初学html\css,做的比较简陋,简单记录。
专业一点的语法或者例程可以访问Web 开发技术 | MDN
Html搭建出基本的盒子、列表框架后,往里添加内容即可。css会有很多标签、标签样式。
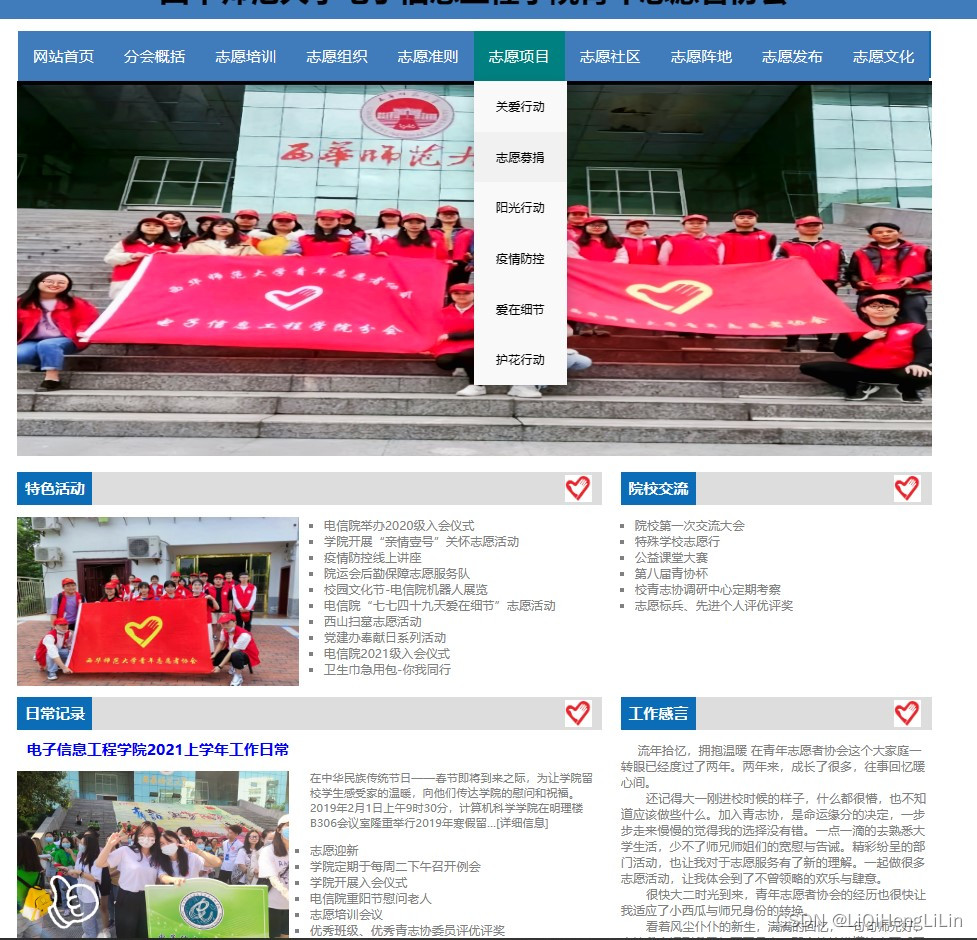
大致效果如下所示:


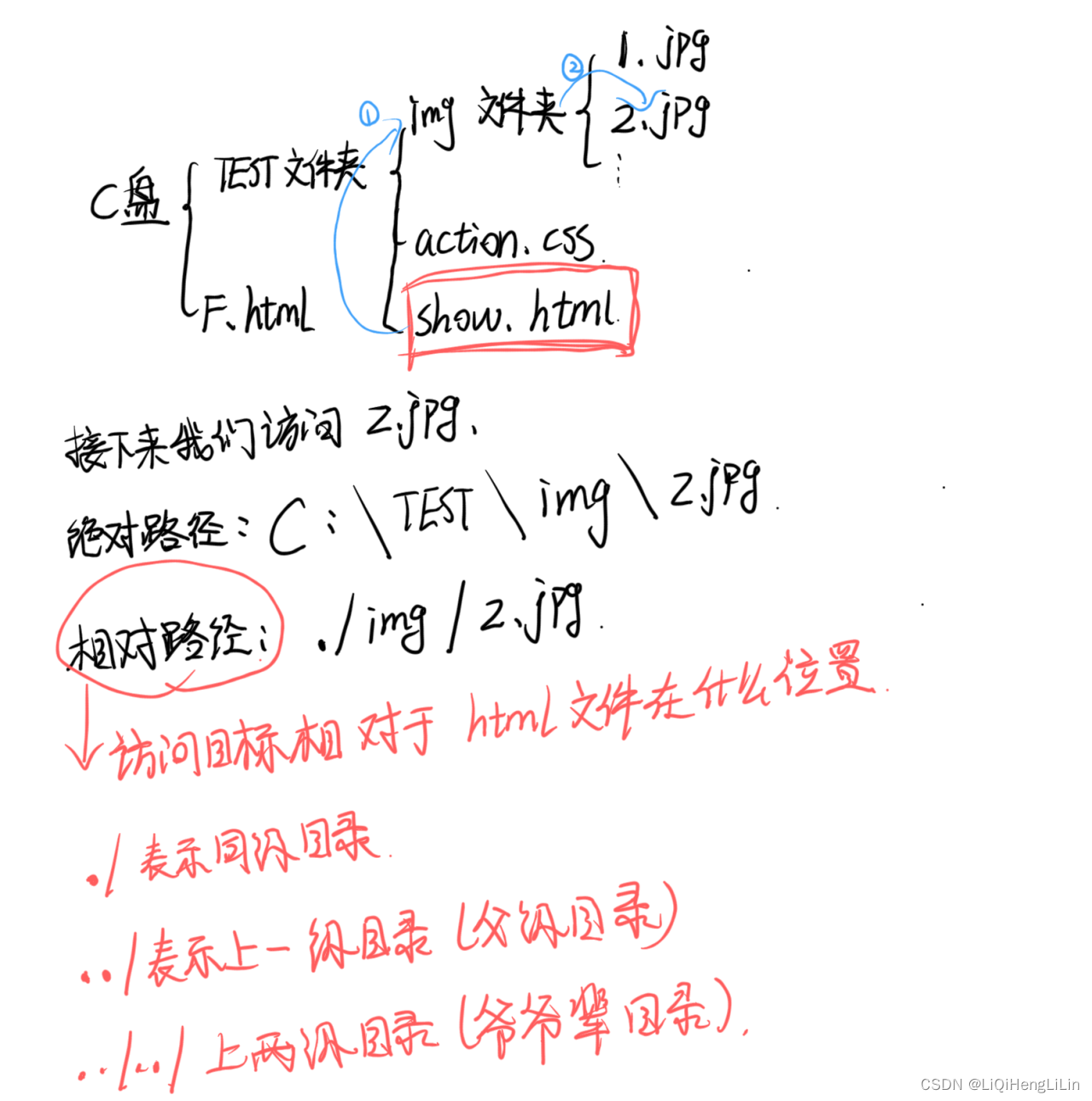
其中个人认为容易出问题的是图片路径问题,绝对路径和相对路径。
绝对路径简单讲就是本地文件真实存储的位置,例如C:\Users\Pictures\img.它最显著的缺点就是只有本地能访问,但是上传到Web服务器上浏览就很有可能不会显示图片了。
相对路径则是相对于目标本身的位置,例如<img src="./志愿网页/养老院.jpg" width="300" height="180">
相对路径又有同级目录和上下级目录的区别,相应写法也会有区别。

写的比较仓促,有错提出会纠正,望仁慈
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>青春有你 志在协行</title>
<link href="style.css" rel="stylesheet">
<link href="action.css" rel="stylesheet">
</head>
<body>
<div id="page">
<div id="page_head">
<h1>西华师范大学电子信息工程学院青年志愿者协会</h1>
<!-- <div id="logo"><img src="C:\Users\86182\Desktop\working\志愿网页\logo.jpg" alt="logo" width="250" height="250"></div>-->
</div>
<div id="leader">
<ul style="padding:0 0;">
<li id="mainmenu"><div class="dropdown">
<button class="dropbtn">网站首页</button>
</li>
<li id="mainmenu">
<div class="dropdown">
<button class="dropbtn">分会概括</button>
<div class="dropdown-content">
<a href="">院校团委</a>
<a href="">直系领导你</a>
<a href="">团队成员</a>
</div>
</div></li>
<li id="mainmenu">
<div class="dropdown">
<button class="dropbtn">志愿培训</button>
<div class="dropdown-content">
<a href="">分会负责人会议</a>
<a href="">部门干事培训</a>
<a href="">班级青志协委员</a>
</div></li>
<li id="mainmenu">
<div class="dropdown">
<button class="dropbtn">志愿组织</button>
<div class="dropdown-content">
<a href="">青年志愿者协会</a>
</div></li>
<li id="mainmenu">
<div class="dropdown">
<button class="dropbtn">志愿准则</button>
<div class="dropdown-content">
<a href="http://zgzyz.org.cn/">中国志愿者官网</a>
</div></li>
<li id="mainmenu">
<div class="dropdown">
<button class="dropbtn">志愿项目</button>
<div class="dropdown-content">
<a href="">关爱行动</a>
<a href="">志愿募捐</a>
<a href="">阳光行动</a>
<a href="">疫情防控</a>
<a href="">爱在细节</a>
<a href="">护花行动</a>
</div></li>
<li id="mainmenu">
<div class="dropdown">
<button class="dropbtn">志愿社区</button>
<div class="dropdown-content">
<a href="">官方微博</a>
</div></li>
<li id="mainmenu">
<div class="dropdown">
<button class="dropbtn">志愿阵地</button>
