静态页面
静态页面由HTML、CSS和JS组成。
HTML
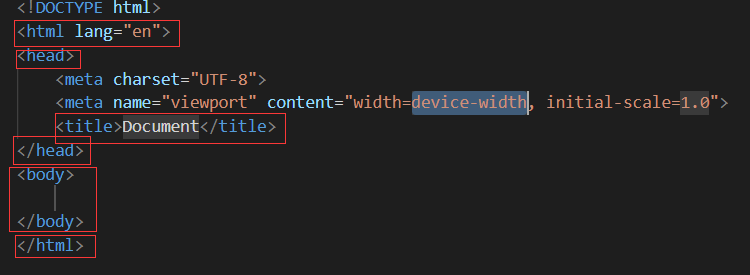
1.HTML结构

2.HTML标签
由上图图片可知,标签是有单标签何双标签的
常用的单标签有:hr、br、meta、input、img等
常用的双标签有:p、div、span、body、ul等
3.HTML常用的几种结构
第一种
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
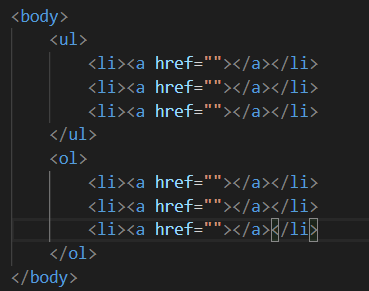
第二种

第三种
<form action="跳转地址" method="post/get">
<input type="text" name="" id="">
<input type="radio" name="" id="">
<input type="checkbox">
</form>
<input type="file">
<input type="submit">
第四种

CSS
1.CSS命名
1)由字母、下划线、数字和$符号组成
2)数字不能作为开头
3)使用驼峰命名法
4)不能使用关键字保留字
2.CSS书写顺序
1)位置属性(position, top, right, z-index,display, float等)
2)大小(width, height, padding, margin)
3)文字系列(font, line-height, letter-spacing,color- text-align等)
4)背景(background, border等)
5)其他(animation, transition等)
3.选择器
选择器分为基础选择器和复合选择器。
基础选择器
1)标签选择器
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}

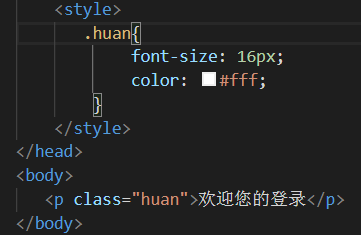
2)类选择器
.类名 {
属性1: 属性值1;
...
}

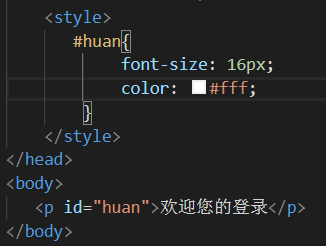
3)id选择器
#id名 {
属性1: 属性值1;
...
}

4)通配符选择器
* {
属性1: 属性值1;
...
}

5)id 选择器和类选择器的区别
1.id选择器是以#开头,class选择器是以.开头
2.id选择器是唯一的,不能重复。
3.id 选择器和类选择器最大的不同在于使用次数上。
4.类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
复合选择器
1)后代选择器
元素1 元素2 {
样式声明
}

2)子选择器
元素1 > 元素2 { 样式声明 }
3)并集选择器
元素1,元素2 { 样式声明 }
4)伪类选择器
a:link /*选择所有未被访问的链接*/
a:visited /*选择所有己被访问的链接*/
a:hover /*选择鼠标指针位于其上的链接*/
a:active /*选择活动链接(鼠标按下未弹起的链接)*/
4.优先级
!important>行内样式>ID选择器>类选择器|属性选择器|伪类选择器>元素选择器
行内样式权重1000
id权重100
属性选择器/class或者伪类权重10
元素,或者伪元素权重1
5.display
1)属性
display: none; -- 让标签消失
display: inline; -- 行内元素
display: block; -- 转换为块元素
display: inline-block; -- 转换为行内快元素
2)区别
块元素独占一行,可以设置width和height属性,也可以设置margin和padding属性
行内元素不会独占一行,设置width和height属性无效
js
获取的几种方式
1.document.getElementById()
2.document.getElementsByClassName()
3.document.getElementsByTagName()
4.document.querySelector()
5.document.querySelectorAll()





















 3851
3851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








