iconfont 多色图标使用介绍
前言
阿里巴巴矢量图标库 http://iconfont.cn 已经推出多色图标很久了,那么究竟如何使用呢?
一开始我以为和普通文字图标无区别,但实际使用的时候发现并不是。
多色文字图标其实是用svg做的,需要引用js才能正确使用,优缺点也比较明显,但是这种方式是符合未来发展方向的,值得推荐使用的。
一、多色文字图标特点
1、支持多色图标了,不再受单色限制。
2、通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
3、兼容性较差,支持 ie9+,及现代浏览器。
4、浏览器渲染svg的性能一般,还不如png。
二、多色文字图标使用方式
1、先在iconfont.cn下载自己需要使用的多色图标

2、引用js、调用图标
示例代码:
<!-- 引用js -->
<script src="iconfont.js"></script>
<!-- 设置css -->
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<!-- 使用图标 -->
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-user"></use>
</svg>
想使用哪个图标,则设置是use元素中的 xlink:href 值为图标的class名称即可,例如
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-user"></use>
</svg>
三、修改颜色
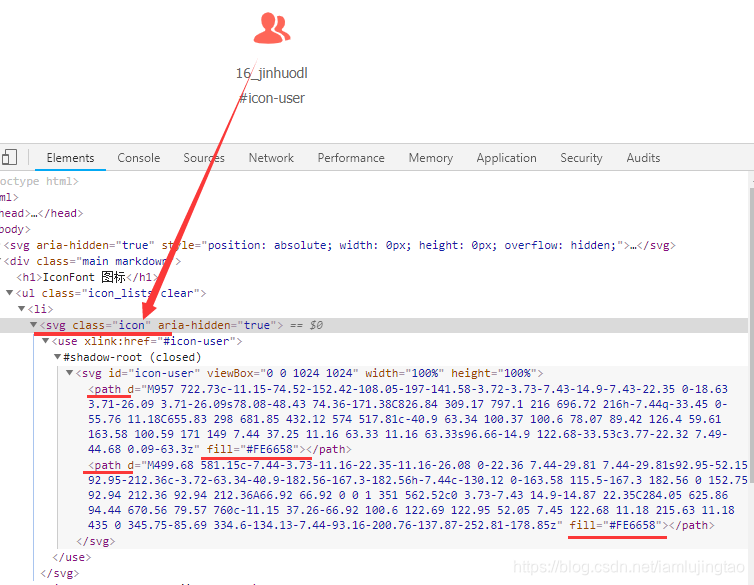
我们通过审查元素看到图标其实是svg来实现的的,svg下面有很多个path,就是图标的组件,例如这个用户图标是由前后2个人形组件组成的,可以通过css来设置图标和组件颜色,不过比较麻烦。

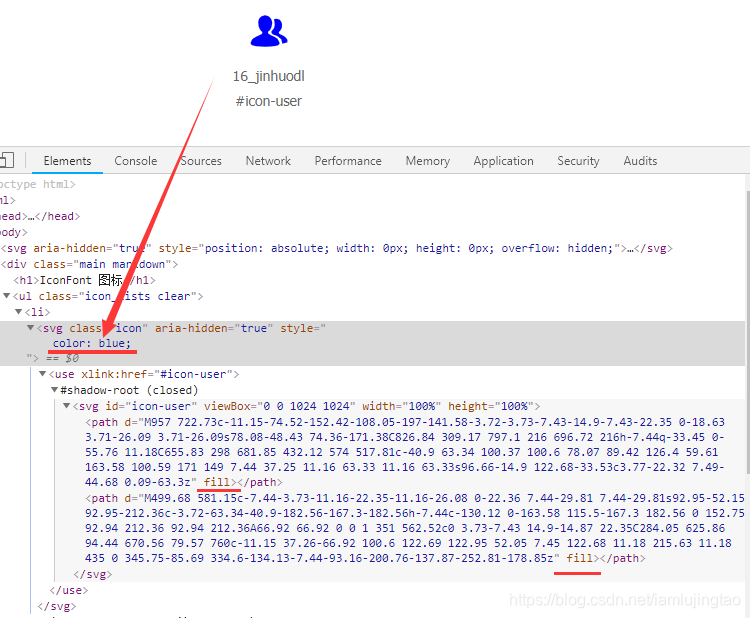
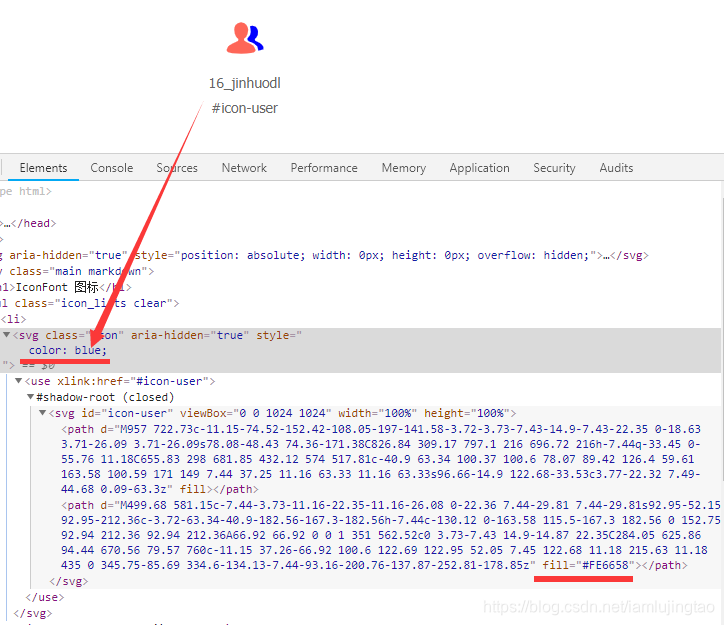
我们看到path里面有fill属性控制图标颜色,但如果是动态设置fill则无效果,那么要修改颜色,最简单方法是先去掉icons.js里面的fill属性,然后修改svg的color就可以了,如下:

如果只修改一个组件的颜色,那么要到icons.js里面去掉该组件的颜色,然后设置svg的color即可(感觉不够灵活啊)

结语
介绍结束,希望对你有帮助。





















 725
725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








