像素
1.物理像素
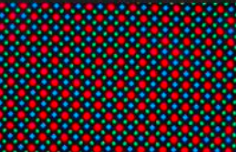
整个屏幕是由一个个的点组成的,每个屏幕上的点一定是有限的,现在的技术还做不到无穷个点组成屏幕。那么这些有限的点就叫做像素,或者叫做物理像素(physical pixel)

2.分辨率
每一个长度方向上的像素个数乘以每一个宽度方向上的像素个数的表示形式,就叫做分辨率
3.物理像素
早期的手机屏幕,都是所谓的普通屏幕,也就是标清屏,1css像素=1个物理像素
现在的手机大多都采用Retina技术或者更高的显示技术
手机A 分辨率:4*2(横向上两个像素点,纵向上4个像素点)
手机B 分辨率:8*4 (横向上4个像素点,纵向上8个像素点)
4. 逻辑像素
逻辑像素(logical pixel)也叫
CSS 像素
设备独立像素 (dpi:device independent pixel)
实际开发中使用的像素
.box{
width: 2px; /* 逻辑像素 */
height: 2px; /* 逻辑像素 */
}








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








