主要思路
原本想做一个有关学校晚会发布信息、学生抢票选座的相关网站,后来觉得用微信小程序可能可以实现的更完美,这个就打算留到下一次再做了,然后我做了一个符合实际,与生活息息相关的、内容充实的网站,关于湖北宜昌。
运用技术
主要用到了bootstrap、html、css、css3、javascript、jquery以及响应式。
- 在我看来,bootstrap是一个很强大的web框架,它包含了丰富的web组件,根据这些组件,可以轻松快速的搭建一个漂亮、功能完备的网站,具体包括下拉菜单、按钮组、按钮下拉菜单、导航栏、导航条、路径导航、分页、排版、缩略图、警告对话框等等;即使它很完备,但是仍然需要我们去修改bootstrap里面的css变量,已达到我们所需要的效果。
- HTML(Hyper Text Markup Language)是一种标记语言,但是这个标记是超文本标记,也就是页面内可以包含图片、链接、音乐、程序等非文字元素。它的结构分为head和body两部分,它的编辑也不复杂,属于文本编辑,但要用!DOCTYPE HTML声明且后缀加上.html就可以了,它的各种标签可以说是生动形象又方便记忆。
<!DOCTYPE html>//声明这是一个超文本
<html>
<head>
<title>标题</title>
<meta charset="utf-8">//utf-8是一种字符编码,除此之外在国内网站常用的还有GB2312和GBK。GB2312和GBK主要用于汉字编码,utf-8是国际编码,实用性比较强。可以防止出现写中文乱码的情况。
<head>
- css和css3有很多的相同之处,均为HTML标记语言提供了丰富的文档样式外观,以及设置文本和背景属性的能力;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变文本的大小写方式、修改样式。而且可以将这些样式写在.css的文件里易于修改和查找。二者也有不同之处,css3在css基础上有一些新增属性,比如伪类选择器等。
- JavaScript一种直译式脚本语言(代码不进行预编译),是一种动态类型、弱类型、基于原型的语言,内置支持类型。广泛用于客户端的脚本语言,可以为HTML网页增加动态功能。也可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
- jQuery是一个快速、简洁的JavaScript框架,具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
网页主体
网页主要有主页、美食页、风景页、联系我们、登陆注册页还有一个关于宜昌的小视频,具体如下:
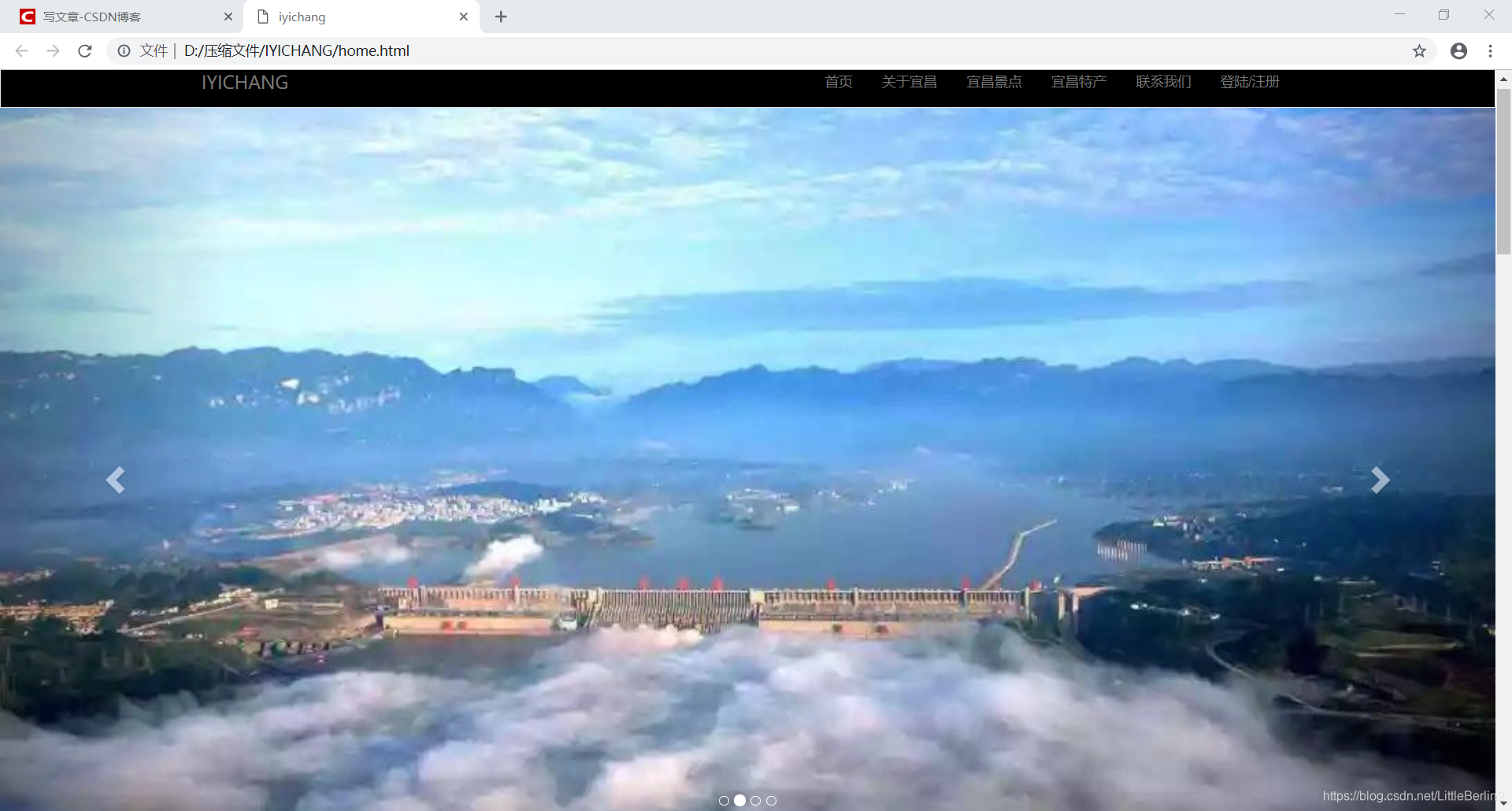
- 主页:
1.轮播图
开头的轮播图是运用了bootstrap完成的,只需要设置好适合的轮播图自动播放的时间就可以了。

相关代码:
<!-- 轮播图 -->
<div id="ad-carousel" class="carousel slide" data-ride="carousel" data-interval="1800" >
<!-- data-ride="carousel"轮播图自动播放,data-interval="1800"控制播放时间 -->
