目录
一.Axure元件介绍
1.1.简介
- 在Axure中,元件是可重复使用的交互式UI构建块,它们可以是单个UI元素或者是多个元素组合而成的组件。
- Axure提供了丰富的预设UI元素,并允许用户创建自定义元件,以便在原型设计中进行重复使用。可以将元件理解为构建原型图的基本模块。
- 软件自带了三个官方元件库,分别是默认元件库(Default)、流程元件库(Flow)和图标元件库(Icons)。
1.2.常见的元件
在Axure RP(原型设计工具)中,元件是构成用户界面的基本构建块,它们可以是页面上的各种UI元素、交互部件或者重复使用的模块。
部件(Widgets):
- 包括按钮、文本框、下拉列表等常见的用户界面元素。
- 用于构建页面的基本结构和交互元素。
形状(Shapes):
- 包括矩形、圆形、箭头等各种形状,用于装饰和界面设计。
- 可以通过修改属性和样式来自定义形状的外观。
框架(Masters):
- 用于创建页面模板的元素,可以在多个页面上重复使用。
- 适用于保持一致的页面结构和布局。
图像(Images):
- 允许插入图片文件,用于显示图形、图标或背景。
- 图片元素支持调整大小、裁剪等操作。
文本(Text):
- 提供文本框和富文本编辑框,用于显示和输入文本内容。
- 可以设置字体、颜色、对齐方式等属性。
链接(Links):
- 用于创建页面间的跳转和交互,可模拟网站或应用的导航流程。
- 可以添加点击事件,定义链接的目标页面。
交互元件(Interactive Elements):
- 包括面板、手风琴、标签页等交互性强的元素。
- 用于创建更丰富的用户体验和模拟应用程序的动态效果。
数据表格(Tables):
- 允许创建和展示表格,用于模拟数据展示和用户界面的排列。
- 可以包含文本、图像等内容。
装饰(Decorations):
- 提供各种装饰性的元素,如分隔线、箭头等。
- 用于美化界面和提供额外的设计元素。
HTML(HTML小部件):
