XSS,菜鸟止步?反射型和DOM型XSS的恩怨情仇
开场白:XSS?入门简单,精通难!
XSS,听起来是不是觉得很简单?反射型、存储型、DOM型,分分钟搞定? too naive! 刚入行那会儿,我也是这么想的。结果呢?DOM型XSS直接把我干懵逼了。反射型和DOM型,傻傻分不清楚,实战中更是难得一见。今天,咱就来聊聊XSS,重点是,彻底搞懂DOM型XSS!保证看完,你也能对XSS有个更深的理解。
灵魂画师?DOM型 vs 反射型,一图胜千言?
别扯什么高大上的理论,先看图!两张图,简单粗暴,直接对比反射型和DOM型XSS的异同。


看懂了吗?没看懂?没关系,继续往下看,咱慢慢剖析。
反射型XSS:服务端搅屎棍?
反射型XSS,XSS界的“老大哥”,也是最常见的类型。简单来说,就是你提交的数据,服务器处理后,又原封不动地返回给你,让你自己执行。
来,上pikachu靶场,搞个简单的演示。

输入框里输入啥,页面就显示啥,这不就是典型的反射吗?赶紧F12,看看网页源码。

看到了吧?输入的数据直接嵌入到HTML代码里了。这还不搞事情?直接插入XSS代码:<script>alert('XSS')</script>,弹窗!

这波操作,服务端代码是这么玩的:
<?php
$html='';
if(isset($_GET['submit'])){
if(empty($_GET['message'])){
$html.="<p class='notice'>输入'kobe'试试-_-</p>";
}else{
if($_GET['message']=='kobe'){
$html.="<p class='notice'>愿你和{$_GET['message']}一样,永远年轻,永远热血沸腾!</p><img src='{$PIKA_ROOT_DIR}assets/images/nbaplayer/kobe.png' />";
}else{
$html.="<p class='notice'>who is {$_GET['message']},i don't care!</p>";
}
}
}
?>
<div id="xssr_main">
<p class="xssr_title">Which NBA player do you like?</p>
<form method="get">
<input class="xssr_in" type="text" maxlength="20" name="message" />
<input class="xssr_submit" type="submit" name="submit" value="submit" />
</form>
<?php echo $html;?>
</div>
简单来说,就是通过GET请求接收message参数,然后拼接到HTML代码里,最终输出到前端页面。服务端逻辑直接改变了网页代码,这就是反射型XSS的本质。
DOM型XSS:前端内鬼?
DOM型XSS,这才是真正让人头疼的家伙。它不经过服务端,完全是前端JavaScript搞的鬼!
来,先看个例子。把这句话复制到有道词典翻译:This is a test about xss。
在线翻译_有道 (https://fanyi.youdao.com/)

看看这句话在HTML中的位置:

这个例子中,XSS语句只是在前端解析,没有经过后端,属于前端自身的安全漏洞。
Pikachu靶场:深入DOM的腹地
再通过pikachu靶场来深入了解一下DOM型xss
这是前端界面

这是源代码,接下来分析一下这个源码
<div id="xssd_main">
<script>
function domxss(){
var str = document.getElementById("text").value;
document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";
}
</script>
<input id="text" name="text" type="text" value="" />
<input id="button" type="button" value="click me!" onclick="domxss()" />
<div id="dom"></div>
</div>
简单分析一下这段代码:
<input id="text" name="text" type="text" value="" />:获取用户输入的值。var str = document.getElementById("text").value;:JavaScript获取输入框的值。document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";:将输入的值拼接到<a>标签的href属性中,并插入到id为dom的<div>中。<div id="dom"></div>:显示最终结果。
当我们输入123时,源码会变成这样:

没啥问题,对吧?但是,当我们输入:#'οnclick="alert('1_Ry')"> 时,Duang!