<ul class="carousel-indicators">
<li data-target="#ad-carousel" data-slide-to="0" class="active"></li>
<li data-target="#ad-carousel" data-slide-to="1"></li>
<li data-target="#ad-carousel" data-slide-to="2"></li>
<li data-target="#ad-carousel" data-slide-to="3"></li>
</ul>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="images/108.jpg" alt="1 slide">
</div>
<div class="item">
<img src="images/102.jpg" alt="2 slide">
</div>
<div class="item">
<img src="images/106.jpg" alt="3 slide">
</div>
<div class="item">
<img src="images/109.jpg" alt="4 slide">
</div>
</div>
<a class="left carousel-control" href="#ad-carousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span></a>
<a class="right carousel-control" href="#ad-carousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
<!-- 轮播图 -->
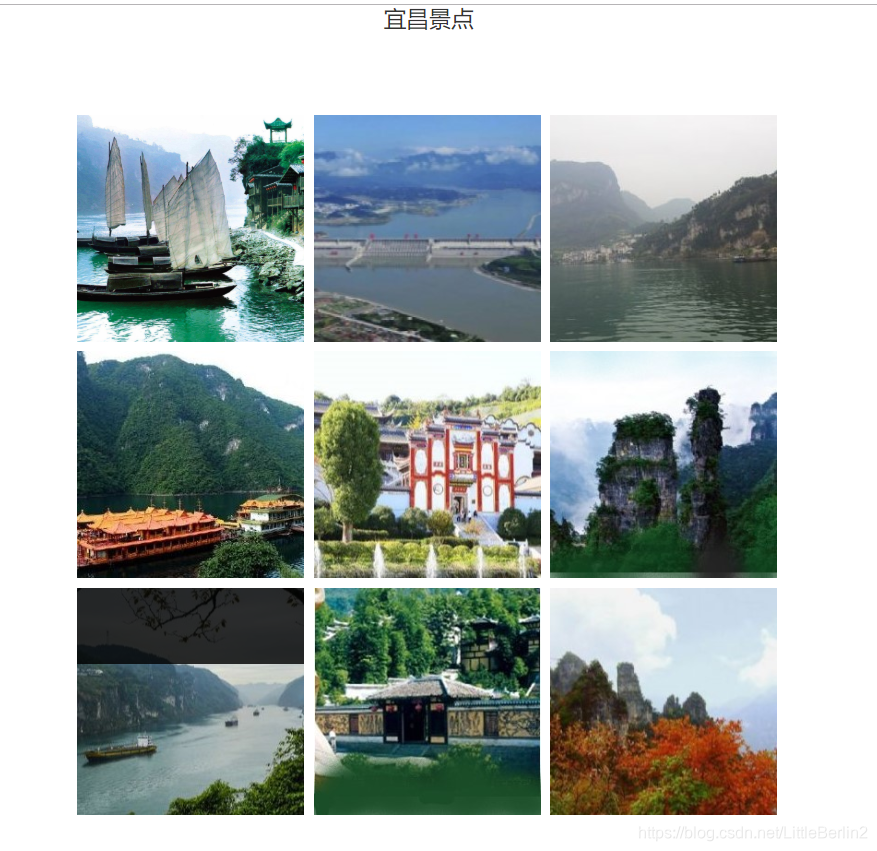
2.jQuery实现动画效果
其实在写这一块的时候我并没有比较完整的想法,后来从学长那里学到了这个,有点酷酷的效果,其实相关的效果实现方式有很多,还有待学习。

部分代码:
<div id="look" class="gallery">
<div class="container">
<script type="text/javascript" src="js/jquery.hoverdir.js"></script>
<script type="text/javascript">
$(function() {
$(' #da-thumbs > li ').each( function() { $(this).hoverdir(); } );
});
</script>
<div class="gallery-grids">
<section>
<ul id="da-thumbs" class="da-thumbs">
<li>
<a href="views.html" class="b-link-stripe b-animate-go thickbox">
<img src="images/1.jpg" alt="" />
<div>
<h5>三峡人家</h5>
<span>三峡人家石牌之美,美在“湾急、石奇、谷幽、洞绝、泉甘”。</span>