- 允许嵌入自定义的HTML代码,拓展了元件的定制能力。
- 适用于需要高度定制的元素或特殊的界面需求。
Axure的元件库提供了丰富的预定义元件,同时也支持用户创建和管理自己的元件,以便在设计中更好地重用和维护元素。这些元件共同构成了Axure中页面和交互设计的基础。
1.3.元件的操作
在Axure RP中,有许多常见的元件操作,用于创建、编辑和管理页面元素。以下是一些常见的元件操作:
创建元件:
- 使用工具栏中的相应工具,如按钮、文本框等,点击或拖动来在页面上创建元件。
编辑元件:
- 双击元件以进入编辑模式,以修改文本、样式、链接等属性。
调整大小:
- 通过拖动元件的边框或角点,调整元件的大小。
- 在属性面板中手动设置元件的宽度和高度。
样式设置:
- 使用样式编辑器调整元件的外观,包括颜色、字体、边框等。
- 创建和应用样式以确保一致性。
复制和粘贴:
- 使用快捷键或右键菜单复制元件,然后粘贴到同一页面或其他页面。
- 可以创建元件的副本,以便在设计中重复使用。
组合和解散:
- 将多个元件组合成一个组,以便一次性移动或调整。
- 解散组以单独处理组内的元件。
交互设置:
- 在交互面板中为元件添加交互动作,如点击、悬停等触发事件。
- 设定目标页面、链接或其他交互细节。
对齐和分布:
- 使用对齐和分布工具对元件进行精确排列,确保页面的布局整齐。
图层管理:
- 使用图层面板调整元件的堆叠顺序,确保元件在正确的层级上显示。
Master元件:
- 将元件转换为Master(框架),以便在多个页面上重复使用。
- 在其他页面上使用引用Master来添加Master的实例。
元件库的使用:
- 利用Axure自带的元件库或创建自定义元件库,以便在项目中重复使用元件。
- 将元件拖动到库中,或从库中拖动元件到页面上。
注释和文档:
- 添加注释或文本框以说明元件的用途、状态或其他相关信息。
- 利用Axure中的文档功能记录设计决策和说明。
图形元素:
- 使用图形工具创建各种形状,如矩形、椭圆等,用于装饰和设计。
二.基本元件的使用
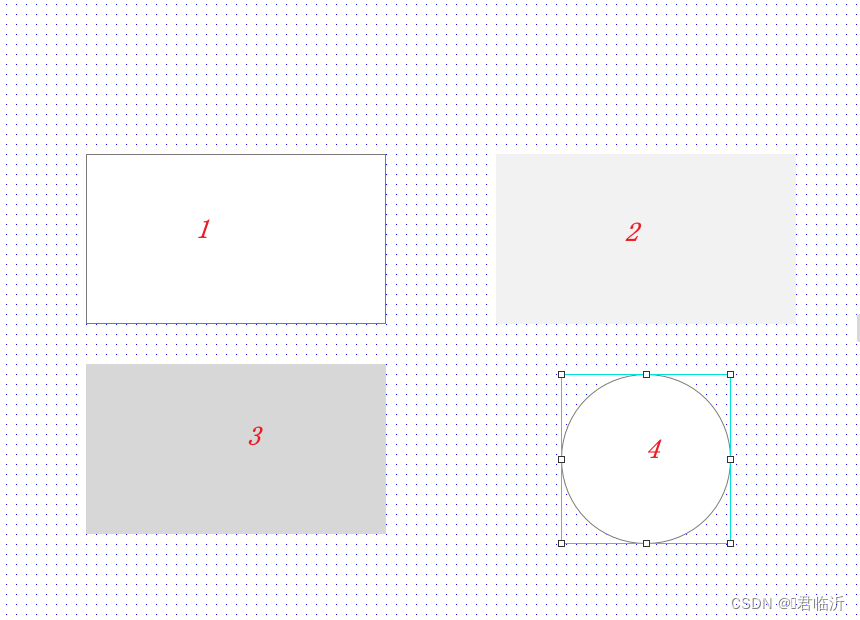
2.1.矩形和圆形
将矩形填充相应的颜色可以制作页面的背景;也可以调整为特定的形状可以制作成按钮或选项卡等交互元素。


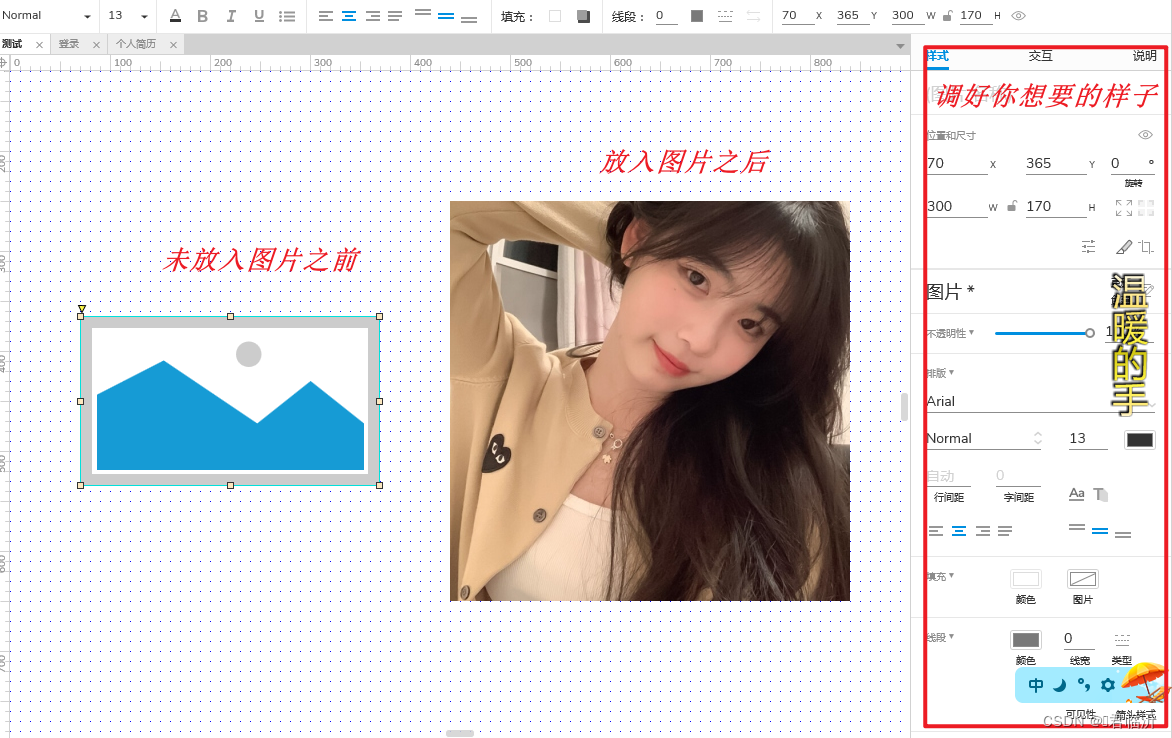
2.2.图片
Axure中图片元件是用于显示静态图片的元素,可以通过插入本地或在线图片来使用。右击选择你所要的操作。还有按住Shift键鼠标控制大小不会变型,反之会变型。

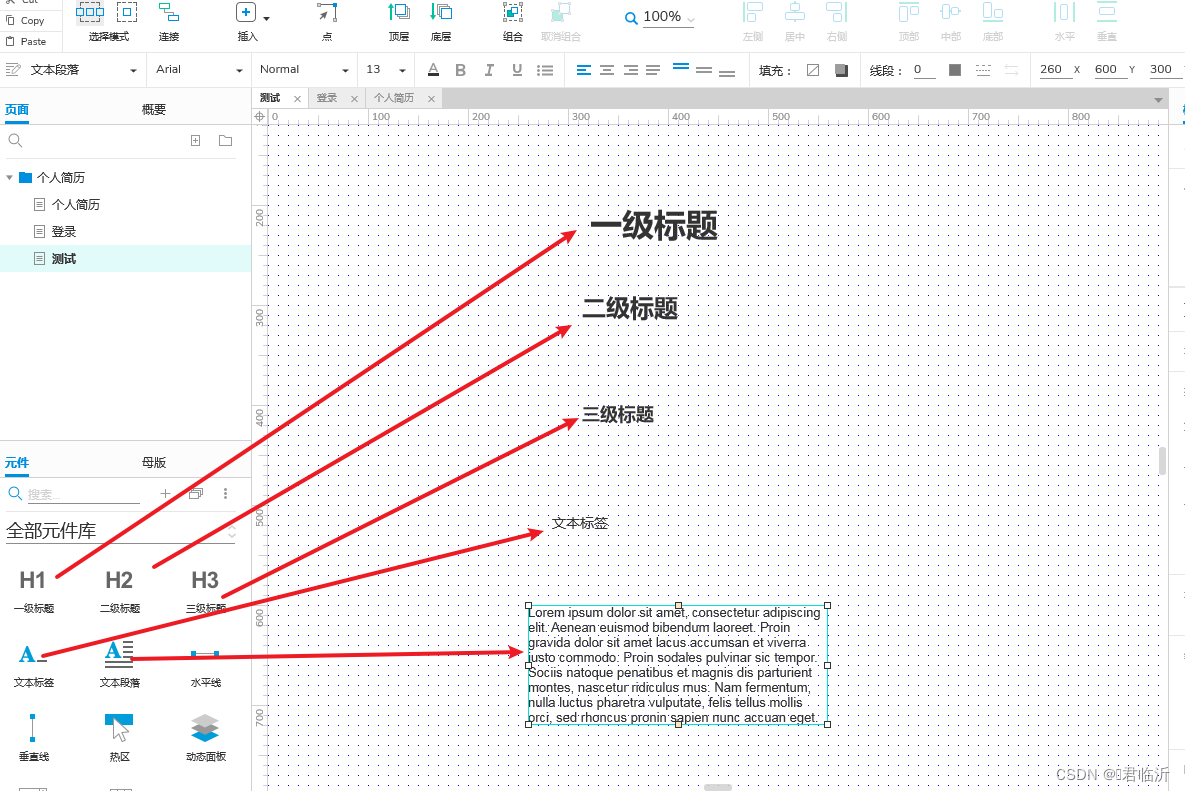
2.3.文本元件
在Axure中,有几种常用的文本元件可用于不同级别和用途的文本显示,包括文本标签、文本段落、一级标题、二级标题和三级标题。实际上文本元件也是形状元件,给文本元件添加边框,就变成了矩形元件。