一直点,一直弹!而且,用BurpSuite抓包,啥都抓不到,因为根本没有和服务器交互,完全是前端JS在搞事情。
利用场景:都是URL惹的祸?
反射型和DOM型XSS的攻击方式其实差不多,都是通过构造恶意URL,然后诱骗用户点击。一旦用户点击了包含恶意代码的URL,XSS攻击就触发了。
一般来说,XSS攻击常用于窃取用户的Cookie,然后冒充用户登录,干一些坏事。
防御方法:亡羊补牢,为时未晚?
XSS的防御,说难也难,说简单也简单。记住以下几点,能有效降低XSS风险:
- 输入过滤: 过滤用户输入的数据,比如
' " < > on*等非法字符。 - 输出编码: 对输出到页面的数据进行HTML实体编码、属性编码、URL编码等,防止恶意代码被执行。
- HttpOnly Cookie: 设置Cookie的HttpOnly属性,防止JavaScript读取Cookie,降低XSS攻击的危害。
声明: 本文内容仅用于技术交流,禁止用于非法用途。所有渗透测试都需要获得授权!否则,后果自负!
```

黑客/网络安全学习包


资料目录
-
成长路线图&学习规划
-
配套视频教程
-
SRC&黑客文籍
-
护网行动资料
-
黑客必读书单
-
面试题合集
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
*************************************CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享*************************************
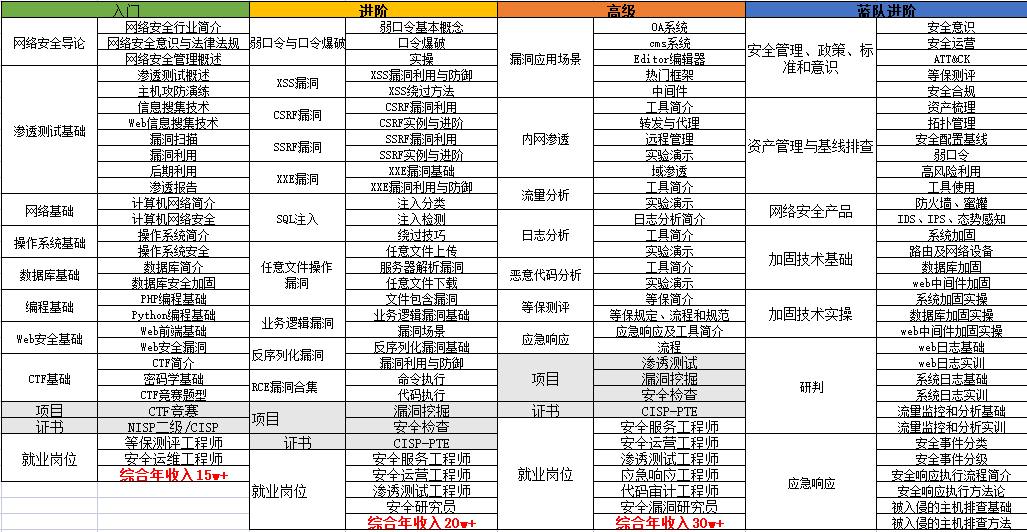
1.成长路线图&学习规划
要学习一门新的技术,作为新手一定要先学习成长路线图,方向不对,努力白费。
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图&学习规划。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
