文章目录
一、元件基本介绍
1.1 概述:
在Axure RP中,元件是构建原型图的基础模块。将元件从元件库里拖拽到画布中,即可添加元件到你的原型图中
二、基础元件的使用
基本元件是由形状元件、图片元件、线段元件以及中继器构成。

元件使用直接拖拽出来即可

2.1 形状

2.2 图片
对它进行点击即可从本地选取图片

2.3 文本
双击后可修改其文本内容,文本段落相当于<p>标签里填写内容

2.4 热区
热区就是将热区放在特定的位置,再给热区设置交互,只有点击热区的范围内才会有设置的交互事件。(这里我设置的是点击热区出现page1页面的弹窗)此外,热区还可以放在图片下方改善预览排版。

2.5 线段元件

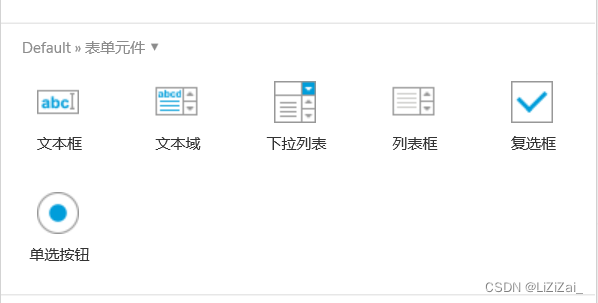
三、表单型元件的使用

3.1 文本框与文本域
双击即可在里面编辑文字,但需要提示信息必须从右侧交互里选择提示,点击提示属性编写提示文本。

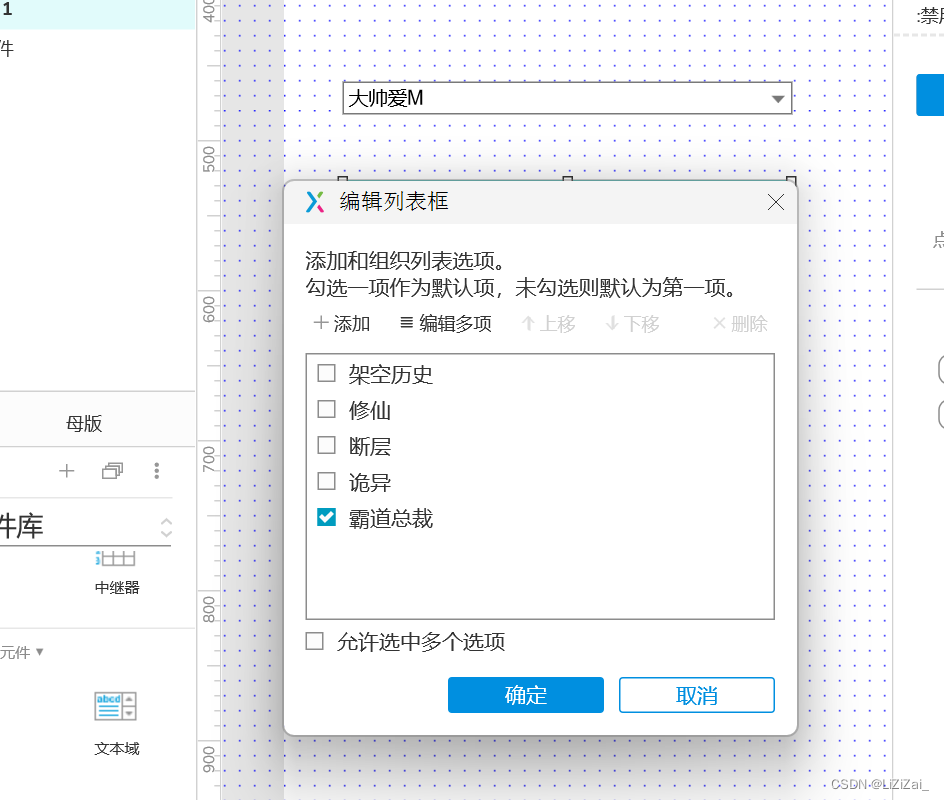
3.2 下拉列表与列表框
将其托拽到画布上后,双击即可为其编辑选项,可单个添加,也可选择一次性编辑多项。

