一、普通列表
样式如图所示:
实现这个 普通列表的样式,需要通过两个方法:
//传入的是一个字符串数组
builder.setItems(CharSequeue[] items,DialogInterface.OnClickListener listener)
//传入的字符串数组的资源ID
builder.setItems(int itemsId,DialogInterface.OnClickListener listener)具体实现
- 字符串数组
String[] items = {"item0","item2","item3","item4","item5","item6"};
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("使用列表字符串");
builder.setItems(mItems, new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog,int which){
Toast.makeText(MainActivity.this,"clicked:" + which,Toast.LENGTH_LONG).show();
});
builder.create();
builder.show();- 字符串资源ID
xml文件的内容:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="dialog_itmes" >
<item name="hehe">呵呵</item>
<item name="haha">哈哈</item>
<item name="lala">啦啦</item>
<item name="meme">么么</item>
</string-array>
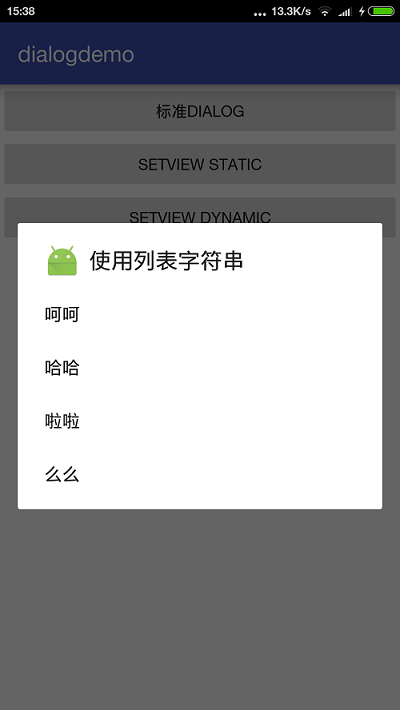
</resources>利用字符串资源ID生成列表的代码实现:
builder.setIcon(R.mipmap.ic_launcher);
builder.setTitle("使用列表字符串");
builder.setItems(R.array.dialog_itmes, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "click", Toast.LENGTH_SHORT).show();
}
});
builder.creaete();
builder.show();效果如下图所示:
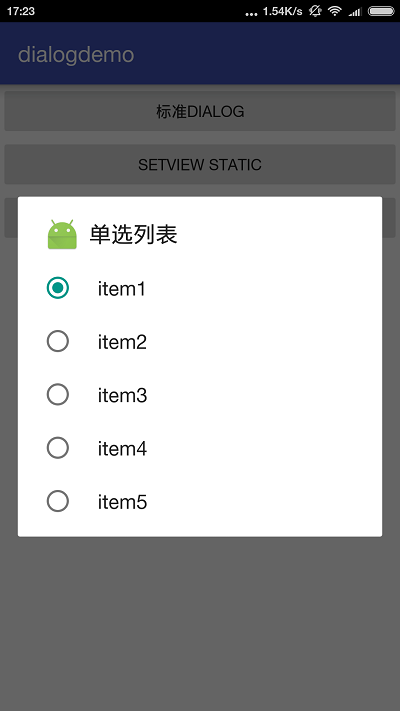
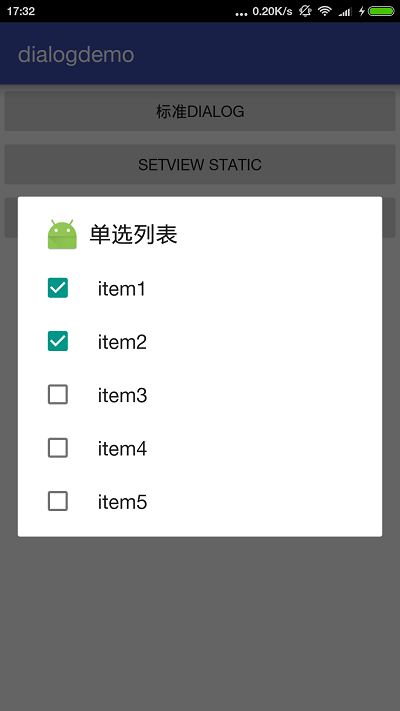
二、单选列表
实现单选列表有四种方法:
//方法一:传入字符串数组
setSingleChoiceItems(CharSequence[] items,int checkItem,DialogInterface.OnClickListener listener)
//方法二:传入字符串资源ID
setSingleChoiceItems(int itemsId,int checkItem,DialogInterface.OnClickListener listener)
//方法三:传入ListAdapter
setSingleChoiceItems(ListAdapter adapter,int checkItem,DialogInterface.OnClickListener listener)
//方法四:传入一个Cursor龙构造字符串数组
setSingleChoiceItems(Cursor cursor,int checkItem,DialogInterface.OnClickListener listener)下面代码演示以方法以为例:
builder.setSingleChoiceItems(mItems, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "clicked:" + i, Toast.LENGTH_SHORT).show();
}
});效果图如下所示:
三、多选列表
多选列表的创建方法有三个:
//方法一:传入字符串数组
setMultiChoiceItems (CharSequence[] items, boolean[] checkedItems, DialogInterface.OnMultiChoiceClickListener listener)
//方法二:传入字符串资源ID
setMultiChoiceItems (int itemId, boolean[] checkedItems, DialogInterface.OnMultiChoiceClickListener listener)
//传入一个Cursor
setMultiChoiceItems (Cursor cursor, boolean[] checkedItems, DialogInterface.OnMultiChoiceClickListener listener) 以下代码以方法一为例实现多选列表:
builder.setMultiChoiceItems(items,
new boolean[]{false,false,false,false,false},
new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i, boolean b) {
Toast.makeText(MainActivity.this, "clicked:" + i, Toast.LENGTH_SHORT).show();
}
});效果如下图所示:
四、自定义列表
要实现自定义列表需要实现以下方法
setAdapter(ListAdapter adapter, DialogInterface.OnClickListener listener)1、构造Adapter
- 首先创建单个的item布局(list_item.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/item_imageview"
android:layout_width="100dp"