*************************************CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享*************************************
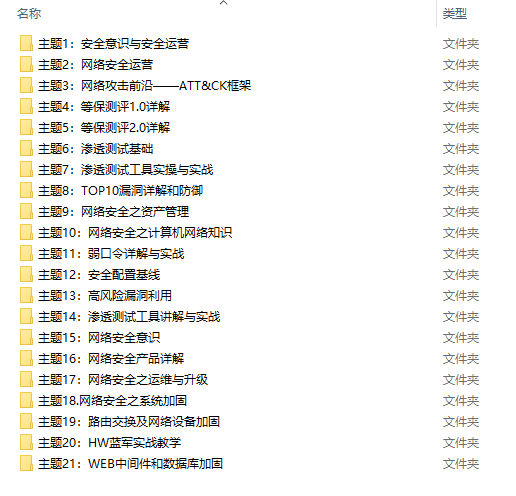
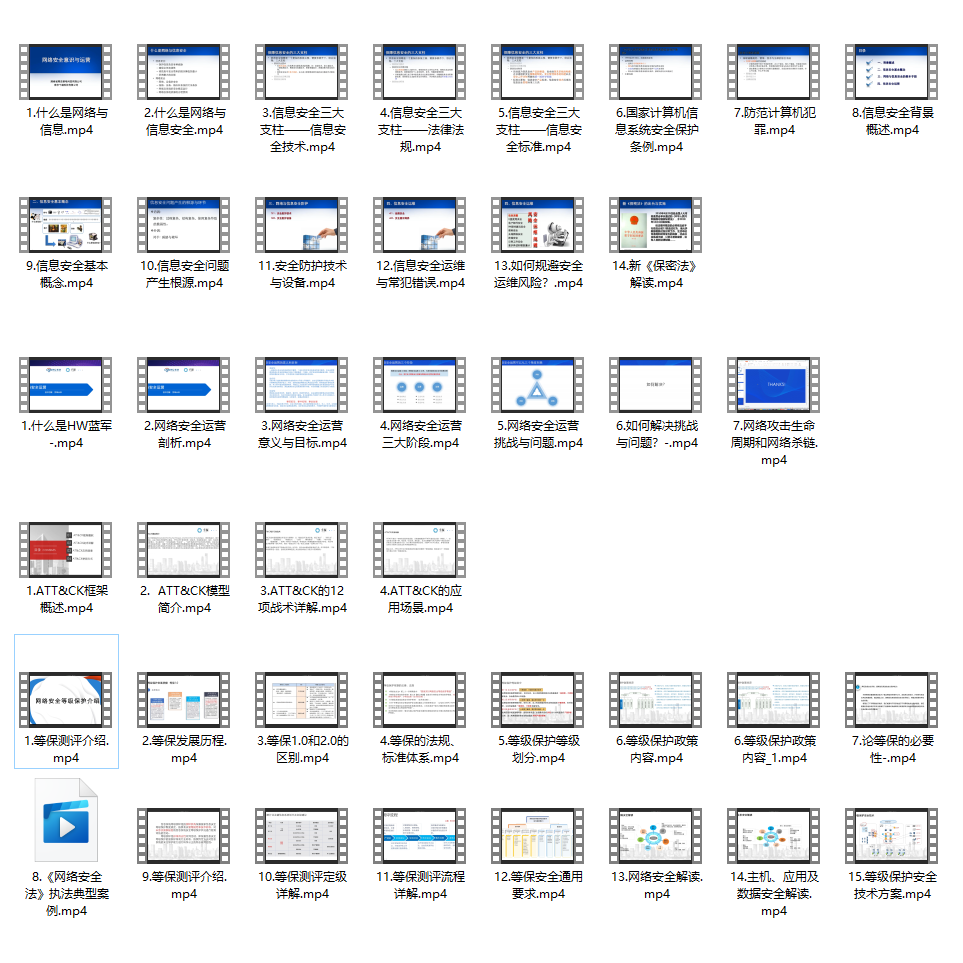
2.视频教程
很多朋友都不喜欢晦涩的文字,我也为大家准备了视频教程,其中一共有21个章节,每个章节都是当前板块的精华浓缩。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
*************************************CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享*************************************
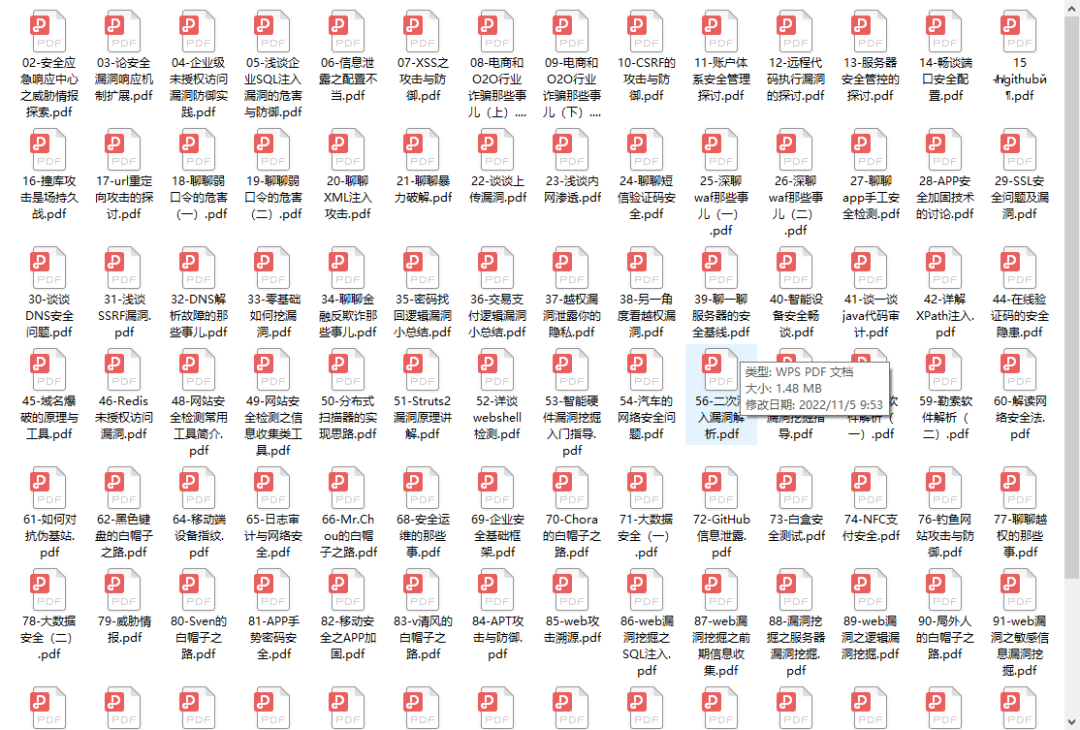
3.SRC&黑客文籍
大家最喜欢也是最关心的SRC技术文籍&黑客技术也有收录
SRC技术文籍:

黑客资料由于是敏感资源,这里不能直接展示哦!
4.护网行动资料
其中关于HW护网行动,也准备了对应的资料,这些内容可相当于比赛的金手指!
5.黑客必读书单
**

**
6.面试题合集
当你自学到这里,你就要开始思考找工作的事情了,而工作绕不开的就是真题和面试题。

更多内容为防止和谐,可以扫描获取~

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
*************************************CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享*********************************
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