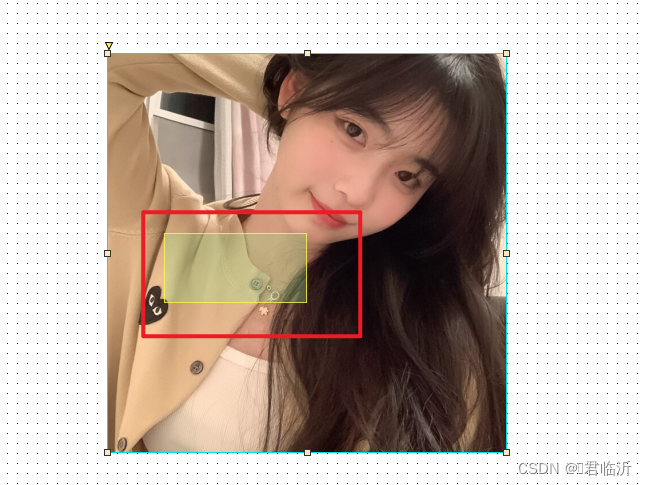
2.4.热区
在Axure中,热区(Hotspot)是一种特殊的元件,用于创建可点击或交互的区域。通过添加热区,你可以为用户提供可交互的功能或导航,而不仅仅是静态的文本或图形展示。热区是一个透明的元件,通过属性设置就可实现类似超链接的功能。


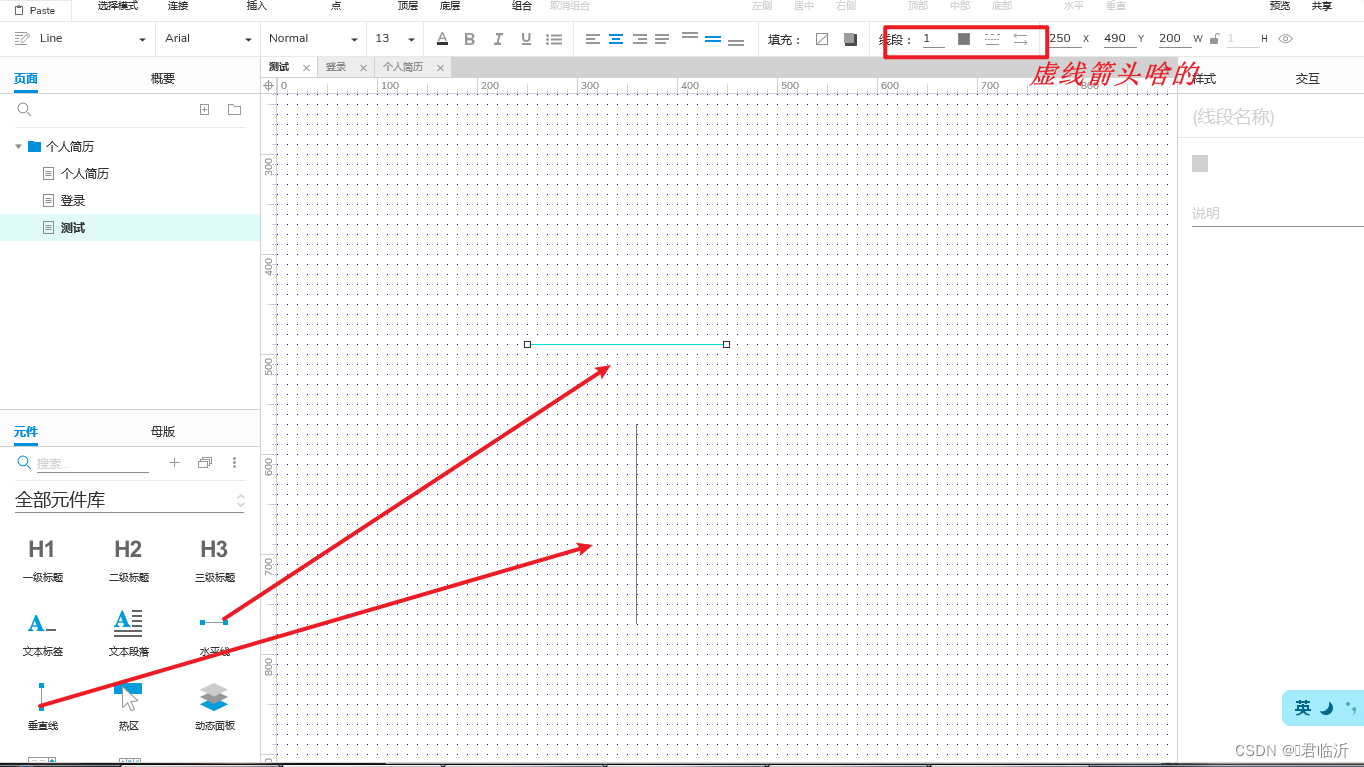
2.5.线段元件
在Axure中,水平线和垂直线是特殊的线条元件,用于在界面设计中创建水平分隔线和垂直分隔线。这些线条元件可以帮助设计师更好地规划页面布局、分隔内容区域以及创建视觉引导线等。

三.表单型元件的使用
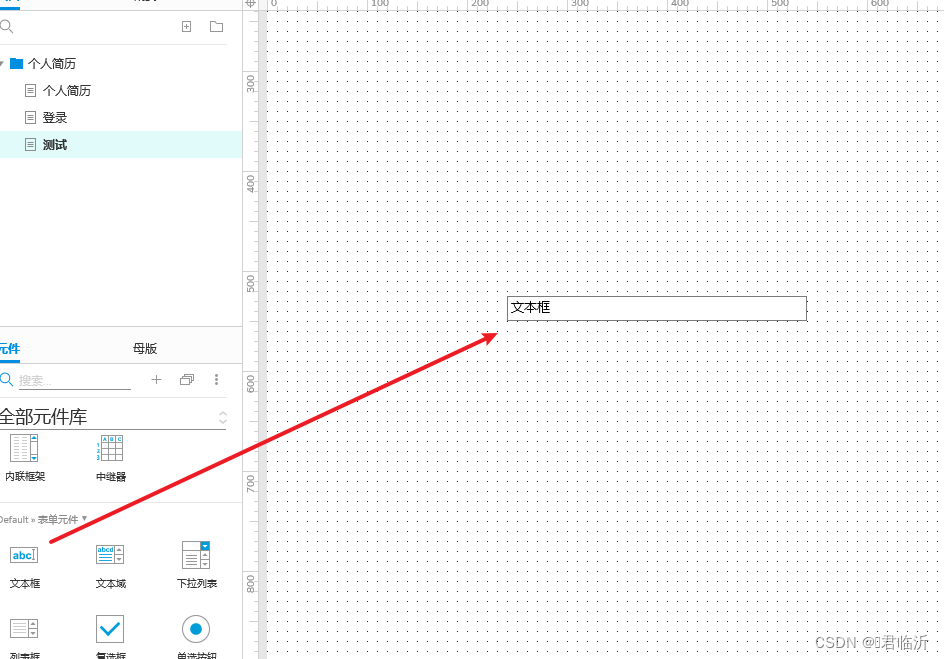
3.1.文本框
用于输入一行文字内容。 比较常见的使用场景是用户登录功能中用户名与密码的输入框。

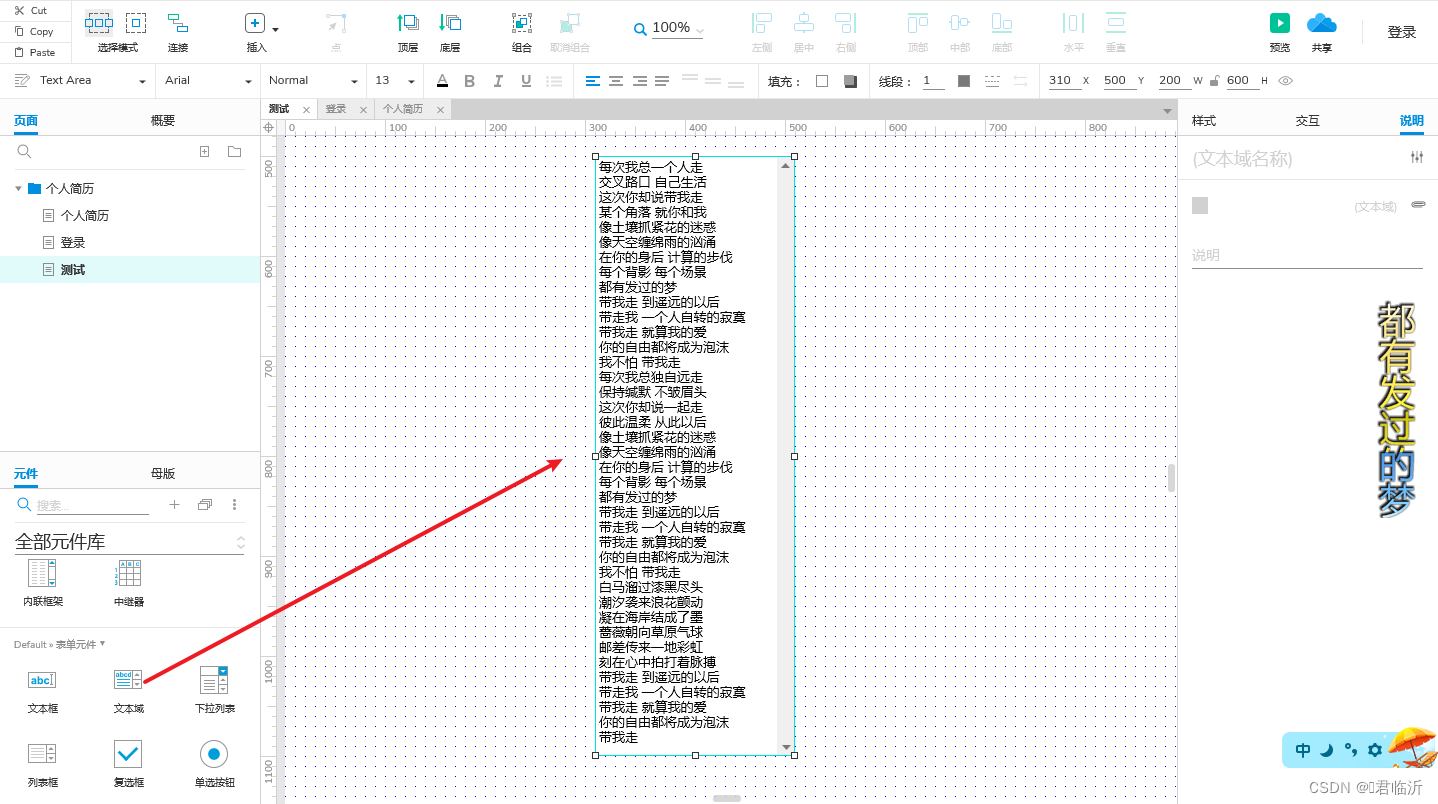
