一、创建vue3.x项目
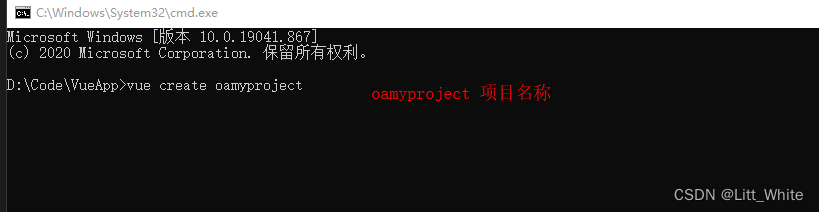
1、输入命令 vue create projectname

注意:如果你想在某个目录下创建项目,可以先打开这个文件夹,然后shift+右键,选择在此处打开Powershell窗口
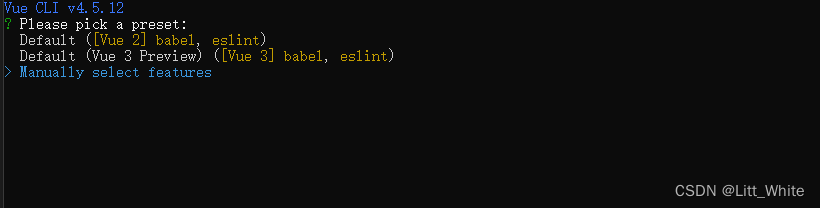
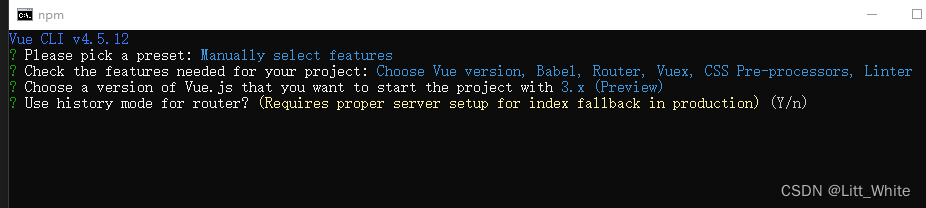
2、输入命令后会跳出选项

我们选最后一个 Manually select features 自定义创建,按回车键进入下一步
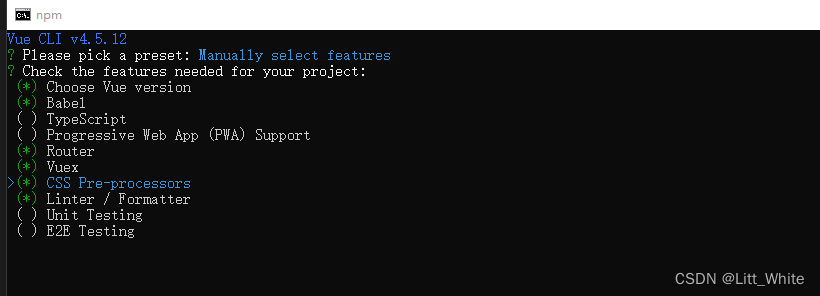
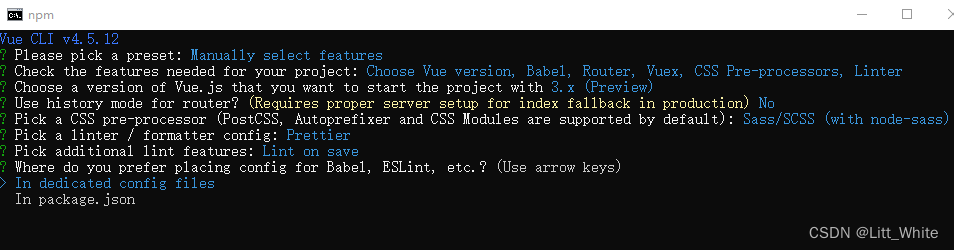
3、我们可以按上下键,然后按空格键选中需要的选项,最后按回车键进入下一步

( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
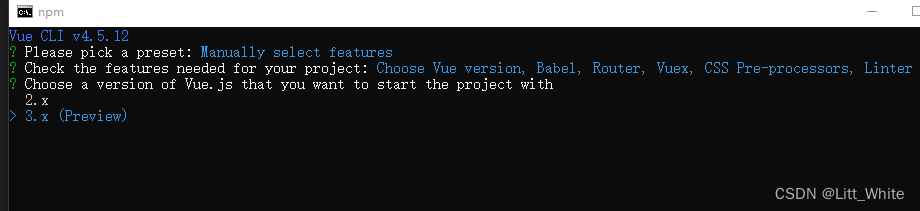
4、选择要创建的vue的版本,我们选3.x

5、是否使用history路由模式(不带#号的),输入 n

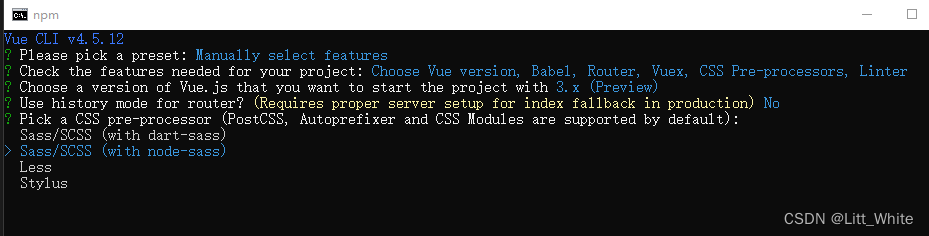
6、选择css 模式,我们选择 node-sass
css 预处理器,node-sass是自动编译实时的,dart-sass需要保存后才会生效。

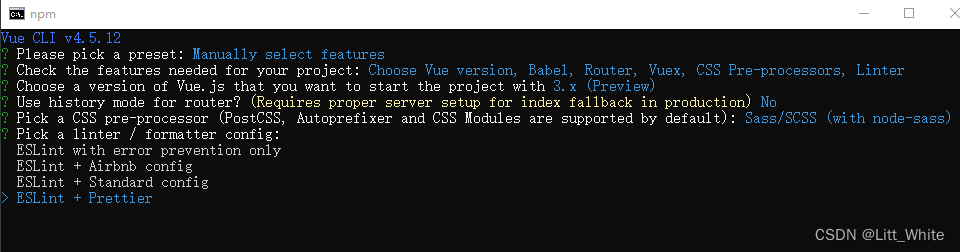
7、代码验证模式,我们选择最后一个 ESLint + Standard config

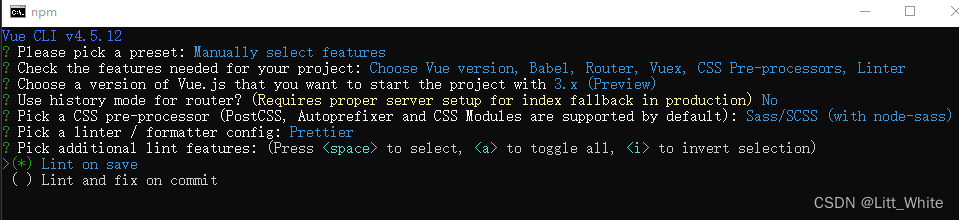
8、热更新模式,选 Lint on save 保存的时候就热更新

9、配置文件存放在单独的文件里 选 In dedicated config files

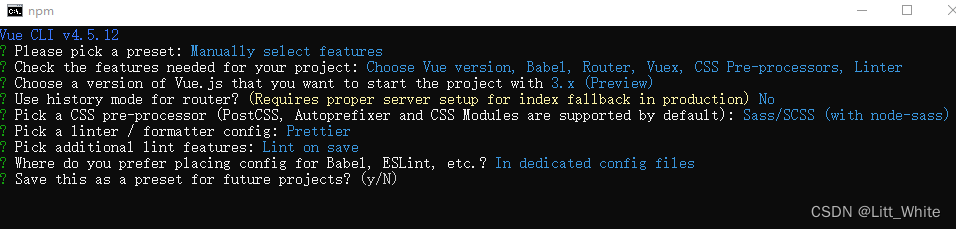
10、是否保存创建的选项,保存的话,下次创建也会按这个选择来创建,我们先选择 n 不保存