</div>
</a>
</li>
<li>
<a href="viewss.html" class="b-link-stripe b-animate-go thickbox">
<img src="images/2.jpg" alt="" />
<div>
<h5>三峡大坝</h5>
<span>三峡大坝为混凝土重力坝,坝顶总长3035米,正常蓄水位175米,能够抵御百年一遇的特大洪水。</span>
</div>
</a>
</li>
<li>
<a href="images/3.jpg" class="b-link-stripe b-animate-go thickbox">
<img src="images/3.jpg" alt="" />
<div>
<h5>宜昌长江三峡</h5>
<span>长江三峡西起重庆白帝城,东至宜昌南津关,是万里长江一段山水壮丽的大峡谷,为中国十大风景名胜之一。</span>
</div>
</a>
</li>
<li>
<a href="images/4.jpg" class="b-link-stripe b-animate-go thickbox">
<img src="images/4.jpg" alt="" />
<div>
<h5>清江画廊</h5>
<span>清江画廊景区内,青山绿如缎带,江水蓝如宝石。被称为东方的多瑙河,桨声灯影的故乡。</span>
</div>
</a>
</li>
<li>
<a href="images/5.jpg" class="b-link-stripe b-animate-go thickbox">
<img src="images/5.jpg" alt="" />
<div>
<h5>屈原故里文化旅游区</h5>
<span>屈原祠是屈原故里文化旅游区的重要组成部分。</span>
</div>
</a>
</li>
<li>
<a href="images/6.jpg" class="b-link-stripe b-animate-go thickbox">
<img src="images/6.jpg" alt="" />
<div>
<h5>柴埠溪峡谷</h5>
<span>“南有张家界,北有柴埠溪”是世人对她的真实写照。</span>
</div>
</a>
</li>
<li>
<a href="images/7.jpg" class="b-link-stripe b-animate-go thickbox">
<img src="images/7.jpg" alt="" />
<div>
<h5>西陵峡口 </h5>
<span>西陵峡口风景区素有“三峡门户、川鄂咽喉”之美称。</span>
</div>
</a>
</li>
<li>
<a href="images/8.jpg" class="b-link-stripe b-animate-go thickbox">
<img src="images/8.jpg" alt="" />
<div>
<h5>昭君故里</h5>
<span>群山万壑赴荆门,生长明妃尚有村。</span>
</div>
</a>
</li>
<li>
<a href="images/9.jpg" class="b-link-stripe b-animate-go thickbox">