3.2.文本域
文本域,也叫多行文本框,用于大量文字段落的输入。

3.3.下拉列表
用于多个选项的单项选择,往往也会有多个下拉列表联合选择的出现。

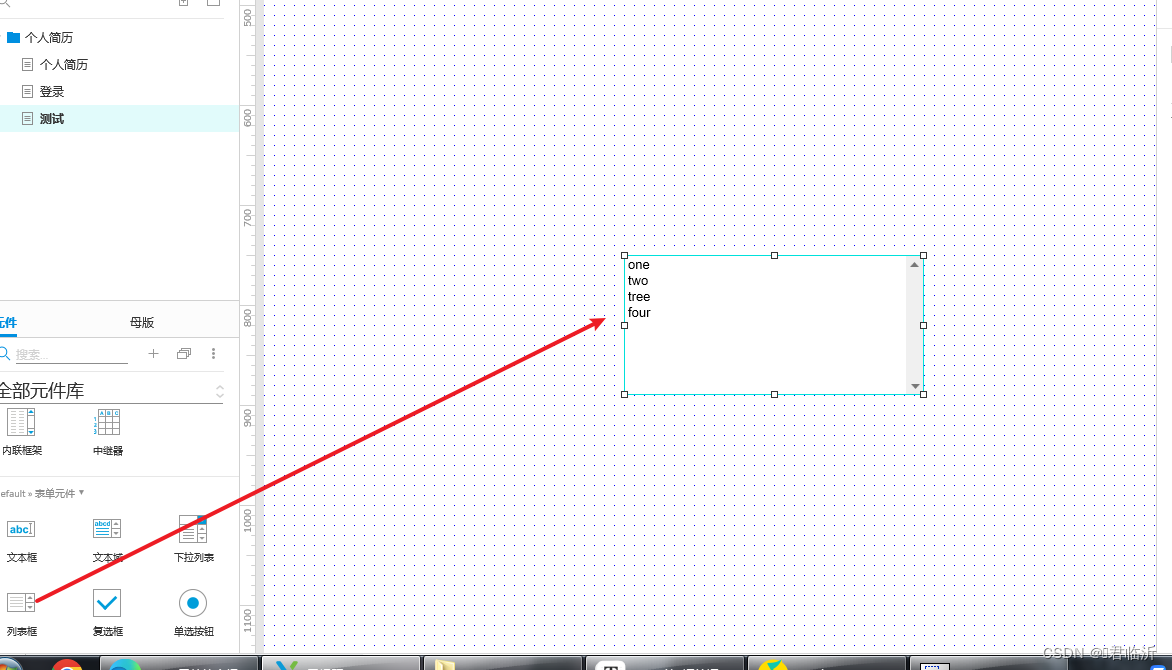
3.4.列表框
直接呈现选项的选择框,可以支持单选或多选。

3.5.单选按钮
用于多个选项的单项选择,有些时候可以用下拉列表替代。

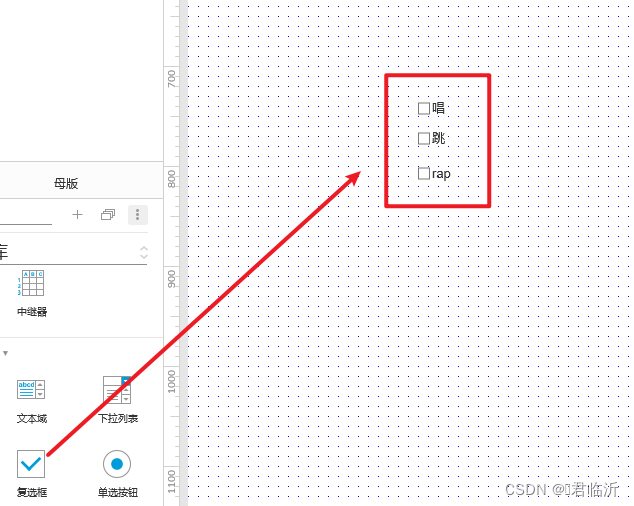
3.6.复选框
用于一个或多个选项的选择,可以选中和取消选中状态。

四.菜单和表单元件的使用
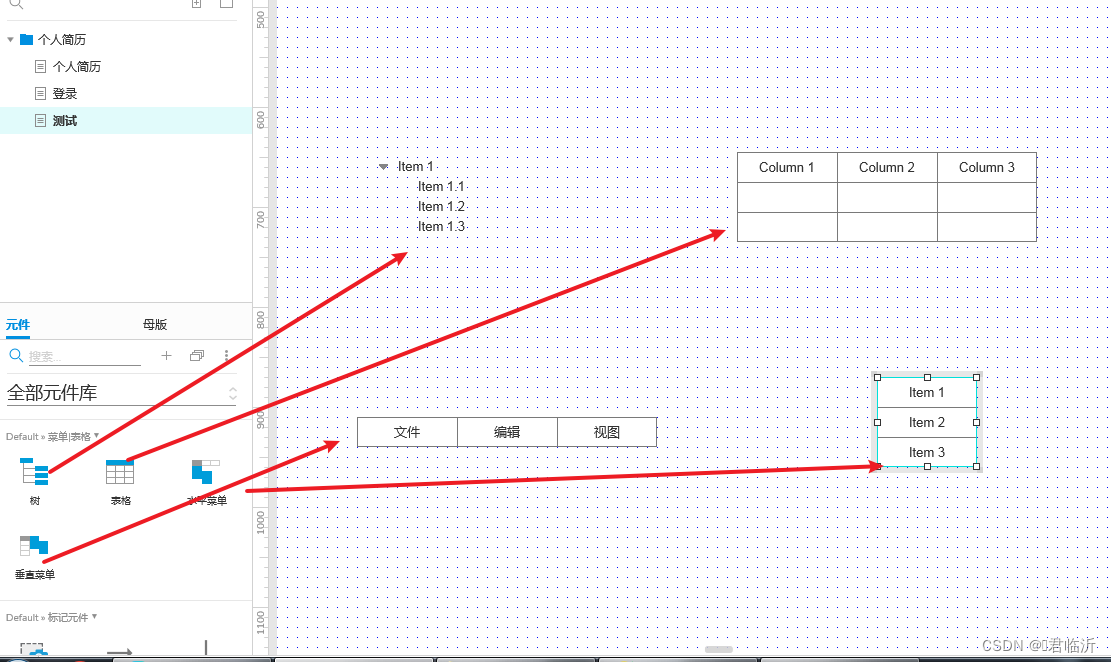
在Axure中,你可以使用菜单和表格元件来设计和创建交互式的菜单和表格。
- 水平菜单(Horizontal Menu): 用于创建水平导航菜单,可以包含多个菜单项,通过鼠标悬停或点击进行交互。