<div class="dropdown-content">
<a href="">物电大楼B120</a>
</div></li>
<li id="mainmenu">
<div class="dropdown">
<button class="dropbtn">志愿发布</button>
<div class="dropdown-content">
<a href="http://zgzyz.org.cn/">志愿四川</a>
</div></li>
<li id="mainmenu">
<div class="dropdown">
<button class="dropbtn">志愿文化</button>
<div class="dropdown-content">
<a href="">优秀推文</a>
</div></li>
</ul>
</div>
<div id="img_welcome"><img src="./志愿网页/青志协.jpg" width="975" height="400" ></div>
<div id="page_body">
<div style="height:20%;">
<div id="leftli">
<div id="topli">
<div id="topli-leftpart">
<b>特色活动</b>
</div>
<div id="topli-rightpart">
<img src="./志愿网页/logo.jpg" alt="logo" width="29" height="29">
</div>
</div>
<div id="downimg">
<img src="./志愿网页/养老院.jpg" width="300" height="180">
</div>
<div id="leftfloat">
<ul id="forul">
<li> <a>电信院举办2020级入会仪式</a> </li>
<li> <a>学院开展“亲情壹号”关怀志愿活动</a> </li>
<li> <a>疫情防控线上讲座</a> </li>
<li> <a>院运会后勤保障志愿服务队</a> </li>
<li> <a>校园文化节-电信院机器人展览</a> </li>
<li> <a>电信院“七七四十九天爱在细节”志愿活动</a> </li>
<li> <a>西山扫墓志愿活动</a> </li>
<li> <a>党建办奉献日系列活动</a> </li>
<li> <a>电信院2021级入会仪式</a> </li>
<li> <a>卫生巾急用包-你我同行</a> </li>
</ul>
</div>
</div>
<div id="rightli">
<div id="topli">
<div id="topli-leftpart">
<b>院校交流</b>
</div>
<div id="topli-rightpart"><img src="./志愿网页/logo.jpg" alt="logo" width="29" height="29"></div>
</div>
<ul type="square">
<li> <a>院校第一次交流大会</a> </li>
<li> <a>特殊学校志愿行</a> </li>
<li> <a>公益课堂大赛</a> </li>
<li> <a>第八届青协杯</a> </li>
<li> <a>校青志协调研中心定期考察</a> </li>
<li> <a>志愿标兵、先进个人评优评奖</a> </li>
</ul>
</div>
</div>
<div style="height:25%;">
<div id="leftli"> <div id="topli">
<div id="topli-leftpart"><b>日常记录</b></div>
<div id="topli-rightpart"><img src="./志愿网页/logo.jpg" alt="logo" width="29" height="29"></div>
</div>
<div style="padding-top:10px">
<a id="blue" style="font-weight:bold;padding-left:10px;font-size:16px;" >电子信息工程学院2021上学年工作日常</a>
</div>
<div id="downimg">
<img src="./志愿网页/迎新.jpg" width="290" height="200">
</div>
<p id="grey" style="font-size:12px;">在中华民族传统节日——春节即将到来之际,为让学院留校学生感受家的温暖,向他们传达学院的慰问和祝福。2019年2月1日上午9时30分,计算机科学学院在明理楼B306会议室隆重举行2019年寒假留…[<a herf=“”>详细信息</a>]</p>