<img src="images/9.jpg" alt="" />
<div>
<h5>宜昌车溪民俗旅游区</h5>
<span>车溪民俗文化兼具有巴人和楚人的特色,风景区内主要以田园风光和土家民俗文化为特色。
</span>
</div>
</a>
</li>
</ul>
</section>
</div>
</div>
</div>
css代码:
/*关于九宫格*/
.gallery {
padding: 6em 0;
}
.gallery h3 {
font-size: 3em;
color: #000;
font-weight: 100;
text-align: center;
padding-bottom: .4em;
}
.da-thumbs {
list-style: none;
position: relative;
margin: 0;
padding: 0;
}
.da-thumbs li {
float: left;
margin: 0.4%;
padding: 3px;
position: relative;
width: 32.4%;
}
.da-thumbs li a,
.da-thumbs li a img {
display: block;
position: relative;
width: 100%;
}
.da-thumbs li a {
overflow: hidden;
}
.da-thumbs li a div {
position: absolute;
background: rgba(0, 0, 0, 0.81);
width: 100%;
height: 100%;
}
.da-thumbs li a div span {
display: block;
padding: 10px 0;
margin: 11px 20px 20px 20px;
font-weight: normal;
text-transform: capitalize;
color: rgba(255,255,255,0.9);
text-align: center;
font-size: 1.4em;
}
.da-thumbs li a div h5 {
color: #FFF;
font-size: 1.5em;
margin: 1.5em 0 0 0;
text-align: center;
text-transform: capitalize;
}
3.滚动监听
滚动监听我没有用js去写导致并没有那么平滑,是使用的bootstrap里面的,点击导航栏的元素它的反应会有那么一点点迟疑。
4.响应式
其实bootstrap里面也有一定的响应式,但是不能完全符合我想达到的效果,所以用了很多的!important 去改掉bootstrap里面的样式,感觉这样改还是有些问题的,缩放会乱,尽管bootstrap很好用,但是要完全符合自己的计划有点难,可能是我等级不够。
@media screen and (max-width: 880px){
h1, .h1
{
font-size: 25px !important;
}
h3, .h
{
font-size: 18px !important;
}
body
{
font-size: 11px !important;
