props配置项功能:让组件接收外部传过来的数据。
💜props配置项接收数据:第一种方式(只接收)


当一个组件使用多次的时候,要求里面的数据不同,所以在组件内部data数据就不能固定写死,需要通过props配置项使用动态的方式把数据传进去
第一步需要在组件标签内属性标签属性:
<template>
<div>
<!-- 组件标签 -->
<Student name="Mary" sex='女' age="18" />
<hr>
<Student name="Mike" sex='男' age="20" />
</div>
</template>第二步需要在组件里边通过props配置项把属性传入:
//数组里面顺序无所谓
props:['name','age','sex']最终输出效果:

💚props配置项接收数据:第二种方式(限制类型)
组件内props配置项这样写:
props:{
name:String,age:Number,sex:String
}组件标签内写法依旧和上面一样

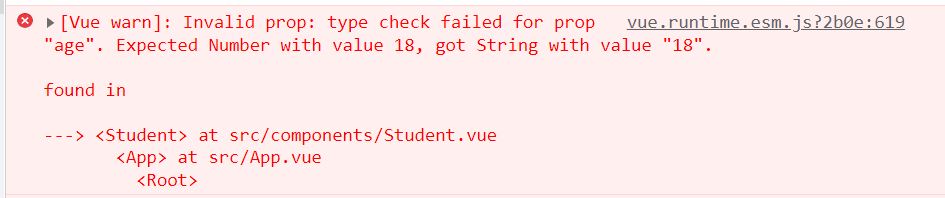
这时候控制台就会报错提示:

在age="18"的age前面加上一个冒号:就能解决问题,加上冒号会把双引号里面的自动变成表达式

💛props配置项接收数据: 第三种方式(限制类型、限制必要性、指定默认值)
props:{
name:{
type:String,//name的类型是字符串
require:true //name是必要的
},
age:{
type:Number,
default:99 //默认值
},
sex:{
type:String,
require:true
}
}一般require和default不会同时存在,因为如果要求是必传的就不需要默认值了
💙修改props里面的值
假如想要每点击一次按钮就让年龄+1,可以这样做:
首先在组件的data中添加一个属性myAge:this.age,然后在标签中通过插值语法{{addAge}}把数据放入标签,给button按钮添加一个点击事件@click="addAge",接着在methods中创建一个函数{addAge(){this.myAge++}}
组件代码:
<template>
<div>
<h1>{{msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>学生年龄:{{myAge}}</h2>
<button @click="addAge">点击年龄加1</button>
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
msg:'我是一个勤学好问的学生',
myAge:this.age
}
},
methods: {
addAge(){
this.myAge++
}
},
//数组里面顺序无所谓
props:['name','age','sex']
}
</script>输出效果:

🧡总结
- 传递数据:```<Demo name="xxx"/>```
- 接收数据:三种方式:
- 第一种方式(只声明接收):props:['name']
- 第二种方式(限制类型):props:{name:String}
- 第三种方式(限制类型、限制必要性、指定默认值):props:{
name:{
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}}
- 注意:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
























 1493
1493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