<ul>
<li> <a>志愿迎新</a> </li>
<li> <a>学院定期于每周二下午召开例会</a> </li>
<li> <a>学院开展入会仪式</a> </li>
<li> <a>电信院重阳节慰问老人</a> </li>
<li> <a>志愿培训会议</a> </li>
<li> <a>优秀班级、优秀青志协委员评优评奖</a> </li>
<li> <a>学院组织开展敬老院关爱老人活动</a> </li>
</ul>
</div>
<div style="height: 28%;">
<div id="rightli">
<div id="topli">
<div id="topli-leftpart"><b>工作感言</b></div>
<div id="topli-rightpart"><img src="./志愿网页/logo.jpg" alt="logo" width="29" height="29"></div>
</div>
<div>
<p style="color: grey;font-size: 13px;text-indent: 18px;">流年拾忆,拥抱温暖
在青年志愿者协会这个大家庭一转眼已经度过了两年。两年来,成长了很多,往事回忆暖心间。
<br>       还记得大一刚进校时候的样子,什么都很懵,也不知道应该做些什么。加入青志协,是命运缘分的决定,一步步走来慢慢的觉得我的选择没有错。一点一滴的去熟悉大学生活,少不了师兄师姐们的宽慰与告诫。精彩纷呈的部门活动,也让我对于志愿服务有了新的理解。一起做很多志愿活动,让我体会到了不曾领略的欢乐与肆意。
<br>       很快大二时光到来,青年志愿者协会的经历也很快让我适应了小西瓜与师兄身份的转换。<br>       看着风尘仆仆的新生,满满的回忆,一句句师兄好,也让我意识到我已经不再是大一那个纯粹懵懂的小西瓜了 。而与部门师弟师妹们的相识相交,给了我很多温暖与自信。一句句“庾师兄”,一次次乖巧配合,青志协的每个孩子都是那么的可爱。而当他们每次说出那句“对这个部门有归属感时”我心底的暖流都在缓缓涌动。
<br>       这两年,我不仅学会了去办一些事情的技巧,也学会了很好的与人去沟通,更收获了珍贵的友情,拥抱并且记录下这些温暖。无论将来在何种境遇下,我们青年志愿者协会永远都是一家人!希望青年志愿者协会能本着志愿服务敬业、奉献、互助、友爱的精神继续传递那一份感动与温暖!</p>
</div>
</div>
</div>
</div>
<div style="height:13%;">
<div id="leftli">
<div class="responsive">
<div class="img">
<a target="_blank" href="img_fjords.jpg">
<img src="./志愿网页/青志协.jpg" alt="小青合影" width="300" height="200">
</a>
<div class="desc">青心于你</div>
</div>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="img_lights.jpg">
<img src="./志愿网页/相声.jpg" alt="相声表演" width="600" height="400">
</a>
<div class="desc">相声表演</div>
</div>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="img_forest.jpg">
<img src="./志愿网页/准备2.jpg" alt="嗨皮一下" width="600" height="400">
</a>
<div class="desc">嗨皮一下</div>
</div>
</div>
</div>
</div>
<hr>
<div style="height:16%;">
<div id="leftli">
<div id="topli">
<div id="topli-leftpart"> <b>图标漫语</b></div>
<div id="topli-rightpart"><img src="./志愿网页/logo.jpg" alt="logo" width="29" height="29"></div>
</div>
<div>
<p style="margin-top: 10pt;color: darkorange;font-size: 9pt;text-indent: 18pt;">青年志愿者标志说明:标志的整体构图为心的造型,同时也是英语“青年”(YOUTH)的第一个字母Y;图案中央既是手,也是鸽子的造型,与红色的背景构成爱心图案。
