近期,在做项目的时候有涉及到柱状图的模块,所以在这里简单总结一下,有需要的朋友们可自行参考。说到柱状图这种图形模块,我们很自然的就想到了echarts 插件了,里面有格式各样的图形效果,可供我们使用。
echarts文档地址:https://echarts.apache.org/examples/zh/index.html#chart-type-bar
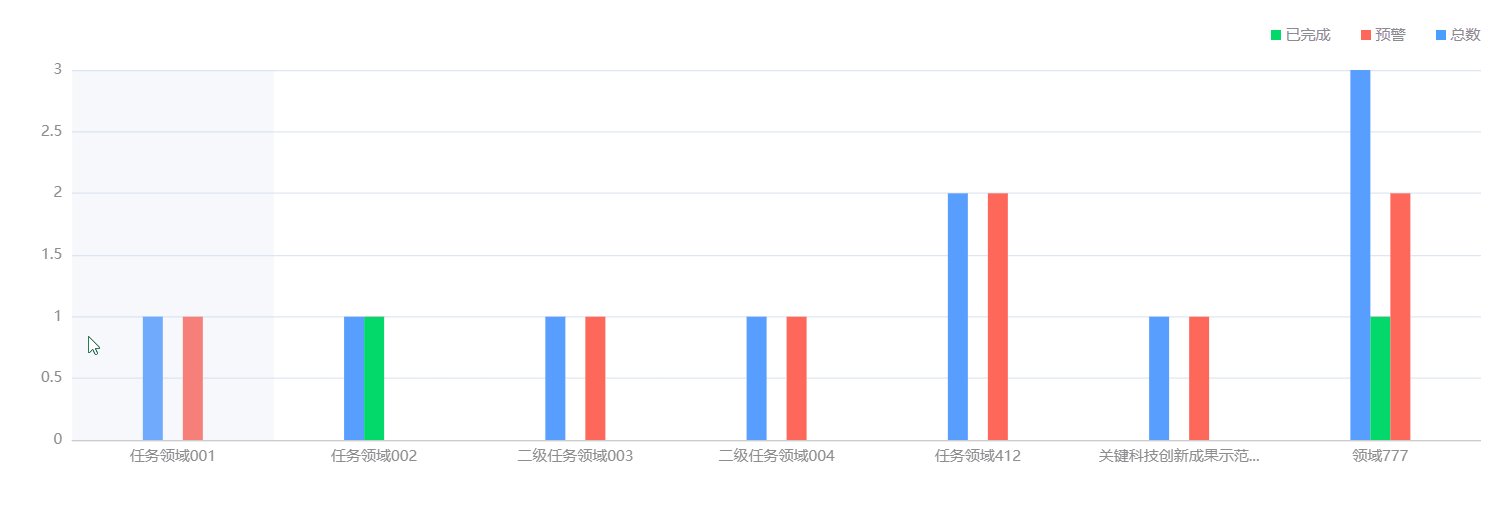
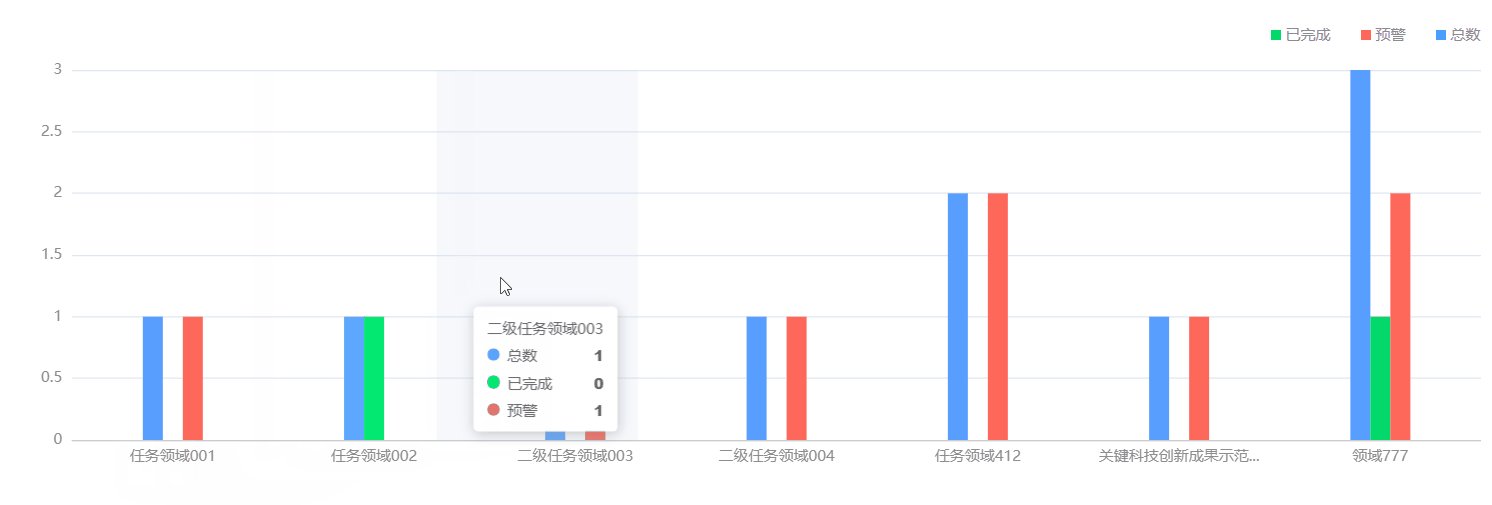
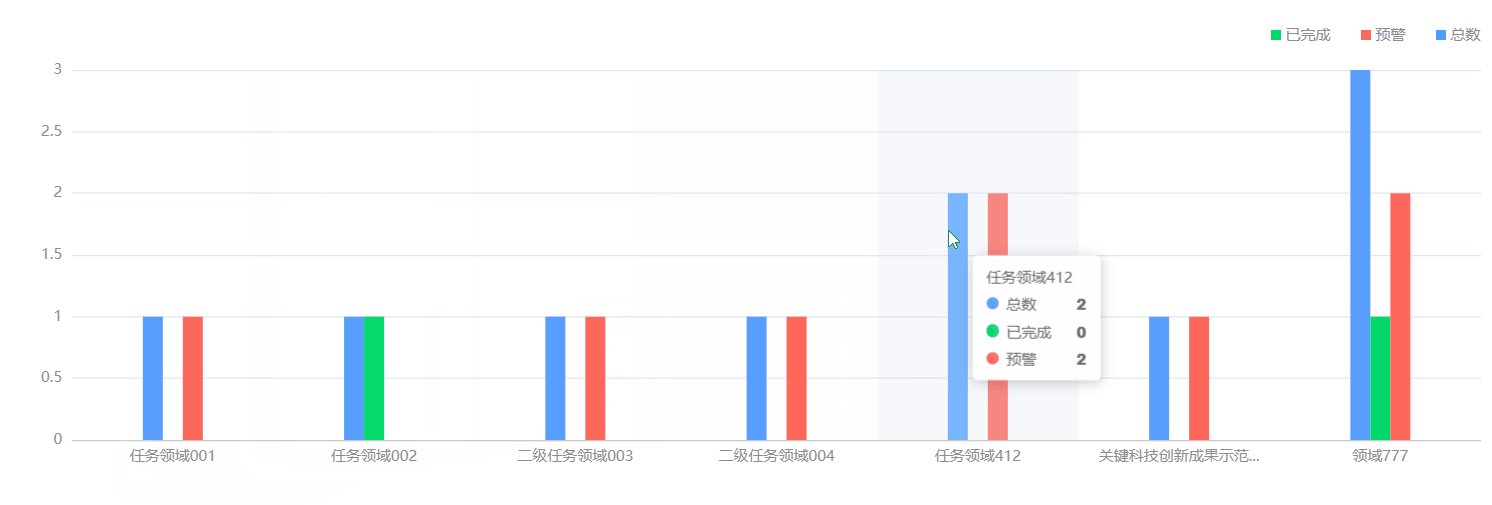
