在开发过程中使用tinymce富文本编辑器,发现他的图片上传默认是上传网络图片
那么如何实现上传本地图片呢,上官网逛一圈,发现其实很简单
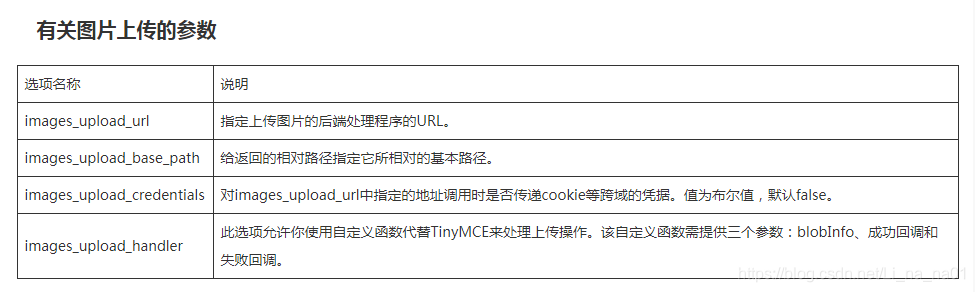
在官网中找到下面这张图片,并且有相关的例子

这里,我使用了自定义函数
images_upload_handler (blobInfo, success, failure) {
const url = 'uploadImg' // 这个地址是请求接口的一个映射
const formData = new FormData() // 和后端协商后用formData格式进行传参
formData.append('upfile', blobInfo.blob())
formData.append('fileType', 'noticeFile')
formData.append('authorization', getToken())
uploadFile(formData, url).then((res) => { // uploadFile自己封装的上传方法
if (res.errcode === ERR_CODE) {
success(res.dz)
}
}).catch(err => {
failure('出现未知问题,刷新页面,或者联系程序员')
console.log(err)
})
}这个方法提供三个参数
blobInfo 是一个对象,里面包含了上传文件的信息
success和failure 是成功和失败后的回调函数 success传入成功后的图片地址, failure传入失败后的报错信息
配置完成后,就可以实现本地图片上传了。看下效果吧

此时,本地调试一切都正常了。但是上传服务器后发现一个问题
上传之后的图片路径会自动转换为本地的相对路径
这个问题只需要在初始化是添加一个参数即可解决 convert_urls: false
终于OK了





















 5222
5222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