标志寓意中国青年志愿者向社会上所有需要帮助的人奉献一片爱心,伸出友爱之手,面向世界、奔向未来,表现青年志愿者<u>“热心献社会,真情暖人心”</u>的主题。
<br>       <u>据报道,12月18日在北京召开的中国志愿服务联合会第一届理事会上相关负责人表示,我国实名注册志愿者总人数超6700万。</u>
</p>
<p style="margin-top: 6pt;color: darkorange;font-size: 10pt;text-indent: 18pt;">
2021年“抗疫”杰出人物先进事迹
<br>  
<a href="http://www.lzbs.com.cn/special/2021/yqfk/content_4872526.htm">抗疫一线,兰州好人——张一军||</a>
<a href="http://www.gaosan.com/gaokao/325106.html">2021抗疫十大人物事迹||</a>
<a href="http://www.workercn.cn/34070/202111/04/211104073202427.shtml">那天我们是核酸检测志愿者||</a>
<a href="">......</a>
</p>
</div>
</div>
<div id="rightli">
<div class="last_img ather_img">
<span style="display: block;margin-top: .5rem;"></span>
</div >
<div class="ather_img">
<img src="./志愿网页/志愿者.jpg" class="punch_imgs_icon" >
</div >
<div class="ather_img">
<img src="./志愿网页/志愿者正面.jpg" class="punch_imgs_icon" >
</div >
<div class="ather_img">
<img src="./志愿网页/logo.jpg" class="punch_imgs_icon" >
<!--</div >
<img src="C:\Users\86182\Desktop\working\志愿网页\志愿者正面.jpg" width="975" height="350">-->
</div>
</div>
</div>
<hr>
<!--
<input type="radio" name="btn" id=".btn:checked+ .window" class="btn"/>
<div class="box1">
<label for="window1" class="text">投票</label>
<input type="radio" name="btn" id="window1" class="btn" />
<div class="window">
<div>
<p>感谢您参与到我们的投票活动,您的投票已成功!</p>
<p>请留下您的联系方式,我们会在活动结束时举办一个抽奖活动,z中奖信息会公布在官网上,敬请留意,谢谢合作!</p>
<form action="" method="post">
您的姓名:
<input type="text" name="username" /><br />
您的电话:
<input type="text" name="number" /><br />
<input type="submit" value="提交" />
</form>
</div>
</div>
</div>
-->
<!--
<div style="height: 30%;">
<div id="container">
<div id="photo">
<img src="./志愿网页/志愿者.jpg"/>
<img src="./志愿网页/准备2.jpg"/>
<img src="./志愿网页/迎新.jpg"/>
<img src="./志愿网页/入会合影.jpg"/>
<img src="./志愿网页/logo.jpg"/>
</div>
</div>
</div>
-->
<div style="height: 30%;">
<div id="leftli">
<div id="topli">
<div id="topli-leftpart"><b>入会仪式</b></div>
<div id="topli-rightpart"><img src="./志愿网页/logo.jpg" alt="logo" width="29" height="29"></div>
</div>
<div id="downimg">
