props是Vue组件之间通信的一种方式,通过props可以将数据由父组件传递给子组件
因为props是单项数据流,所以props只能从父组件传递给子组件
接收数据有三中方式
- 第一种(只接收)props:[‘msg’]
- 第二种(限制类型)props:{ name:Number},
- 第三种(限制类型,限制必要性,指定默认值)
下面我们直接来使用props配置项实现一个简单的例子
<!-- 父组件 -->
<template>
<div id="app">
<!-- 这里msg前需要加: ,这样才可以传递数据 -->
<Child :msg="name"></Child>
</div>
</template>
<script>
import Child from './components/Child'
export default {
name: 'App',
data(){
return {
name:'张三',
}
},
components: {
Child
}
}
</script>
第一种接收数据的方式
//子组件
<template>
<div>他的名字:{{ msg }}</div>
</template>
<script>
export default {
props:['msg'],
}
</script>
页面正常输出

第二种接收数据的方式
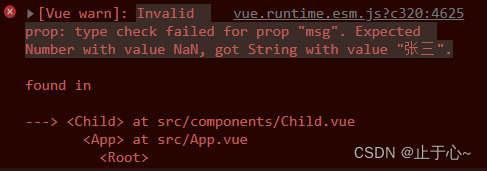
如果我们正常限制类型为字符串则不会出现问题,如果设置为其他类型的话(假设设置为Number类型),页面任会正常输出,但是会报错,如图所示下图,报错处大致意思为得到的是NaN,而期望类型为字符串类型

<template>
<div>他的名字:{{ msg }}</div>
</template>
<script>
export default {
props:{
name:String,
},
}
</script>
第三种接收数据的方式
required: 指定该属性是否是必需的。如果该属性没有默认值,并且父组件没有传递该属性,则会在控制台中打印警告
default: 指定该属性的默认值。如果父组件没有传递该属性,则使用默认值。如果 default 的值是对象或数组,必须将其设置为函数,并在函数中返回它,以避免值之间的共享。
<template>
<div>他的名字:{{ msg }}</div>
</template>
<script>
export default {
props:{
msg:{
type:String,
required:false,
default:'cess',
}
},
}
</script>








 本文详细介绍了Vue组件间的通信方式props,包括三种接收数据的方法:无限制接收、类型限制和类型+必要性+默认值。通过实例演示了如何在父子组件间正确配置props以避免常见错误。
本文详细介绍了Vue组件间的通信方式props,包括三种接收数据的方法:无限制接收、类型限制和类型+必要性+默认值。通过实例演示了如何在父子组件间正确配置props以避免常见错误。














 17万+
17万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








