Java绘图
Java绘图是指在Java程序中创建和显示图形的过程。Java提供了许多类和方法来支持绘图。
Java绘图类
Java中主要的绘图类是Graphics类,它提供了基本的绘图方法和属性设置方法。

Graphics类的一些常用方法:
- setColor(Color c):设置绘图颜色。
- setFont(Font f):设置绘图字体。
- drawRect(int x, int y, int width, int height):绘制矩形。
- drawOval(int x, int y, int width, int height):绘制椭圆形。
- drawPolygon(int[] xPoints, int[] yPoints, int nPoints):绘制多边形。
- drawString(String str, int x, int y):绘制文本。
- drawImage(Image img, int x, int y, int width, int height, ImageObserver observer):绘制图像。

示例:
package demo_1;
import sun.java2d.loops.DrawPath;
import javax.swing.*;
import java.awt.*;
public class text_1 extends JFrame {
public text_1() throws HeadlessException {
initialize();
}
public void initialize(){
setSize(300,200);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setContentPane(new DrawPath());
setTitle("芜湖");
}
class DrawPath extends JPanel{
public void paint(Graphics g){
g.drawOval(10,10,80,80);
g.drawOval(80,10,80,80);
g.drawOval(150,10,80,80);
g.drawOval(50,70,80,80);
g.drawOval(120,70,80,80);
}
}
public static void main(String[] args) {
new text_1().setVisible(true);
}
}
运行结果:

Graphics2D类
Java中的Graphics2D类是Graphics类的扩展,提供了更高级的绘图功能和更灵活的绘图控制。Graphics2D类可以控制绘图颜色、线条粗细、填充方式等,并支持更复杂的图形绘制和渲染效果。
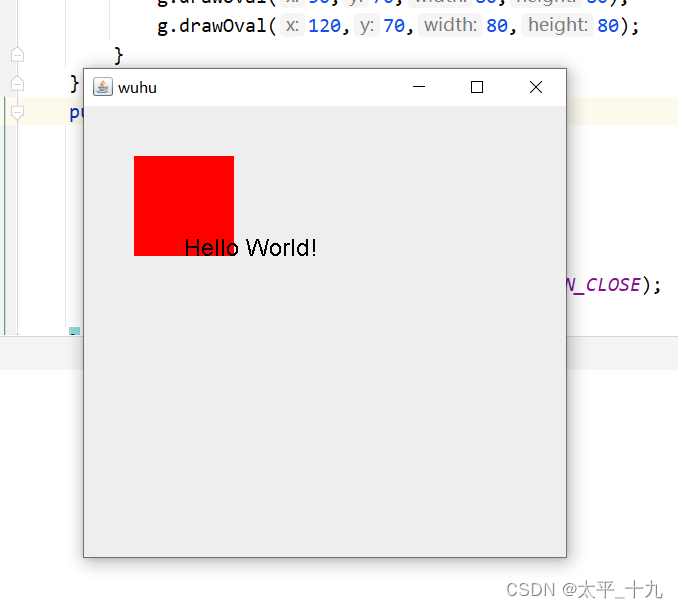
示例:
public class Mian{
public static void main(String[] args) {
JFrame jf=new JFrame("wuhu");
jf.setSize(500,500);
jf.add(new MyPanel());
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setVisible(true);
}
}
class MyPanel extends JPanel { // 定义一个名为 MyPanel 的类,继承自 JPanel 类,用于绘制图形
public void paintComponent(Graphics g) { // 重写 JPanel 类中的 paintComponent 方法,用于绘制图形
super.paintComponent(g); // 调用父类的 paintComponent 方法,进行默认的界面绘制
// 获取 Graphics 对象并强制转换为 Graphics2D 对象
Graphics2D g2d = (Graphics2D) g;
// 设置绘图颜色为红色
g2d.setColor(Color.RED);
// 设置线条粗细为 2f
g2d.setStroke(new BasicStroke(2f));
// 绘制一个填充的矩形,左上角坐标为 (50,50),宽度为 100,高度为 100,填充颜色为红色
g2d.fillRect(50, 50, 100, 100);
// 设置绘图颜色为黑色
g2d.setColor(Color.BLACK);
// 设置字体为 Arial 字体,字号为 24
g2d.setFont(new Font("Arial", Font.PLAIN, 24));
// 绘制文本,文本内容为 "Hello World!",左上角坐标为 (100,150)
g2d.drawString("Hello World!", 100, 150);
}
}
运行结果:

