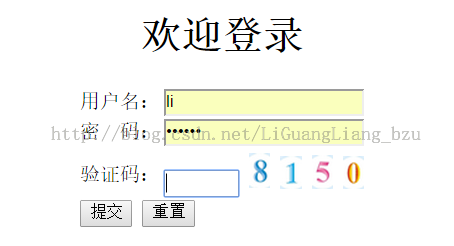
1.0 找了几张数字图片,在登录页面做了简单的验证码,如下图:
2.0 验证码正确,登录系统,否则返回登录页面
3.0 index.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="gbk"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>登录页面</title>
<script type="text/javascript">
function loginCheck() {
if(loginForm.userName.value == "") {
alert("用户名不能为空,请输入用户名!");
loginForm.userName.focus();
return false;
}
if(loginForm.userPassword.value == "") {
alert("密码不能为空,请输入密码!");
loginForm.userPassword.focus();
return false;
}
if(loginForm.verification2.value == "") {
alert("验证码不能为空,请输入验证码!");
loginForm.verification2.focus();
return false;
}
if(loginForm.verification2.value != loginForm.verification1.value) {
alert("验证码错误!");
loginForm.verification2.focus();
return false;
}
return true;
}
</script>
</head>
<body>
<form name="loginForm" action="check.jsp" method="post" onsubmit="return loginCheck();">
<table align="center">
<tr align="center">
<td colspan="2"><h1>欢迎登录</h1></td>
</tr>
<tr>
<td>用户名:</td>
<td><input name="userName" type="text"/></td>
</tr>
<tr>
<td>密 码:</td>
<td><input name="userPassword" type="password"/></td>
</tr>
<%//获取随机数
int num1 = (int)(Math.random() * 10);
int num2 = (int)(Math.random() * 10);
int num3 = (int)(Math.random() * 10);
int num4 = (int)(Math.random() * 10);
String num = num1 + "" + num2 + num3 + num4;
%>
<span style="color:#339999;background-color: rgb(255, 255, 255);"> <!-- 写一个隐藏域,用来进行验证比较 --></span>
<tr>
<td><input name="verification1" type="hidden" value="<%=num %>"/></td>
</tr>
<tr>
<td>验证码:</td>
<td>
<input name="verification2" type="text" style="width: 60px;">
<img src="image/<%=num1 %>.png" />
<img src="image/<%=num2 %>.png" />
<img src="image/<%=num3 %>.png" />
<img src="image/<%=num4 %>.png" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>4.0 check.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="gbk"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>检查页面</title>
</head>
<body>
<%
String name = request.getParameter("userName");
String password = request.getParameter("userPassword");
String message;
if(name.equals("li") && password.equals("123456")) {
message = "可以登录系统!";
} else {
message = "用户名或密码错误!";
}
%>
<script type="text/javascript">
alert("<%=message%>");
window.location.href = 'login.jsp';
</script>
</body>
</html>























 444
444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








