问题描述:
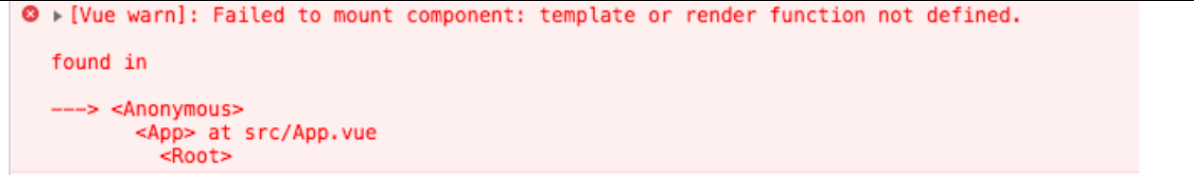
路由渲染空白,并且控制台报错

解决方案:
看了很多博文,基本都是文件名出错(同名先默认引入js再引入vue),书写错误(routes 写成 routers) , 引入方式出错(require,import等等),甚至是占位忘了写。但是我的项目这些都没有错误。
后来,终于发现是我 vue-router引入的版本太低。我引入的是vue-router@2版本,npm uninstall vue-router 卸载原来的版本,npm install vue-router@3 换了一个高一点的版本,问题迎刃而解。
思考:版本原因带来的问题很多,而且很难排除。以后引入千万去官网看看再引,切不可随便引入一个版本。





















 908
908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








