一、需求
在布局的过程中,有可能涉及到某个TextView前面需要加一个Icon,即”图标+文字”的形式,解决的方式有很多(以左侧加图标为例):
- “android:drawableLeft”属性
设置该属性值可以很简便的在TextView文本内容左侧添加任意的图片进行显示。优点就是方便快捷;缺点是图片不会随着TextView的文字大小改变,图片多大,就显示多大,所以需要UI设计师同事(不能叫美工哦!)切多套对应不同分辨率下的图片用以适配。 - 在TextView左侧加ImageView
该方法也可以实现”左侧图标+文字”的形式,优点是只需要一套图,通过设置ImageView的大小进行适配;缺点是多一个控件多一份操作,同时当一个页面中”图标+文字”的形式的内容多的情况下,使布局代码变得更复杂,不利于维护。 - 使用Icon Font
该方法能让TextView直接显示图标和文字而不需要另外加控件进行单独的图标显示,效果类似于设置”android:drawableLeft”属性。其优点在于图标可以随文字的大小发生改变,同时可以设置图标的颜色,简化布局。(缺点的话根据参考文章所说只支持单色图标)
以上三种方式孰优孰劣根据具体实际情况而定。
二、简介
Icon Font就是将一些单色图标作为字体放到字体库中,当应用运行时加载自定义字体库将其展示出来。Icon Font可以像字体一样设置颜色大小,若字体库支持的话还可以设置font-weight。
该技术最早在前端中流行,对于App来说可以减少安装包的大小(毕竟是将单色图标放在字体库中而不是drawable文件中),但是在某些地方还是增加了代码量,适当优化下还是可以接受的。
三、字体图片库和字体编码
1.字体图片库(.tff文件)
在开发过程中,可以让UI设计师将单色图标做到字体包.tff文件中,然后给出每个图标在字体包中对应字体编码就行(如果UI设计师不会的话就另当别论了)。
此外,若没有硬性要求的话,可以到阿里IconFont字库根据自身需求选几个图标并将它们下载到本地,将下载下来的压缩包中的.tff文件放到assets文件夹下,例如assets/iconfont.tff。
2.字体编码(16进制字符)
要是从UI设计师那拿到字体包的话,要记得顺便拿字体编码。
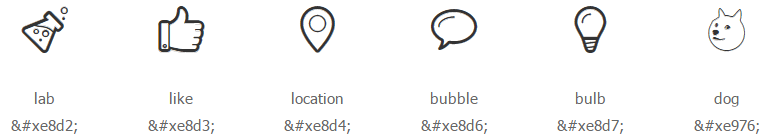
若是从阿里IconFont字库中下下来的压缩包中除了.tff文件外,还有三个.html图标字体编码说明文件,Android开发中只需要看demo_unicode.html文件就够了。打开demo_unicode.html,可以看到图标下面有对应的一串16进制的字符,即字体编码,通过这一串字符才能从.tff文件中提取出对应的图标。
四、使用Icon Font
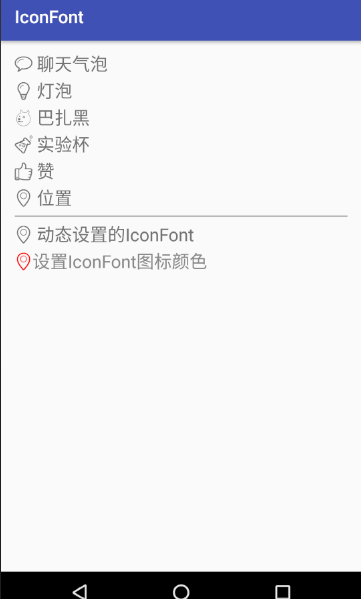
效果图:
1.设置Typeface
TextView要使用Icon Font需要调用setTypeface()方法设置字体样式:
Typeface typeface = Typeface.createFromAsset(getAssets(), "iconfont.ttf");
TextView tv = ((TextView)findViewById(R.id.tv));
tv.setTypeface(typeface);2.使用字体编码
静态使用
1) 在strings.xml中使用字体编码进行赋值:<Resources> <string name="text"> 位置</string> </Resources>2)在布局中引用:
<TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/text" android:textSize="20sp" />动态使用
- 不替换图标颜色,直接将字体编码中的”&#x”替换为”\u”并去掉”;”:
tv.setText("\ue8d4 动态设置的IconFont");- 替换图标颜色,需用到HTML标签:
tv.setText(Html.fromHtml("<font color=\"red\"></font><font color=\"gray\">设置IconFont图标颜色</font>"));


























 1617
1617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








