上章简单的介绍了一下Ajax,这章学习一下 Ajax 怎样获得字符串形式(responseText)的服务器响应数据。
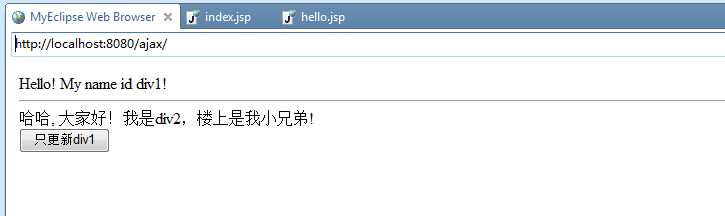
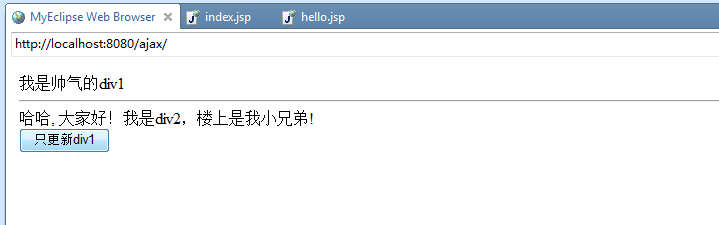
通过一个小例子来看具体代码,如下图:
1.0 hello.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>h







 本文继续讲解Ajax技术,重点在于如何获取服务器返回的字符串形式(responseText)的数据。通过实例代码展示Ajax在index.jsp中从hello.jsp获取响应数据的过程。
本文继续讲解Ajax技术,重点在于如何获取服务器返回的字符串形式(responseText)的数据。通过实例代码展示Ajax在index.jsp中从hello.jsp获取响应数据的过程。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 437
437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