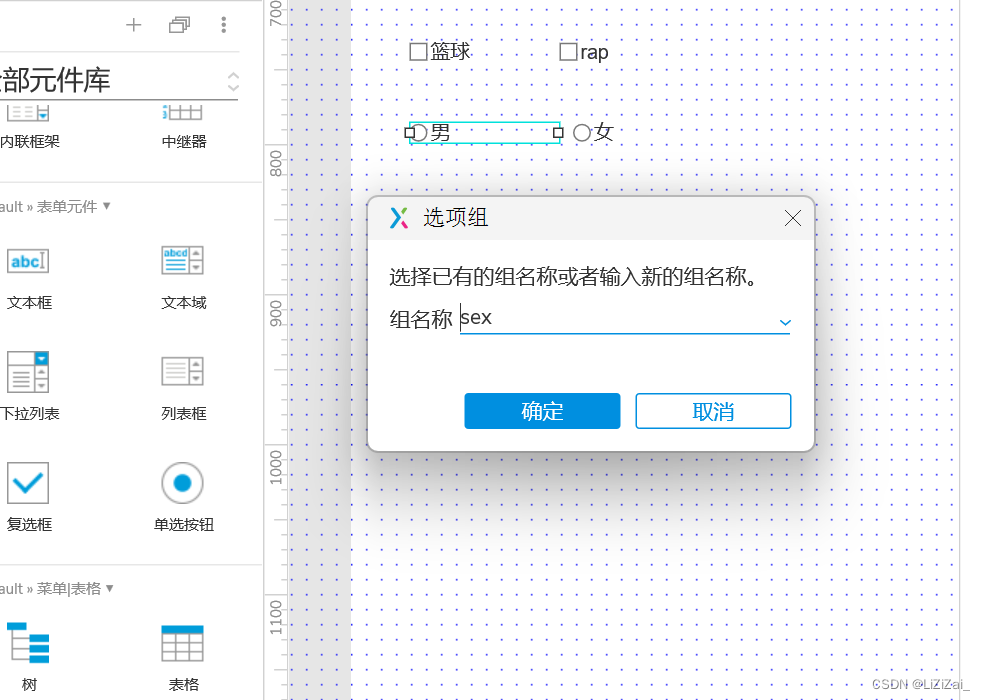
3.3 单选按钮与复选框
拖拽到画布上后双击编辑其文案即可,但顾名思义单选框只能选一个,这时我们需选中单选按钮,鼠标右键后为其指定单选按钮的组即可。

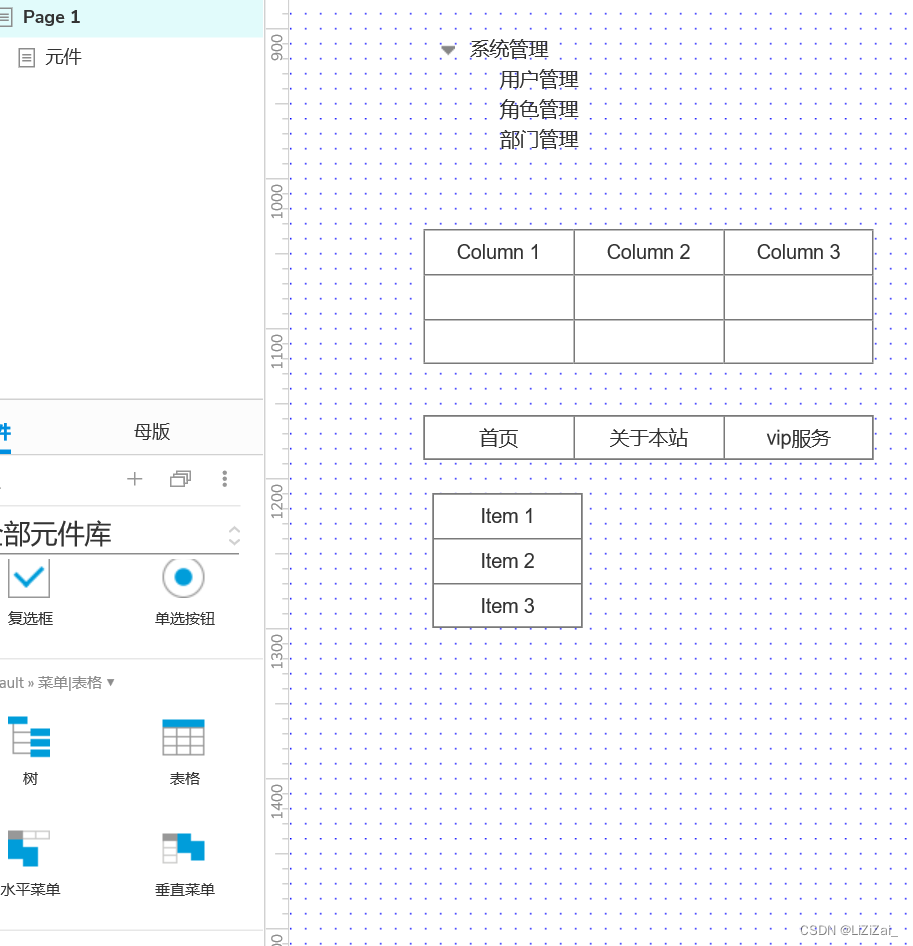
四、菜单与表格元件的使用
树,表格,水平菜单以及垂直菜单均是托拽到画布双击编辑文字即可用。

