥的,验证码一般是防止有人利用机器人自动批量注册、对特定的注册用户用特定程序暴力破解方式进行不断的登陆、灌水。因为验证码是一个混合了数字或符号的图片,人眼看起来都费劲,机器识别起来就更困难。map可以很好的存取字符串和图片来实现验证码,所以这里主要了解map的用法就行啦!





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