<img src="./志愿网页/我是志愿者.JPG" width="300" height="300">
</div>
<div>
<p style="color: grey;font-size: 13px;">志愿者誓词:
<br>       <u>我愿意成为一名光荣的志愿者。</u><br>       我承诺:<br>       <u>尽己所能,不计报酬,帮助他人,服务社会。</u><br>       践行志愿精神,传播先进文化,<br>       <u>为建设团结互助、平等友爱、</u><br>       <u>共同前进的美好社会贡献力量</u></p>
<ul type="square">
<li> <a>负责志愿者的招募,发掘有爱心,有能力的优秀志愿者,做好志愿工作</a> </li>
<li> <a>组织策划开展相关活动,并起草活动的计划草案和注意事项</a> </li>
<li> <a>加强与各兄弟学校、院系和社会上其它公益组织之间的联系与合作</a> </li>
<li> <a>组织各系(院)青协根据校学生联合会的年度及学期工作计划制度</a> </li>
<li> <a>核实志愿者活动内容,做好推荐优秀志愿者工作</a> </li>
</ul>
</p>
</div>
</div>
<div id="rightli">
<div id="topli">
<div id="topli-leftpart"><b>才艺表演</b></div>
<div id="topli-rightpart"><img src="./志愿网页/logo.jpg" alt="logo" width="29" height="29"></div>
</div>
<video width="320" height="300" controls>
<source src="./志愿网页/才艺表演.mp4" type="video/mp4">
<object data="movie.mp4" width="320" height="300">
<embed src="./志愿网页/才艺表演.mp4" width="320" height="300">
</object>
</video>
</div>
</div>
<div id="pag_foot" align=center>
<b>Copyright 2021 All Rights Reserved. 西华师大电子信息工程学院青志协</b>
</div>
</div>
</body>
</html>
/*翻转*/
.rot{
width:100% ;
transform: rotate(0deg);
transition: transform 5s ease;
}
.rot:hover{
transform: rotate(180deg);
transition: transform 1s ease;
}
.sca{
width: 100px;
transform: scale(1.0);
transition: all 0.5s ease;
}
.sca:hover{
transform: scale(1.5);
}
/*图片叠加*/
.ather_img{
float: right;
margin-right: -4rem;
}
.last_img{
width: 0rem;
height: 0rem;
background-color: rgba(0, 0, 0, .6);
border-radius: 50%;
display: inline-block;
border:1px solid #fff;
color: #fff;
}
.punch_imgs_icon {
width: 10rem;
border-radius: 50%;
border: 2px solid #fff;
}
/*下拉菜单*/
.dropbtn {
background-color: #407bbb;
color: white;
padding: 16px;
font-size: 16.3px;
border: none;
position: relative;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 100px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: teal;
}
.page{
margin:0px;padding:0px;
}
#page_head{
background-color:#407bbb;
color: black;
font-style: inherit;
text-align: center;
height: 53px;
width:100%;
margin:auto;
}
#page_body{
