首先,点击网址阿里巴巴矢量库进入
搜索你要的图标,加入购物车


添加至项目
我使用的是fontclass方法,这个简洁一点

复制链接在html里引入外部css文件复制绝对路径


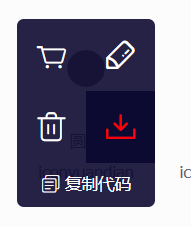
选中想要的图标复制代码,代码既是类名称,然后class类里必须一个是iconfont 一个是复制的代码 见上图
这时候展现的既是图标样式但是没有颜色,如下图:

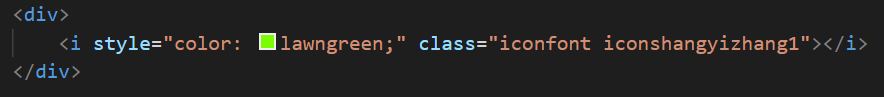
这是因为style引入被阻截了,这时候,需要知道这是字体图标,那么他就可以像设置字体颜色一样设置颜色!!!

加个** color**不就解决了吗

苔痕上阶绿
草色入帘青
Iconfont怎么保留图标颜色
最新推荐文章于 2024-03-27 22:26:36 发布





















 1529
1529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