绘图颜色与画笔属性
Java语言使用Color类封装颜色的各种颜色,并对颜色进行管理。另外,在绘制图形时还可以指定线的粗细和虚实等画笔属性。
设置颜色
使用Color类可以创建任意颜色的对象,不用担心平台是否支持该颜色,因为Java是以跨平台和与硬件无关的方式支持对颜色的管理。
绘图类可以使用setColor()方法设置当前颜色。语法如下:
setColor(Color color); // 设置当前颜色
Color类提供了多个构造方法,以下为常用的构造方法。

Color类还提供了多个常量表示常用颜色。

具体查看JavaApi文档。
设置画笔
默认情况下,Graphics类使用的画笔属性是粗细为1个像素的正方形,而Graphics2D类可以调用setStroke()方法设置画笔的属性,如改变线条的粗细、虚实,定义线段端点的形状,风格等。
格式如下:
setStroke(Stroke stroke);
设置笔刷
setPaint(Paint p): 此方法用于设置画笔的刷子。参数p是一个Paint对象,表示所需的刷子。可以使用Color对象创建Paint对象。
设置粗细
setStroke(Stroke s): 此方法用于设置画笔的线条粗细。参数s是一个Stroke对象,表示所需的线条样式。可以使用BasicStroke类创建不同的线条样式。
绘制文本
在Java中,可以使用Graphics或Graphics2D类来绘制文本。这些类提供了许多方法来设置文本的字体、大小、颜色等属性,以及绘制文本的位置和内容。
常用方法
- setFont(Font f): 此方法用于设置文本的字体。参数f是一个Font对象,表示所需的字体。可以使用Font类的静态常量来创建字体对象,也可以使用构造函数来创建自定义字体对象。
- setColor(Color c): 此方法用于设置文本的颜色。参数c是一个Color对象,表示所需的颜色。可以使用Color类的静态常量来创建颜色对象,也可以使用构造函数来创建自定义颜色对象。
- drawString(String str, int x, int y): 此方法用于绘制文本。参数str是要绘制的文本,x和y是文本的左上角坐标。
- drawChars(char[] chars, int offset, int length, int x, int y): 此方法用于绘制字符数组中的一部分字符。参数chars是字符数组,offset是开始绘制的偏移量,length是绘制的字符数,x和y是文本的左上角坐标。
- drawString(AttributedString as, float x, float y): 此方法用于绘制具有附加属性的文本。参数as是一个AttributedString对象,表示具有附加属性的文本,x和y是文本的左上角坐标。附加属性可以包括字体、颜色、大小等属性。
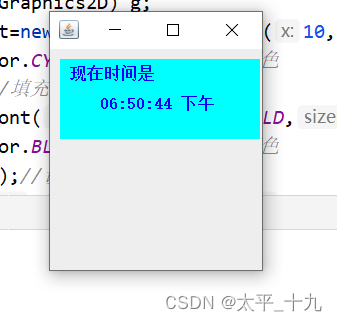
示例:
package demo_1;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.util.Date;
import java.awt.geom.Rectangle2D;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class text_1 extends JFrame{
public text_1() {
setSize(230,140);//设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗体关闭模式
add(new CanvasPanel());//设置窗体面板为绘图面板对象
setTitle("绘图文本");//设置窗体标题
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
Graphics2D g2=(Graphics2D) g;
Rectangle2D rect=new Rectangle2D.Double(10, 10, 200, 80);
g2.setColor(Color.CYAN);//设置当前绘图颜色
g2.fill(rect);//填充矩形
Font font=new Font("宋体",Font.BOLD,16);
g2.setColor(Color.BLUE);//设置当前绘图颜色
g2.setFont(font);//设置字体
g2.drawString("现在时间是", 20, 30);//绘制文本
Date date=new Date();
g2.drawString(String.format("%tr", date), 50, 60);//绘制时间文本
}
}
public static void main(String[] args) {
new text_1().setVisible(true);
}
}
运行结果:

显示图片
在Java中,可以使用Graphics或Graphics2D类来显示图片。这些类提供了许多方法来加载图片、调整图片大小和位置、绘制图片等。
常用方法
- ImageIcon(URL): 此构造函数用于创建一个ImageIcon对象,该对象可以加载来自指定URL的图片。
- ImageIcon(URL, String): 此构造函数用于创建一个ImageIcon对象,并为其提供一个描述性字符串。该对象可以加载来自指定URL的图片。
- ImageIcon(InputStream): 此构造函数用于创建一个ImageIcon对象,该对象可以加载来自指定输入流的图片。
- setBounds(int x, int y, int width, int height): 此方法用于设置图片的显示区域。参数x和y是左上角的坐标,width和height是显示区域的宽度和高度。
- paintIcon(Component c, Graphics g, int x, int y): 此方法用于绘制图片。参数c是包含图片的组件,g是绘图上下文,x和y是左上角的坐标。
这些方法可以在Java Swing和Java AWT组件中使用,例如在JFrame、JPanel、JLabel等组件中显示图片。还可以使用其他类和方法来进一步控制图片的样式和布局,例如使用ImageObserver接口来观察图片的加载和绘制过程,使用AffineTransform类来对图片进行变换等。
示例:
package demo_1;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Image;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class text_1 extends JFrame{
Image img;//展示的图片
public text_1(){
try {
img=ImageIO.read(new File("img/up.png"));//读取图片文件
}catch(IOException e){
e.printStackTrace();
}
setSize(440,300);//设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗体关闭模式
add(new CanvasPanel());//设置窗体面板为绘图面板对象
setTitle("绘制图片");//设置窗体标题
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
Graphics2D g2=(Graphics2D)g;
g2.drawImage(img, 100, 0, this );//显示图片
}
}
public static void main(String [] args) {
new text_1().setVisible(true);
}
}
运行结果:

图像处理
1、放大与缩小
使用了 drawImage() 方法将图片以原始大小显示在窗体中,要想实现图片的放大与缩小,则需要使用他的重载方法。
示例:
package demo_1;
import java.awt.*;
import java.io.*;
import javax.imageio.ImageIO;
import javax.swing.*;
import javax.swing.event.*;
public class text_1 extends JFrame {
Image img;
private int W,H;
private JSlider jSlider;
public text_1() {
try {
img=ImageIO.read(new File("img/down.png"));//读取图片
}catch(IOException e) {
e.printStackTrace();
}
CanvasPanel can=new CanvasPanel();
jSlider=new JSlider();
jSlider.setMaximum(1000);
jSlider.setValue(100);
jSlider.setMinimum(1);
jSlider.addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
can.repaint();
}
});
JPanel center=new JPanel();
center.setLayout(new BorderLayout());
center.add(jSlider,BorderLayout.SOUTH);
center.add(can,BorderLayout.CENTER);
setContentPane(center);
setBounds(100,100,800,600);//窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭模式
setTitle("绘制图片");
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
int newW=0,newH=0;
W=img.getWidth(this);//获取图片宽度
H=img.getHeight(this);//获取图片高度
float value=jSlider.getValue();//滑块组件的取值
newW=(int)(W*value/100);//计算图片放大后的宽度
newH=(int)(H*value/100);//计算图片放大后的高度
g.drawImage(img,0,0,newW,newH,this);//绘制指定大小的图片
}
}
public static void main(String[] args) {
new text_1().setVisible(true);
}
}
运行结果:

2、图像翻转
图像的翻转需要使用 drawImage() 方法的另一个重载方法。
此方法总是用来非缩放的图像来呈现缩放的矩形,并动态地执行所需要的缩放。此操作不使用缓存的缩放图像。执行图像从源到目标的缩放,要将源矩形的第一个坐标映射到目标矩形的第一个坐标,源矩形的第二个坐标映射到目标矩形的第二个坐标,按需要缩放和翻转子图像,以保持这些映射关系。
示例:
package demo_1;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.io.*;
import javax.imageio.ImageIO;
import javax.swing.*;
import javax.swing.event.*;
public class text_1 extends JFrame {
private Image img;
private int dx1,dy1,dx2,dy2;
private int sx1,sy1,sx2,sy2;
private int W=300,H=200;
private JButton v=null;
private JButton h=null;
private CanvasPanel canvasPanel=null;
public text_1() {
try {
img=ImageIO.read(new File("img/left.png"));
}catch(IOException e) {
e.printStackTrace();
}
dx2=sx2=W;
dy2=sy2=H;
v=new JButton("垂直旋转");
h=new JButton("水平翻转");
JPanel botton=new JPanel();
botton.add(h);
botton.add(v);
Container c=getContentPane();
c.add(botton,BorderLayout.SOUTH);
canvasPanel =new CanvasPanel();
c.add(canvasPanel,BorderLayout.CENTER);
addListener();
setBounds(100,100,300,260);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setTitle("图片翻转");
}
private void addListener() {
v.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
sy1=Math.abs(sy1-H);
sy2=Math.abs(sy2-H);
canvasPanel.repaint();
}
});
h.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
sx1=Math.abs(sx1-W);
sx2=Math.abs(sx2-W);
canvasPanel.repaint();
}
});
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
g.drawImage(img, dx1, dy1, dx2, dy2, sx1, sy1, sx2, sy2, this);
}
}
public static void main(String[] args) {
new text_1().setVisible(true);
}
}
运行结果:

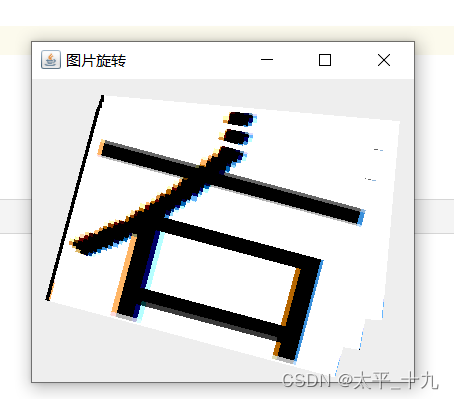
3、图像旋转
图像旋转需要调用 Graphics2D 类的 rotate()方法,该方法将根据指定的弧度旋转图像。
示例:
package demo_1;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Image;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class text_1 extends JFrame {
private Image img;
private text_1() {
try {
img=ImageIO.read(new File("img/right.png"));//读取图片
}catch(IOException e) {
e.printStackTrace();
}
setBounds(100,100,400,350);//设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置关闭模式
setTitle("图片旋转");//设置窗体标题
add(new CanvasPanel());
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
Graphics2D g2=(Graphics2D) g;
g2.rotate(Math.toRadians(5));//旋转5°,传入的是弧度值
g2.drawImage(img, 70, 10, 300, 200, this);
g2.rotate(Math.toRadians(5));
g2.drawImage(img, 70, 10, 300, 200, this);
g2.rotate(Math.toRadians(5));
g2.drawImage(img, 70, 10, 300, 200, this);
}
}
public static void main(String[] args) {
new text_1().setVisible(true);
}
}
运行结果:

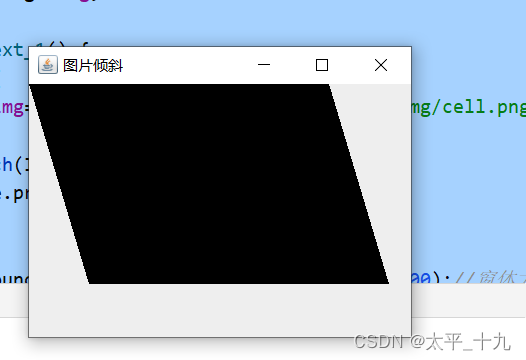
4、图像倾斜
可以使用 Graphics2D 类提供的 shear()方法设置绘图的倾斜方向,从而使图像实现倾斜的效果。
示例:
package demo_1;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Image;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class text_1 extends JFrame{
private Image img;
public text_1() {
try {
img=ImageIO.read(new File("img/cell.png"));//读取图片
}catch(IOException e) {
e.printStackTrace();
}
setBounds(100,100,400,300);//窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭模式
setTitle("图片倾斜");//窗体标题
add(new CanvasPanel());
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
Graphics2D g2=(Graphics2D)g;
g2.shear(0.3,0);//倾斜30%
g2.drawImage(img,0,0,300,200,this);
}
}
public static void main(String[] args) {
new text_1().setVisible(true);
}
}
运行结果:






















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








