项目的创建和antd的安装就不写了,按照官网来
在项目下安装
babel-plugin-import,用来做按需引入,安装完毕,打开babel.config.js,添加代码
// 请确保你的项目里有less和less-loader
module.exports = {
plugins: [
[
"import",
{ libraryName: "ant-design-vue", libraryDirectory: "es", style: "css" },
],
],
};
接下来你可以在src目录下components下建一个js文件用来做antd的组件处理
// ant.js
import { Button, Layout, Menu } from "ant-design-vue";
const ant = {
install(Vue) {
Vue.component(Button.name, Button);
Vue.component(Layout.name, Layout);
Vue.component(Layout.Header.name, Layout.Header);
Vue.component(Layout.Content.name, Layout.Content);
// Vue.component(Layout.Footer.name, Layout.Footer);
Vue.component(Layout.Sider.name, Layout.Sider);
Vue.component(Menu.name, Menu);
Vue.component(Menu.SubMenu.name, Menu.SubMenu);
Vue.component(Menu.Item.name, Menu.Item);
},
};
export default ant;
以上是我的文件里要注册的组件,像button的这类简单组件注册一次就可以使用,Layout这类复杂组件则需要将他内部嵌套的组件也一并注册,我第一次使用时只注册了Layout组件导致页面的显示出现了问题
最后一步则是main.js内引用注册了
import { createApp } from "vue";
import App from "./App.vue";
import Antd from "@/components/com/ant.js"; // 引入ant.js
import "ant-design-vue/dist/antd.css";
const app = createApp(App);
app.config.productionTip = false;
app.use(Antd).mount("#app");
注意:
如果你从一开始就使用了以上按需引入写法,后期改变主意想要引入完整antd,如:
import { createApp } from "vue";
import App from "./App.vue";
import Antd from "ant-design-vue"; // 完整引入
import "ant-design-vue/dist/antd.css";
const app = createApp(App);
app.config.productionTip = false;
app.use(Antd).mount("#app");
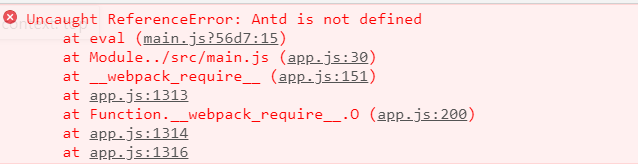
请记得一定要注释掉babel.config.js内babel-plugin-import的配置,否则会报出以下错误

end !






















 4743
4743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








