只需要设置 imageUrlPrefix参数即可.
var ue = UE.getEditor('editor',{
initialFrameWidth : 695,initialFrameHeight: 800,
autoFloatEnabled:false,
autoHeightEnabled:false,
imageUrlPrefix:'/项目名称/',
});
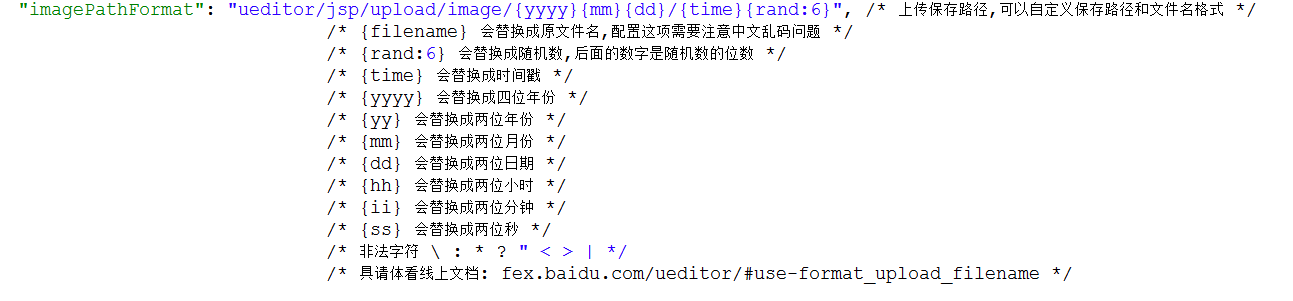
config.json中配置的图片保存路径是:
一般项目的后台管理和前台展示是分开的.
如果不配置imageUrlPrefix,则图片在数据库中保存的路径是src="ueditor/jsp/xxxxx",那么前台展示就默认是从前台文件中找,自然是找不到的.
设置imageUrlPrefix:"<%=basePath%>/"就默认保存了全路径,即为src="http://localhost:8080/项目名称/ueditor/jsp/xxxx",又遇到了新的问题,端口改变图片又显示不出来.
所以直接改为相对路径存储好了.imgageUrlPrefix:"<%=path=%>/"数据库中就保存为src="项目名称/ueditor/jsp/xxx"























 3831
3831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