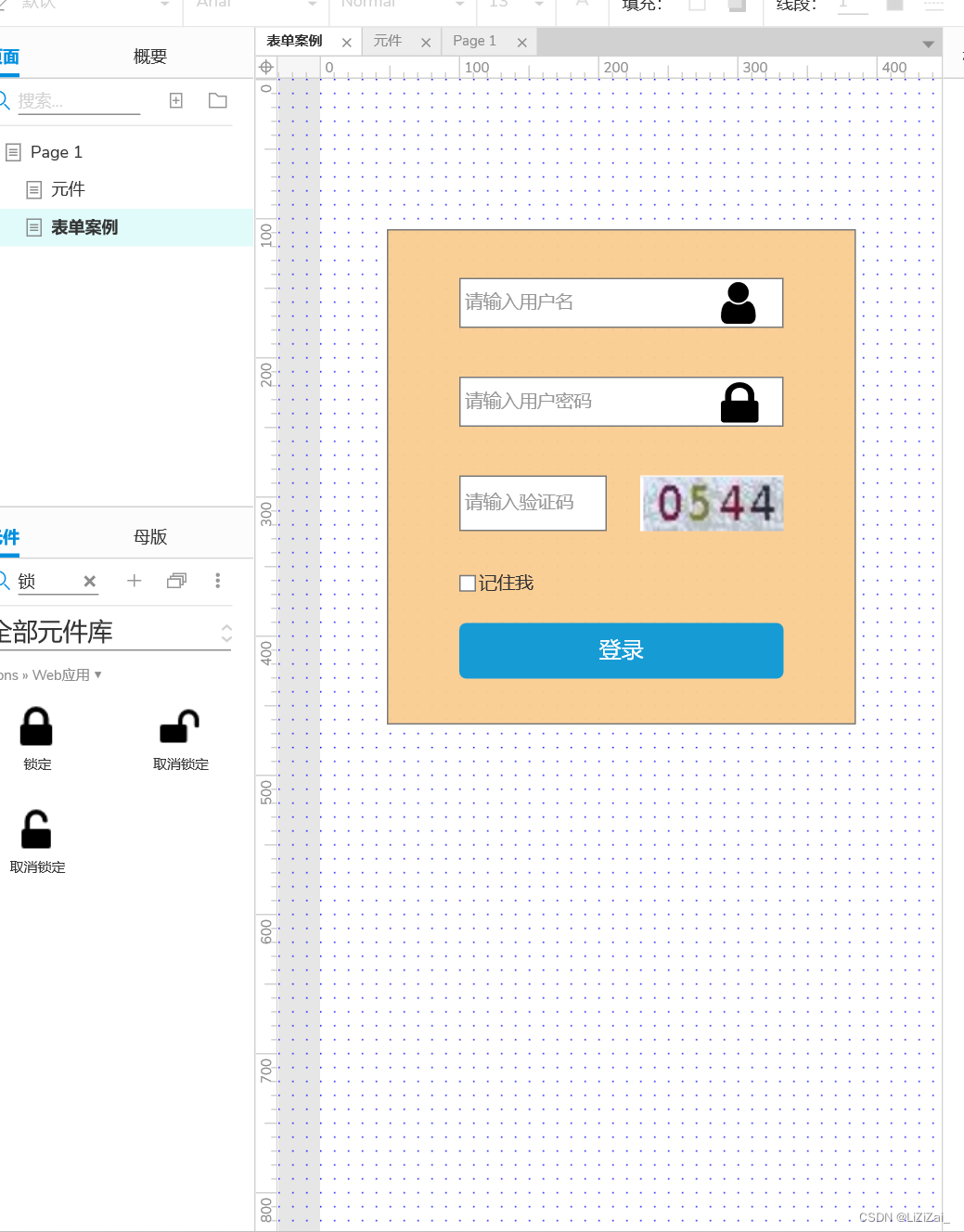
五、案例
5.1 登录界面案列

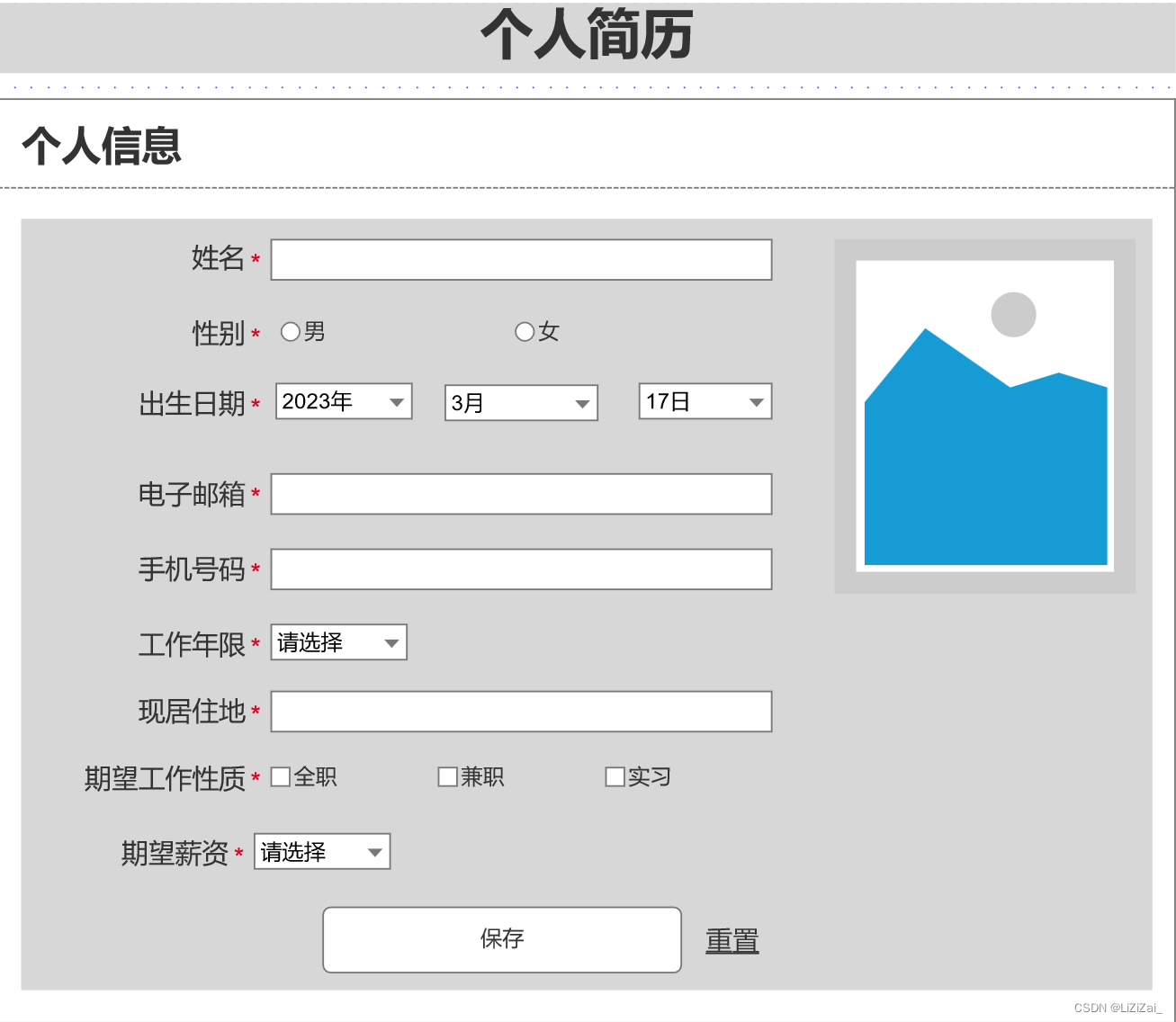
5.2 个人简介案例






















 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