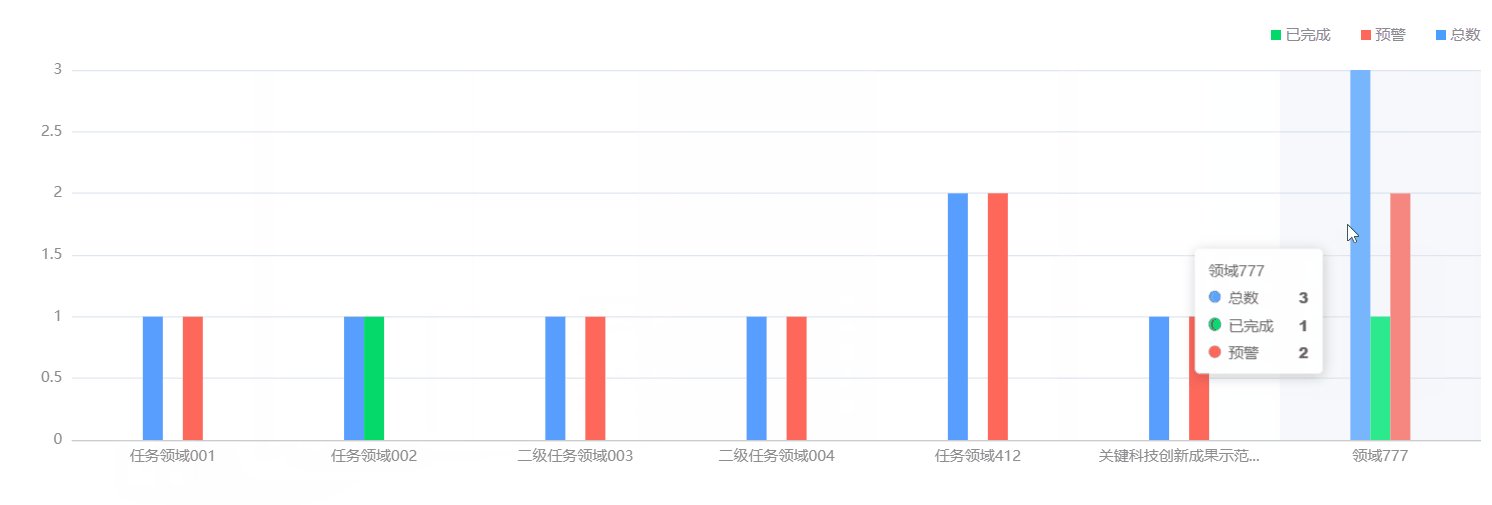
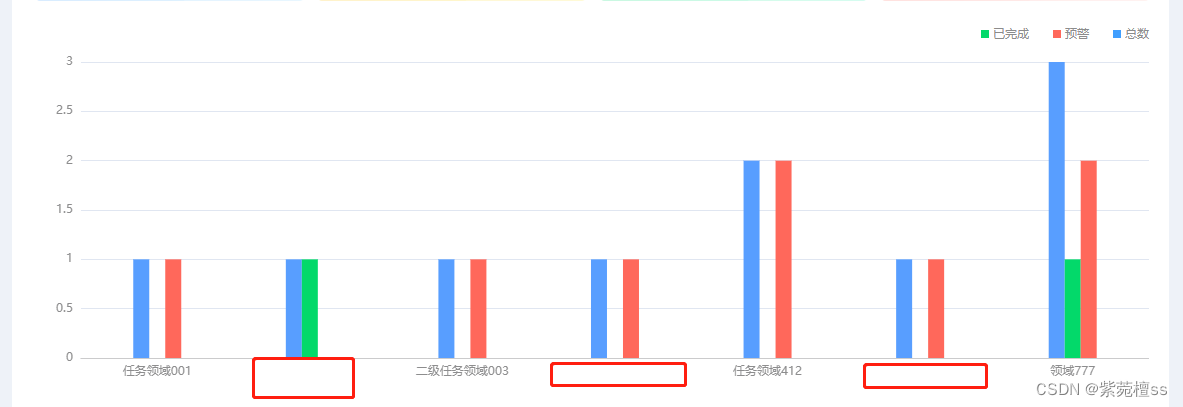
一、实现效果:

二、注意点
这里值得注意一点:当我们直接复制 echarts 里面的代码的时候,实现出来的效果是这样的,当横坐标的项很多的时候,会自动识别为双数的时候不显示横坐标文本,如下
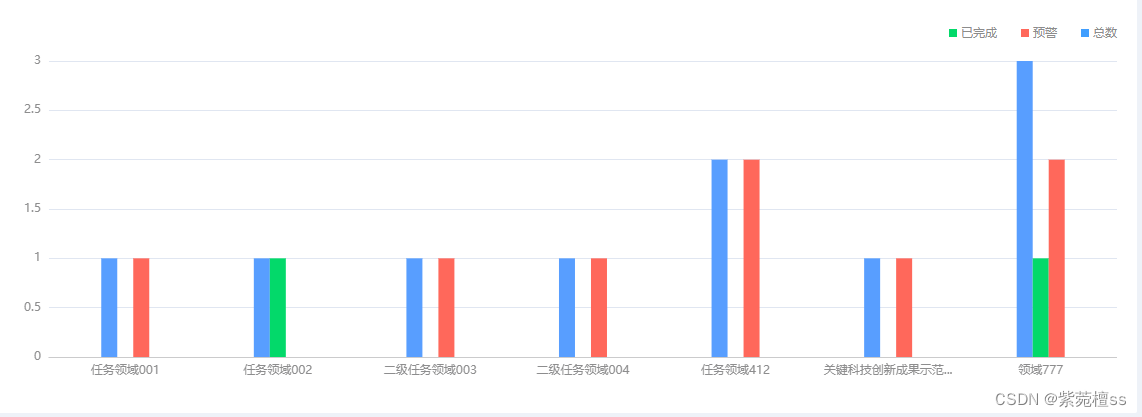
但是我们大多时候需要的是让它们都显示出来,这时候我们就需要在 xAxis 下面的 axisLabel 里面加上 interval: 0 ,即:
xAxis: [
{
type: "category",
