近期开发的一个项目有涉及到富文本编辑器的使用,所以在这里总结一下。对比了一下网络上的多种富文本框组件,发现 wangeditor 组件相对来说功能比较齐全也比较简单,所以在这里我分享一下这个的使用方法。
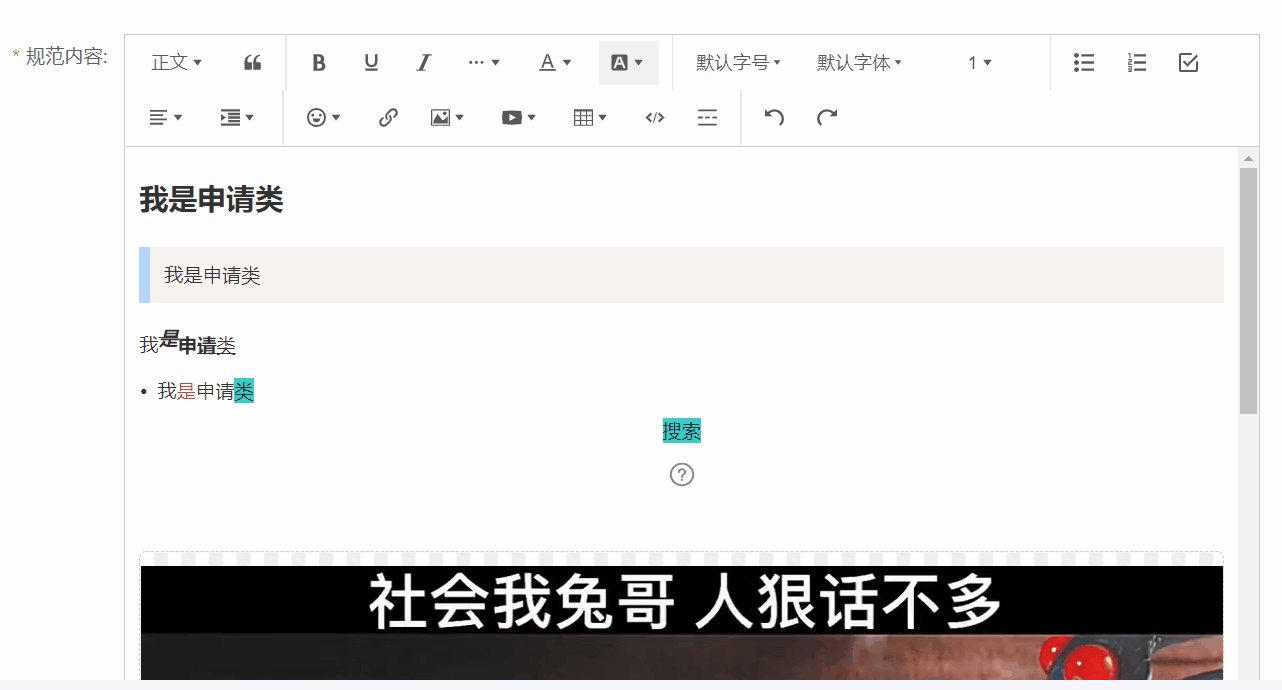
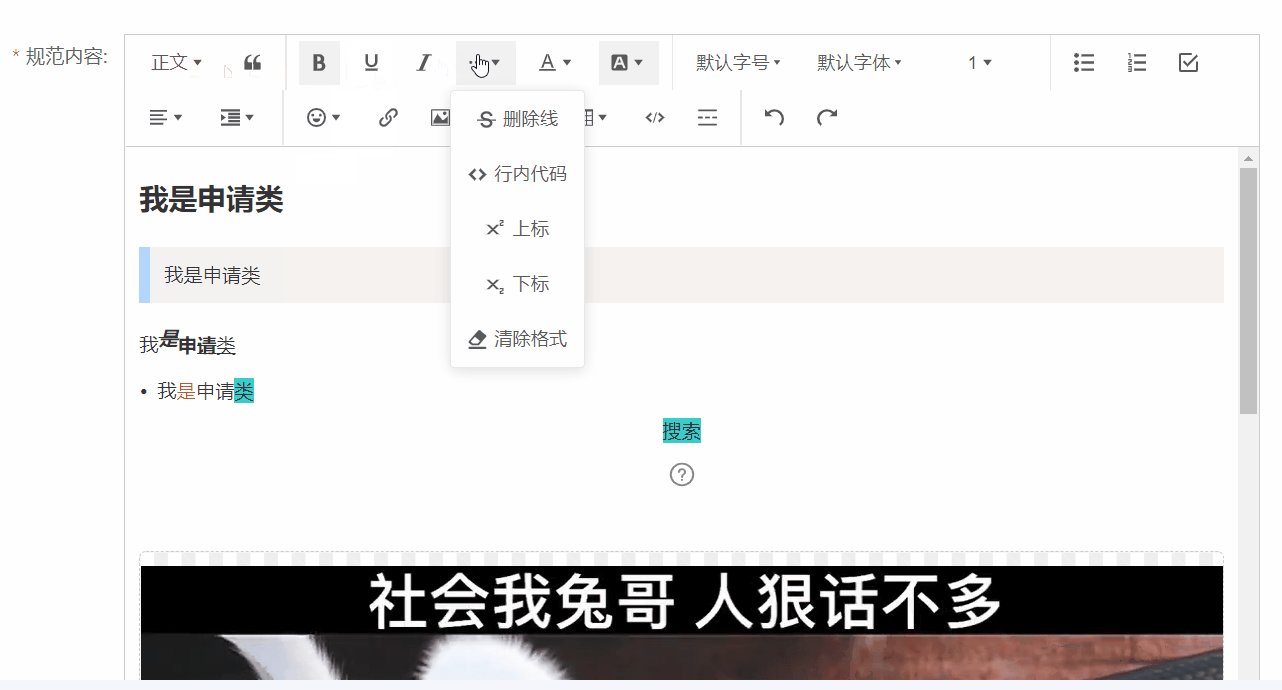
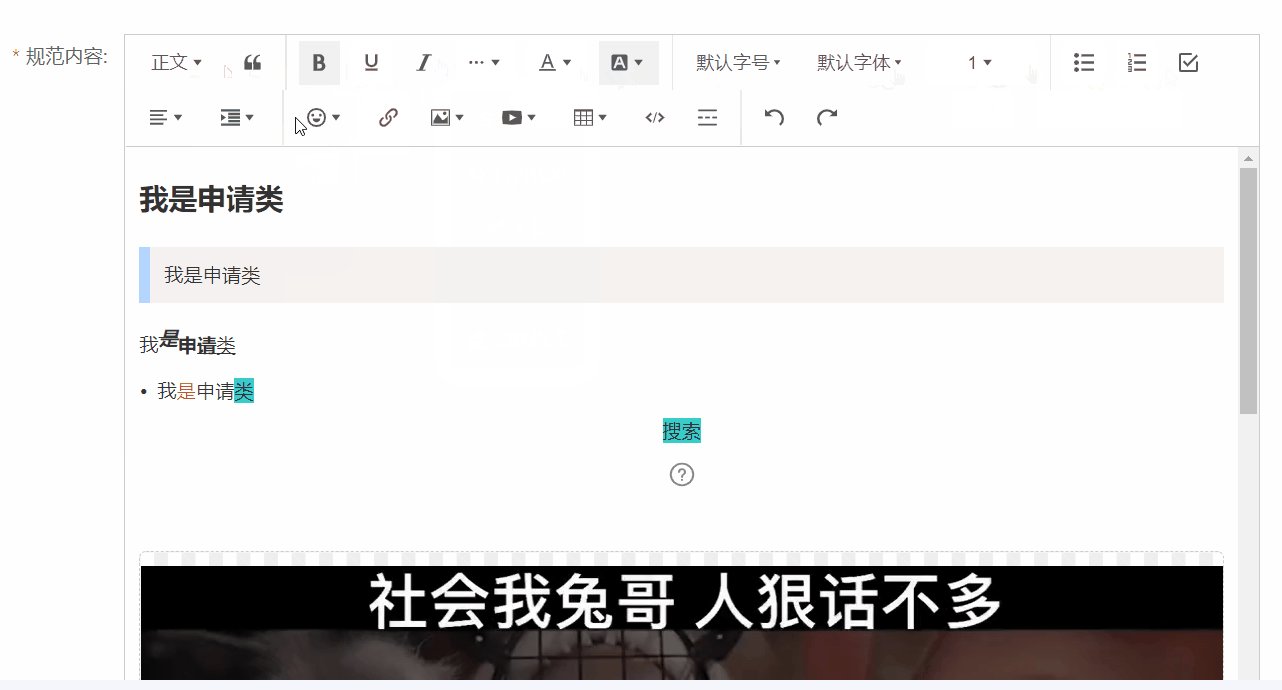
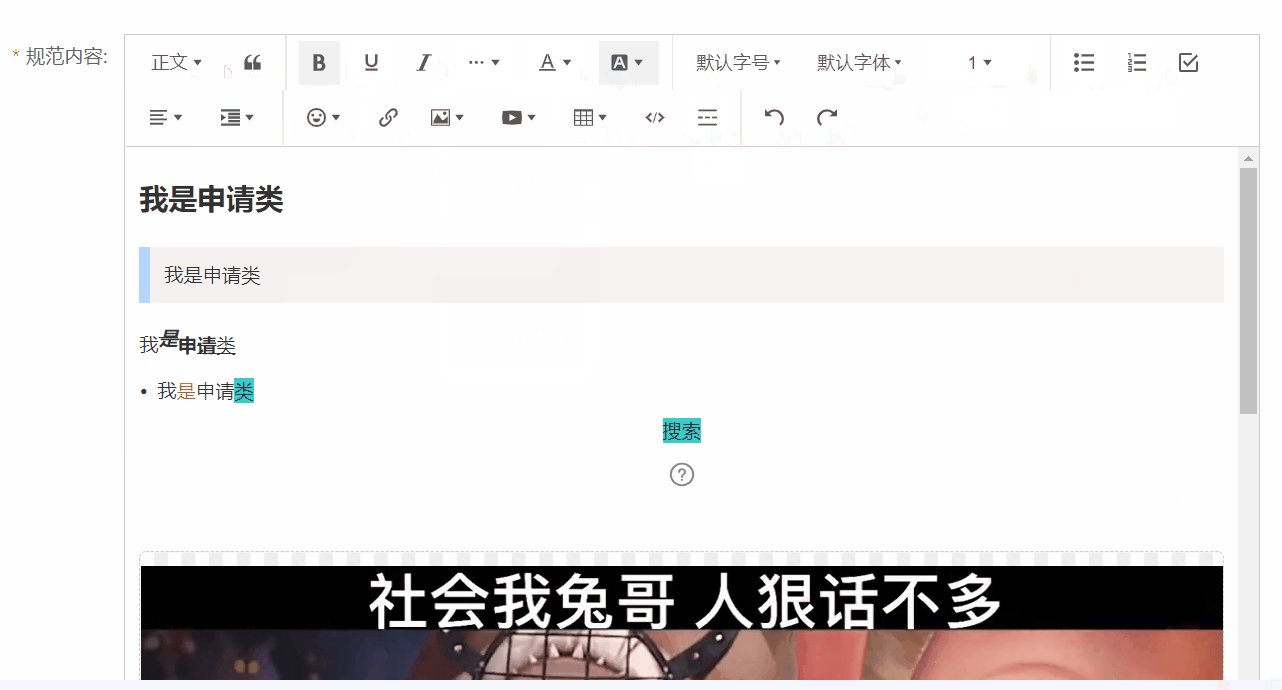
一、效果图

二、部分细节说明
wangeditor 的工具栏说明:
1、在不配置的情况下是默认显示全部的,可以通过打印 editor.getAllMenuKeys() 查看全部的工具栏
// 查看所有工具栏key
console.log(editor.getAllMenuKeys());
2、可以通过 toolbarConfig.excludeKeys 来设置不显示的工具栏:
// 工具栏配置
const toolbarConfig: Partial<IToolbarConfig> = {
// 用于去掉不需要的工具栏配置
excludeKeys: [
"insertVideo", // 去掉插入视频功能
"fullScreen", // 去掉全屏功能
],
};
3、在editorConfig中配置编辑器,比如只能输入多少个字,上传图片、视频接口请求等
// 编辑器配置
const editorConfig: Partial<IEditorConfig> = {
// 最长输入2000字
maxLength: 2000,
// 进入页面不自动聚焦
autoFocus: true,
MENU_CONF: {
},
};
4、可以通过 @onChange 方法中获取到富文本编辑器里面的内容
// 获得输入的内容
const handleChange = (editor: any) => {
// editor.getHtml() 获取带标签的全部内容
// editor.getText() 获取文本内容
console.log(editor.getHtml())
};
5、调用接口实现上传图片和视频
需要先在editorConfig中设置MENU_CONF: {},然后 editorConfig.MENU_CONF["uploadImage"]方法是上传图片,editorConfig.MENU_CONF["uploadVideo"]是上传视频:
// 上传图片
editorConfig.MENU_CONF["uploadImage"] = {
async customUpload(file: any, insertFn: any) {
// 在这里面处理相关上传图片的需求
},
};








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1650
1650











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








