今天下午是我第一次接触css的图像拼合(贴图定位)
它的原理就是把需要的一些小图标整合到一张图片当中,然后利用backgroundImage把这张图片引入,然后设置背景是否重复,背景图片的位置,背景定位实现贴图定位
它的优点是可以减少网页http的请求,提好页面的性能,减少命名的困扰,更换网页风格更加方便
它的缺点就是必须限定容器大小,还需要精确的测量所需图的位置
它的使用场景是适用于小图标,小背景,不适合太大的背景



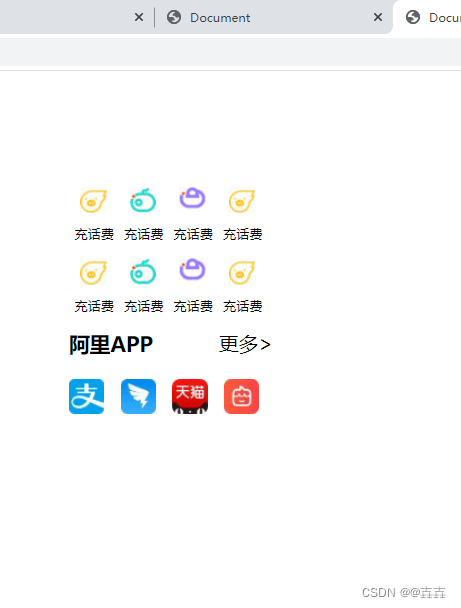
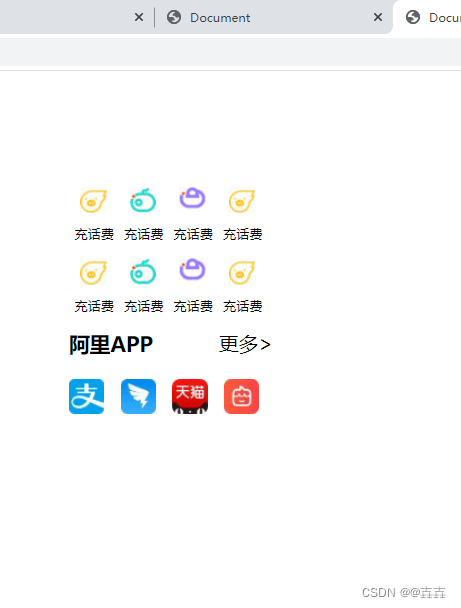
这是我今天下午的效果图
今天下午是我第一次接触css的图像拼合(贴图定位)
它的原理就是把需要的一些小图标整合到一张图片当中,然后利用backgroundImage把这张图片引入,然后设置背景是否重复,背景图片的位置,背景定位实现贴图定位
它的优点是可以减少网页http的请求,提好页面的性能,减少命名的困扰,更换网页风格更加方便
它的缺点就是必须限定容器大小,还需要精确的测量所需图的位置
它的使用场景是适用于小图标,小背景,不适合太大的背景



这是我今天下午的效果图
 1060
1060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