height:1200px;width:975px;
margin:auto;margin-top:13px;
}
#pag_foot{
background-color:#407bbb;
height:50px;
margin:auto;
line-height:50px;
text-align:center;
font-size:13px;
color:black;
}
/*
.page_foot>a{
text-decoration: none;
}
.page_foot>a:visited{color: black;}
.page_foot>a:active{color: teal;}
.page_foot>a:hover{color: burlywood;}
*/
#logo{
position:absolute;
}
#leader{
background-color:#0b6cb8;
height:50px;width: 974px;
margin:auto;
}
#img_welcome{
margin:auto;
text-align:center;
padding-top:0px;
}
#link{
padding-left:28px;
padding-top:0px;
font-size:16px;
color: #fff;
}
link:hover{color: coral;}
#mainmenu{
list-style-type:none;
float:left;
height:50px;
margin: 0px;
text-align:center;
line-height:30px;
}
#leftli{
width:64%;
float:left;
height:100%;
background-color:white;
}
#rightli{
width:34%;
float:right;
height:100%;
background-color:white;
}
#topli{
height:35px;
background-color:#dddddd;
} #topli-leftpart{
float:left;
line-height:35px;
width:80px;height:100%;
background-color:#0b6cb8;
text-align:center;
color:#fff;
}
#topli-rightpart{
float:right;
line-height:30px;
width:40px;height:100%;
}
.center-li{
height:35%;width: 975px;
background-color: burlywood;
}
#downimg{
float:left;
width:50%;
padding-top:10px
}
#leftfloat{ float:left; }
#grey{ color:grey; }
#blue{ color:blue; }
ul {
list-style-type:square;
color:grey;
font-size:13px;
padding-left:15px
}
li>a:action{color: plum;}
li>a:hover{color: rgb(252, 7, 7);}
li>a:visited{color: grey;}
a{text-decoration: none;}
a:visited{color: orchid;}
a:active{color: red;}
a:hover{color:orange;}
img {border: radius 50%;margin-top: 3px;}
div.img {
border: 1px solid #ccc;
}
div.img:hover {
border: 1px solid #777;
}
div.img img {
width: 100%;
height: auto;
}
div.desc {
padding: 10px;
text-align: center;
color: teal;
}
div.desc:hover{color: mediumpurple;}
<!-- *{
box-sizing: border-box;
}
-->
.responsive {
padding: 0 2px;
float: left;
width: 24.99999%;
border-radius: 25pt 10pt;
}
/*下划线*/
u{
color: red;
}





















 1288
1288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








