倒计时获取验证码


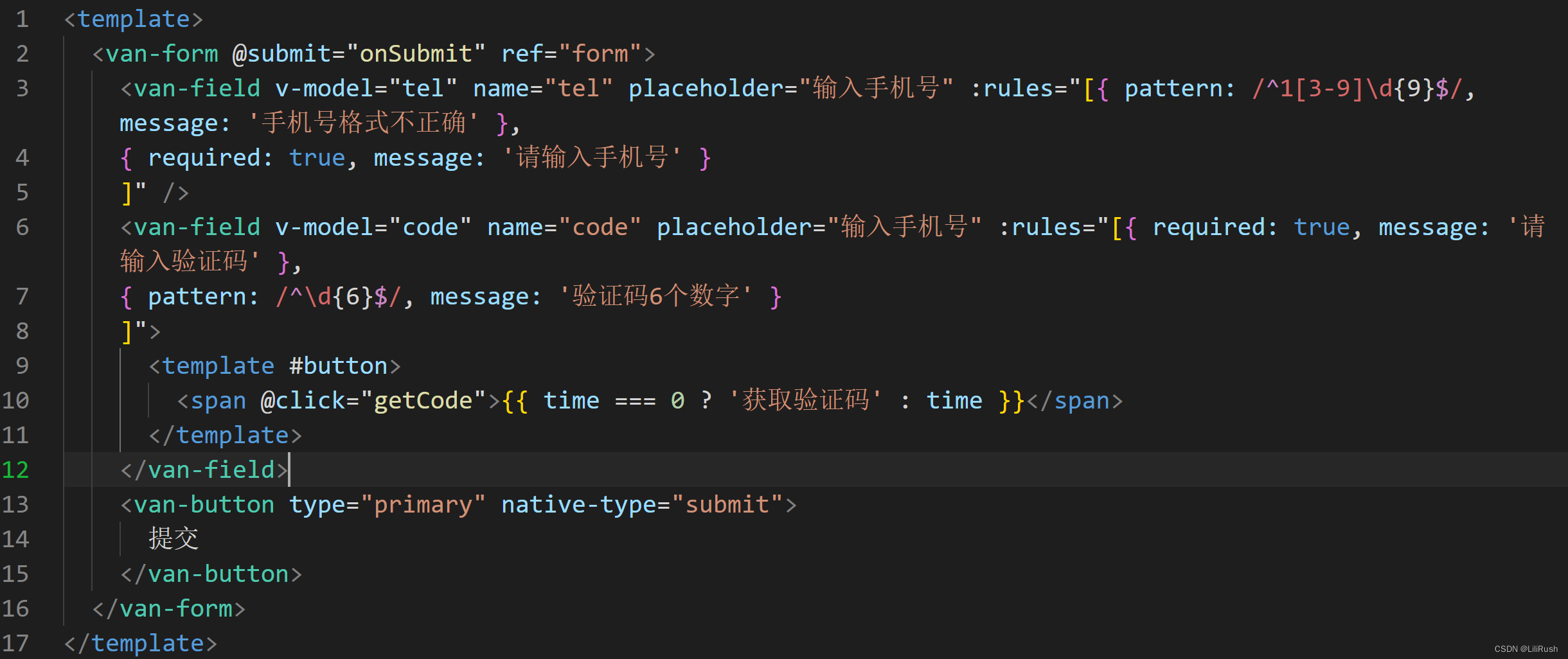
vant组件表单中单独校验输入手机号是否正确,正确之后才能获取验证码,这里就需要去监测输入是否正确,在标签rulus属性中确实有规则校验,但是只是校验提醒,不会影响下面点击获取验证码,也就是说手机号为空也能点击获取验证码。
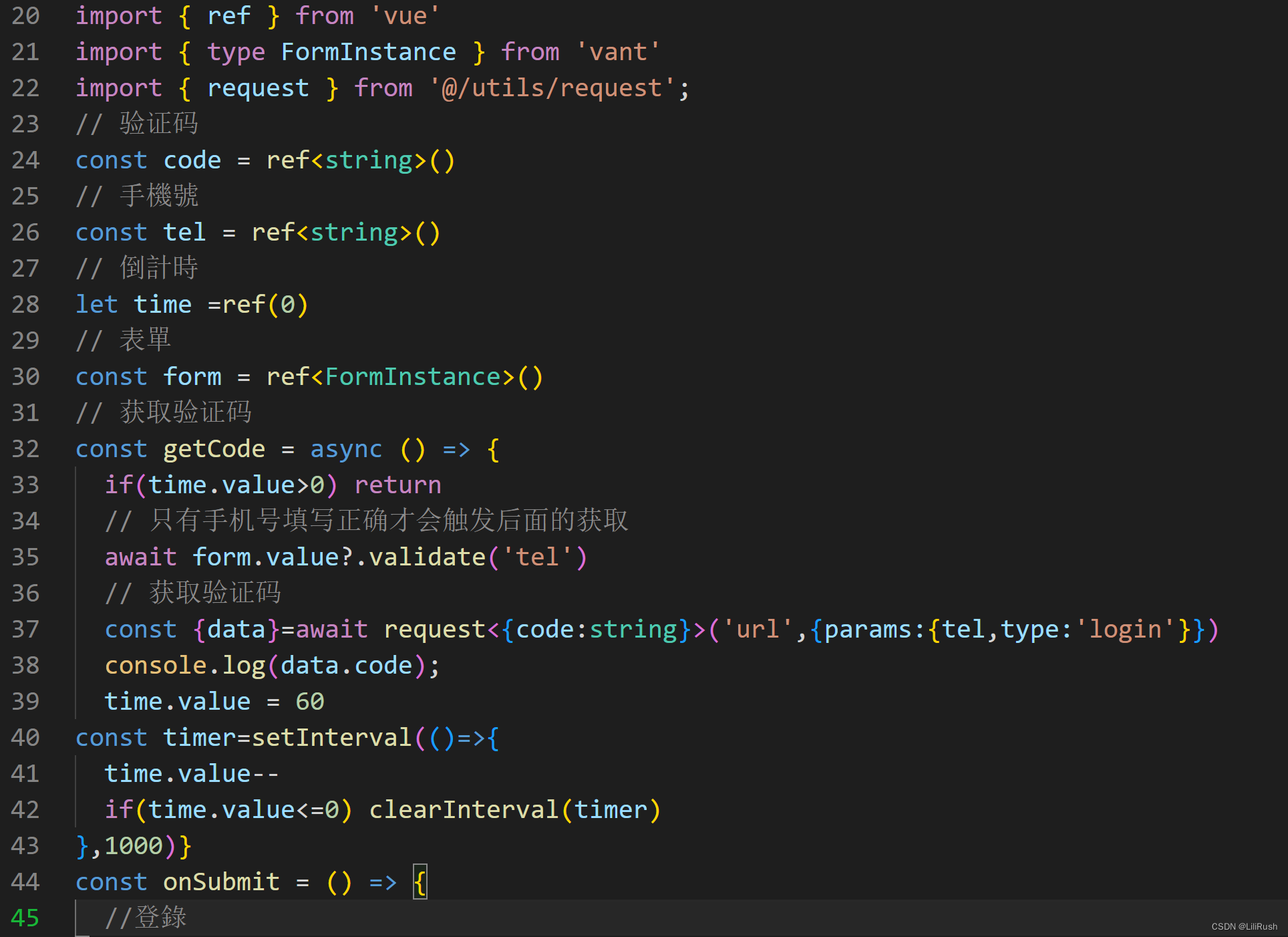
前提van-field标签中有校验规则,在点击获取验证码时校验手机号,van-form标签加ref='form',要校验的van-field标签加上属性赋值name=‘属性名’,在getCode方法内获取表单的内容校验手机号,form.value,validate('属性名'),括号内不加值,校验表单所有内容。返回是个promise值,校验成功返回值,错误报错,不会执行后面的操作。
在输入手机号正确,验证码不满足rules校验时,点击登录为什么不触发?某个输入框的校验规则没有通过,那么整个表单的提交将会被阻止,也就是不会触发 @submit 事件。





















 888
888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