接下来就可以等待项目创建了

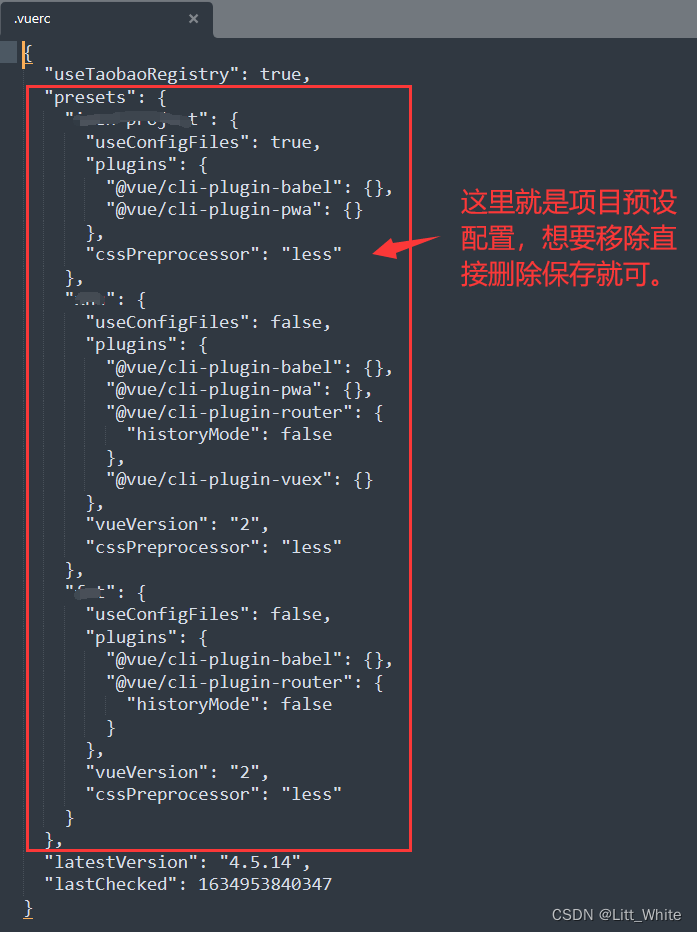
二、删除预设模板
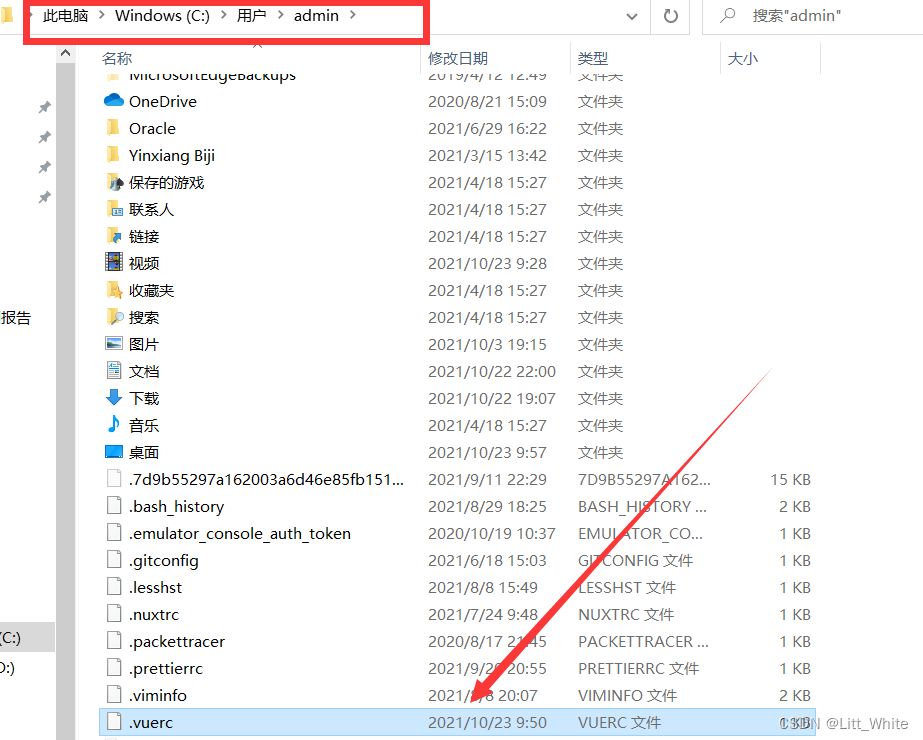
1、找到:C:\Users\admin.vuerc

2. 打开.vuerc文件























 2761
2761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