axisLabel: {
interval: 0 // 让横坐标每一项都显示
},
},
]

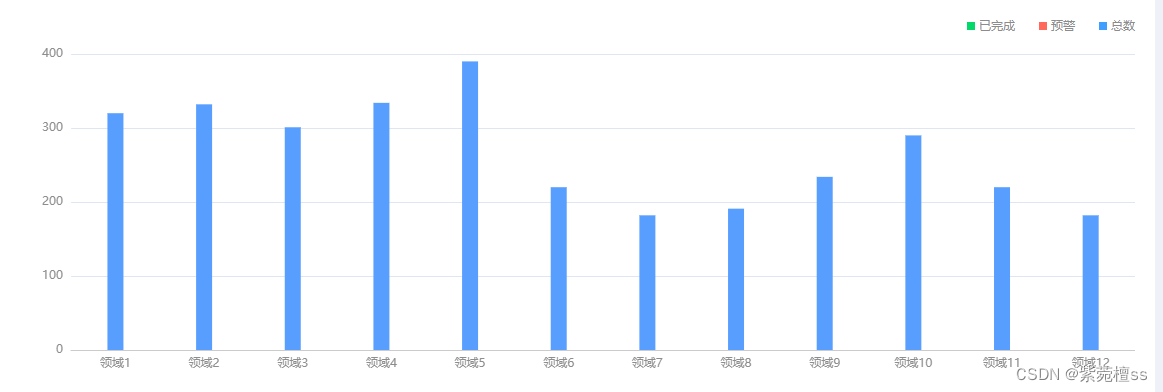
如果柱状图的横坐标只需要显示一条的话,只需要设置series 为一项就可以了,如下

series: [
{
name: "总数",
type: "bar",
barGap: 0,
barWidth: 16,
color: ["#589EFF"],
tooltip: {
valueFormatter: function(value) {
return value;
},
},
data: [320, 332, 301, 334, 390, 220, 182, 191, 234, 290, 220, 182],
}
]
// 或者
series: {
name: "总数",
type: "bar",
barGap: 0,
barWidth: 16,
color: ["#589EFF"],
tooltip: {
valueFormatter: function(value







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1926
1926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