android:layout_height="100sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:id="@+id/item_text"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textSize="20sp"/>
</LinearLayout>
</LinearLayout>视图类:
private class ViewHolder{
public TextView textView;
public ImageView imageView;
}数据类
public static class DataHolder{
public String title;
public int imageId;
public DataHolder(String title, int imageId) {
this.title = title;
this.imageId = imageId;
}
}继承BaseAdapter,创建构造方法
public class ListItemAdapter extends BaseAdapter {
//存储item的容器
private List<DataHolder> mDatalist = new ArrayList<DataHolder>();
private LayoutInflater mInflater;
public ListItemAdapter(Context context, ArrayList<DataHolder> datalist) {
if (datalist != null && datalist.size() > 0) {
this.mDatalist.addAll(datalist);
}
mInflater = LayoutInflater.from(context);
}
...
}getView()方法
@Override
public View getView(int position, View conertView, ViewGroup viewGroup) {
ViewHolder holder = null;
if (conertView == null) {
holder = new ViewHolder();
conertView = mInflater.inflate(R.layout.list_item, null);
holder.textView = (TextView) conertView.findViewById(R.id.item_text);
holder.imageView = (ImageView) conertView.findViewById(R.id.item_imageview);
conertView.setTag(holder);
} else {
holder = (ViewHolder) conertView.getTag();
}
holder.textView.setText(mDatalist.get(position).title);
holder.imageView.setImageResource(mDatalist.get(position).imageId);
return conertView;
}2、构造列表
- 初始化ListViewAdapter,传入的是一个DataHolder的数组,所以需要先构造一个DataHolder数组
private ArrayList<ListItemAdapter.DataHolder> initDataHolder() {
ArrayList<ListItemAdapter.DataHolder> datalist = new ArrayList<ListItemAdapter.DataHolder>();
ListItemAdapter.DataHolder data_1 = new ListItemAdapter.DataHolder("可爱萌宠", R.drawable.animal1);
ListItemAdapter.DataHolder data_2 = new ListItemAdapter.DataHolder("可爱萌宠", R.drawable.animal2);
ListItemAdapter.DataHolder data_3 = new ListItemAdapter.DataHolder("可爱萌宠", R.drawable.animal3);
ListItemAdapter.DataHolder data_4 = new ListItemAdapter.DataHolder("可爱萌宠", R.drawable.animal4);
datalist.add(data_1);
datalist.add(data_2);
datalist.add(data_3);
datalist.add(data_4);
return datalist;
}- 构造完列表之后,我们需要将整个构建自定义对话框的过程整合成一个方法进行调用
private void createCustomList(){
ArrayList<ListItemAdapter.DataHolder> dataHolders = initDataHolder();
ListItemAdapter adapter = new ListItemAdapter(MainActivity.this, dataHolders);
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.mipmap.ic_launcher);
builder.setTitle("可爱萌宠");
builder.setAdapter(adapter, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "clicked" + i, Toast.LENGTH_SHORT).show();
}
});
builder.create();
builder.show();
}


























 705
705

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








