在网页的一些选项中,有时候我们也未必会做成表格属性,这时我们还可以通过列表来排列这些选项,再通过超链接,即可跳转到指定的页面。通过下面这个例子,我们介绍一下有序列表和无序列表的相关知识。
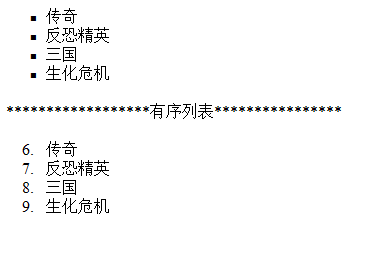
案例的页面如下:
上半部分是一个无序列表,即每个选项的标号不是数字也不是字母,它可以由正方形或者圆形来代替。
下半部分是一个有序列表,每个选项前的序号可以用数字也可以用字母来表示,它的顺序是有序的。
案例的代码如下:
<html>
<body>
<ul type="square">
<li>传奇</li>
<li>反恐精英</li>
<li>三国</li>
<li>生化危机</li>
</ul>
******************有序列表****************</br>
<ol type="1" start="6">
<li>传奇</li>
<li>反恐精英</li>
<li>三国</li>
<li>生化危机</li>
</ol>
</body>
</html>1、<ul ></ul>表示一个无序列表,<ul type="square">表示每一个选项的标号用正方形来表示
2、<li>选项</li> 表示要插入一个选项,它会自动换行
3、<ol></ol>表示有序列表,<ol type="1" start="6">表示这个有序列表是用数字来排列,从6开始。























 420
420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