- 垂直菜单(Vertical Menu): 用于创建垂直导航菜单,可以包含多个菜单项,通过鼠标悬停或点击进行交互。
- 树形菜单(Tree Menu): 用于创建层级结构的菜单,通常用于展示和管理多层次的导航或分类。
- 表格(Table): 用于创建数据展示和编辑的表格,可以包含多行和多列,支持排序、筛选、分页等功能。

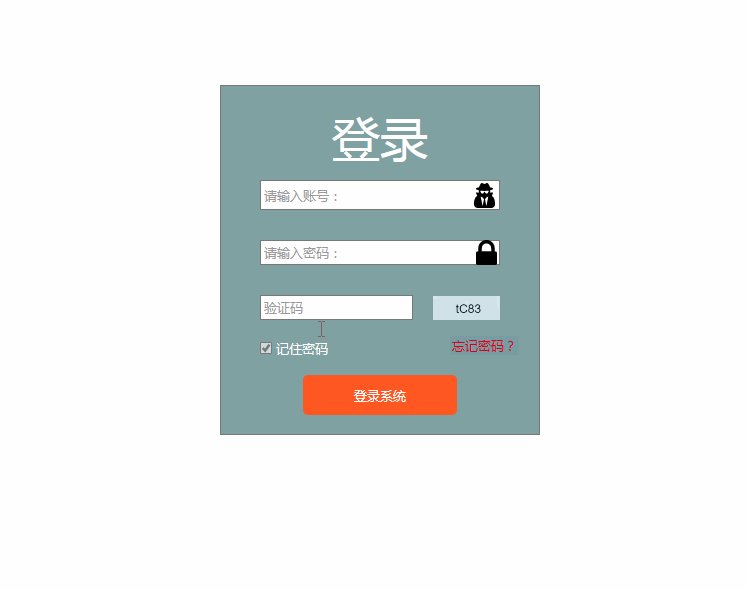
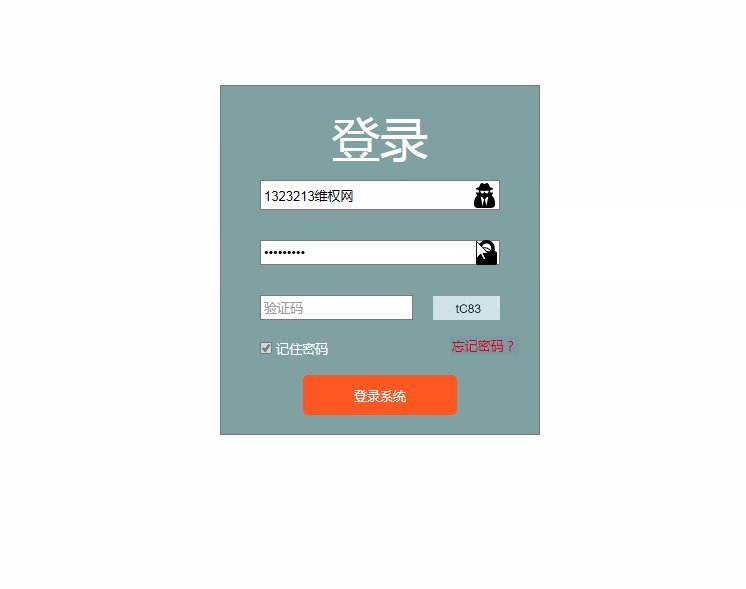
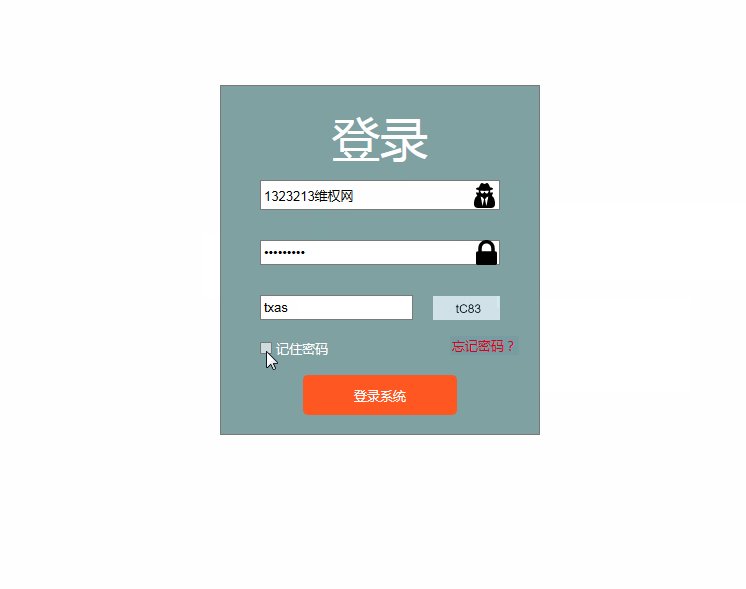
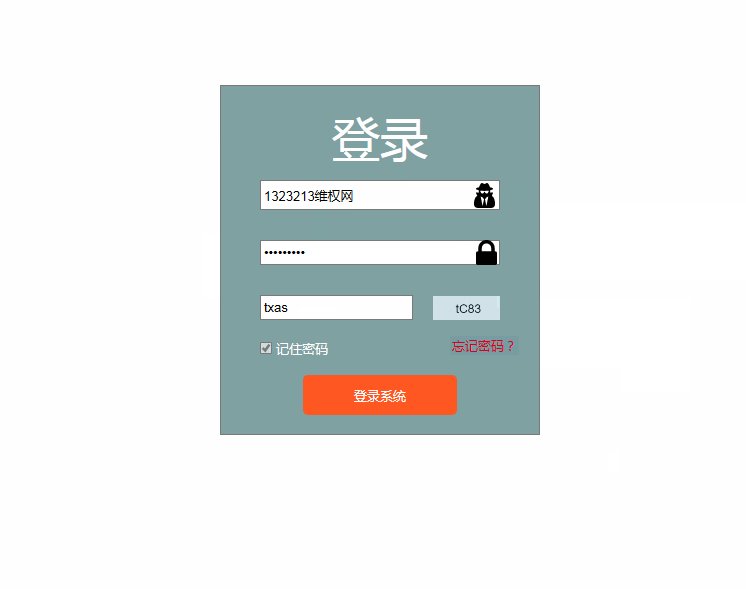
五.简单的登录界面实操























 642
642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