}
.da-thumbs
{
font-size: 10px !important;
}
.col-md-3
{
width: 25%;
float: left;
}
.col-md-5
{
width: 34%;
float:left;
}
.col-md-7
{
width: 66%;
float:left;
}
.btn-lg, .btn-group-lg > .btn {
padding: 10px 16px;
font-size: 12px !important;
line-height: 0.333 !important;
border-radius: 20px !important;
}
}
@media screen and (max-width: 440px){
.col-md-3
{
width: 50%;
float: left;
}
.col-md-5
{
width: 100%;
float:left;
}
.col-md-7
{
width: 100%;
float:left;
}
.da-thumbs
{
font-size: 5px !important;
}
}
5.标签页
标签页用到了pill和tab两种,这个也比较简单。
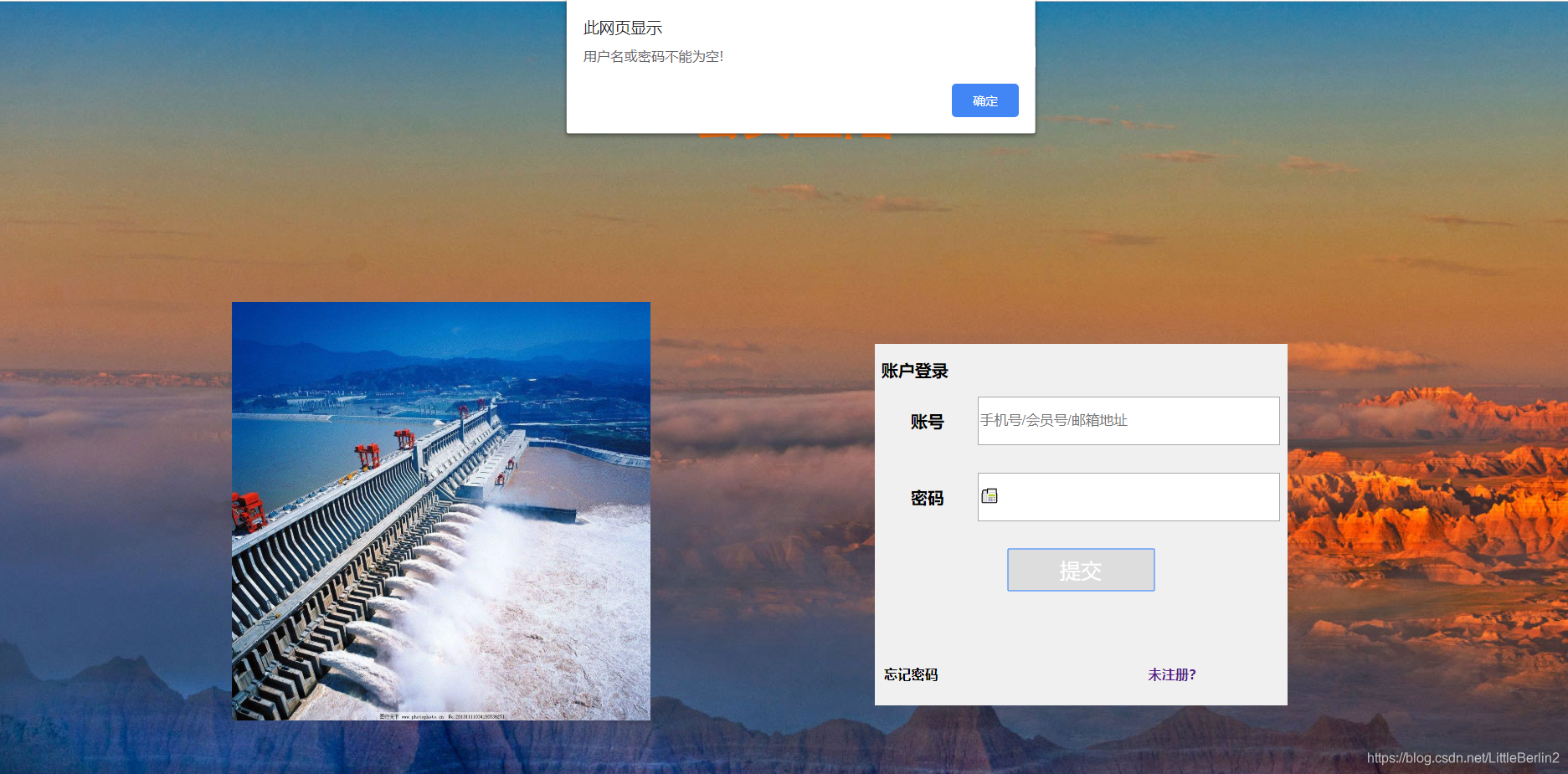
- 登陆注册网页
1.这里没有用到boostsrap,因为bootstrap在比较多的时候和js不能兼容,因为登陆一般都要填写内容,设置了一点限制就可以提示用户先填写再提交,模拟真实的网页。

代码如下:
<script type="text/javascript">
function val(){
var name=window.document.getElementById("user").value;
var password=window.document.getElementById("password").value;//获取值
if (name == ""||password ==""){
window.alert("用户名或密码不能为空!");
return false;
}
if(name!="12345678"||password!="12345678"){//判断用户名密码登录
window.alert("用户名或密码错误!");
return false;
}
return true;
}
</script>
心得体会
1.完整的答辩确定主题是非常重要的步骤,其次是提前勾勒出自己想做的东西的模型避免实施时的思绪不清,主要还是要牢牢掌握相关的知识,最近复习了一下之前学的相关内容才发现有很多地方都是不知道的,记忆模糊的,温故而知新。
3.其实想做到什么效果就应该去学什么,不能因为“我不会”这个原因就放弃。
4.态度和心态都很重要,不要被各种不会的内容吓到,也不要因为感觉可以了就变得懒散,积极学习新内容也很重要。
5.脚踏实地,仰望星空!
具体访问:http://qmx.ctgu.work/lyt/iyichang/home.html






















 657
657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








